1. 环境搭建
下载地址:http://nodejs.cn/ 下载稳定版本
安装好之后可以使用node -v 查看安装版本
安装cnpm 可以访问:https://npmmirror.com/
执行命令:
npm install -g cnpm --registry=https://registry.npmmirror.com
使用:cnpm -v 验证是否安装成功

使用命令:npm install -g yarn 安装yarn
1.2 安装vue-cli脚手架构建工具
输入命令:
cnpm install -g @vue/cli
输入命令 vue -V 可以看到安装的vue-cli的版本

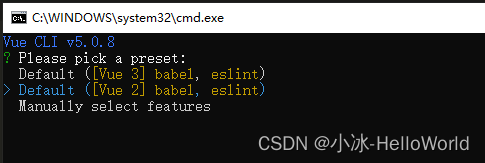
创建一个项目:vue create vue-demo 选择vue2,目前公司主要使用的是vue2

引入elemet ui
依据官网提示:https://element.eleme.cn/#/zh-CN/component/installation
使用命令:
npm i element-ui -S
依据官网提示:https://element.eleme.cn/#/zh-CN/component/quickstart
修改main.js
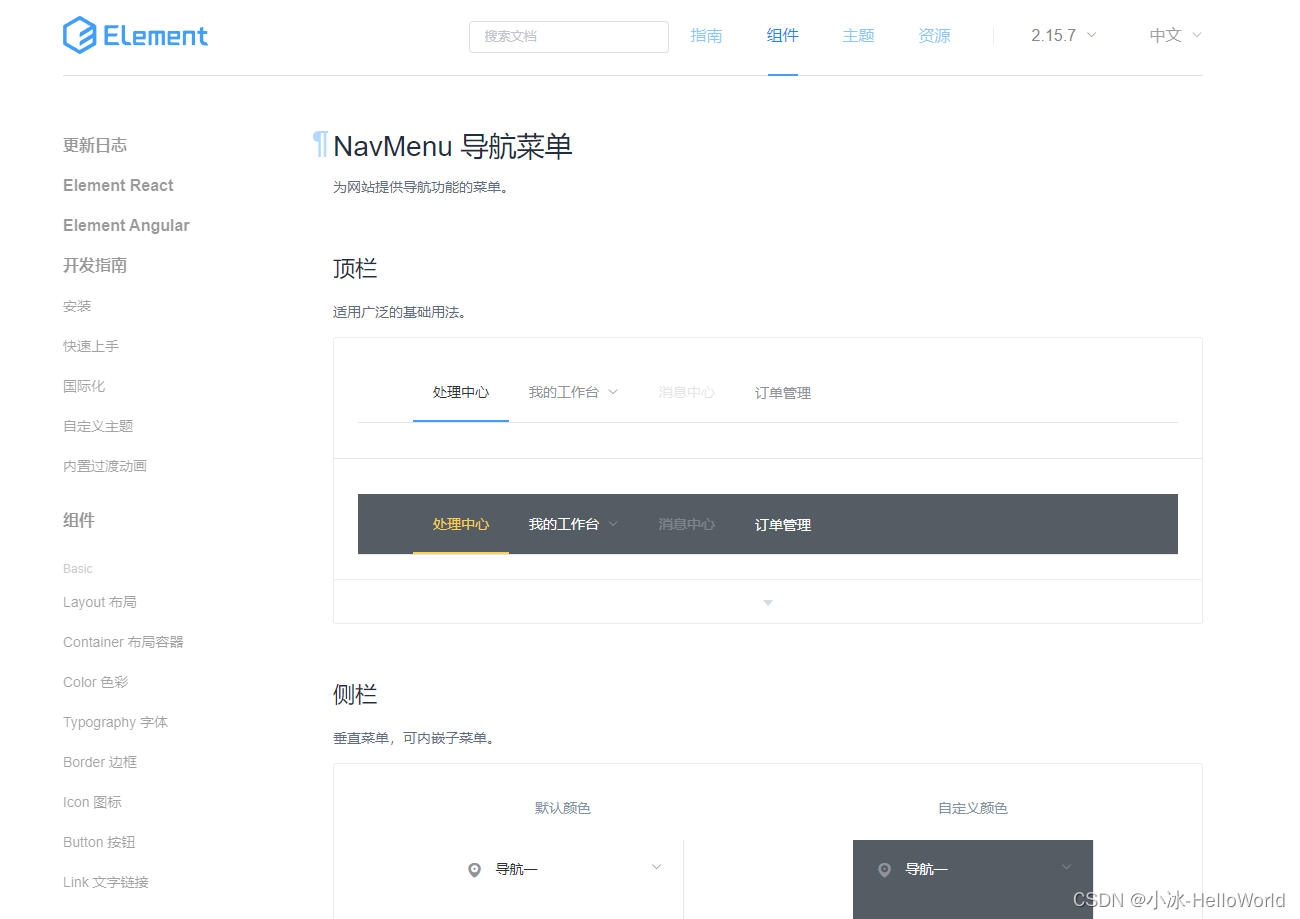
element UI 官网有侧边菜单栏的写法:navmeun

























 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








