vue+element-ui
搭建整个项目提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
搭建一个vue+element-ui版本:
node.js: v12.13.1
npm: 6.14.8
vue-cli: 3.0.4
== npm版本不能太高了。在安装element-ui 会报错 ==
提示:以下是本篇文章正文内容,下面案例可供参考
一、vue+element-ui
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、使用步骤
1.添加node.js
代码如下(示例):
2.降低npm版本
代码如下(示例):
版本太高,element-ui会报错
npm install -g npm@6.14.8
版本太高错误信息:
PS D:\vueProject\myvue03> npm i element-ui -S
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: myvue03@0.1.0
npm ERR! Found: vue@3.2.20
npm ERR! node_modules/vue
npm ERR! vue@"^3.0.0" from the root project
npm ERR!
npm ERR! peer vue@"^2.5.17" from element-ui@2.15.6
npm ERR! element-ui@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See E:\nodejs\node_cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
该处使用的url网络请求的数据。
3.安装vue-cli
代码如下(示例):
npm install -g @vue/cli@3.0.4
#查看脚手架安装是否成功
vue --version
注意3.0和4.0版本差距很大,使用4.0报错:

解决办法:
降低版本
npm install -g @vue/cli@3.0.4
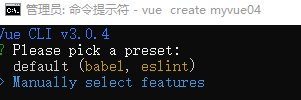
4.创建一个vue项目
代码如下(示例):
vue create myvue
创建项目方式:
vue create myvue
vue init webpack myvue
vue create 和 vue init 有什么区别?
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
4.1详细


N=>package.json==>N
5.启动vue 项目
代码如下(示例):
使用的是vue3.0
cd myvue
npm install
npm run serve
注:vue2.0 : npm run dev
6.启动VS Code,安装element-ui
代码如下(示例):
npm i element-ui -S
在main.js中引入element-ui
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
总结
提示:这里对文章进行总结:






















 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








