0.在制作网页的过程中,有时需要在一个区域呈现大量的内容,为了对这些内容进行分类、排版,可以使用表格结构。
仅用行与单元格就可以描述一个表格的结构,因为列数取决于一行有多少个单元格。正是由于这一点,在HTML中表格的基本元素就是行和单元格。
<table></table>标签对用来创建一个表格元素。表格的所有内容写在<table>和</table>之间。
tr是table row的简称,表示表格的行。
th是table head的简称,表示表格的表头单元格。
td是table datacell的简称,表示存放表格数据的表格单元格。
<th>:表头单元格,用来存储标题,该标签中的文字会在网页中默认粗体居中显示。
<td>:普通的表格单元格,用来存储对应标题下的数据,该标签中的内容会默认左对齐显示。

单元格元素,即<th>或<td>中的内容可以是一个文本,也可以是段落、图片等其它元素。
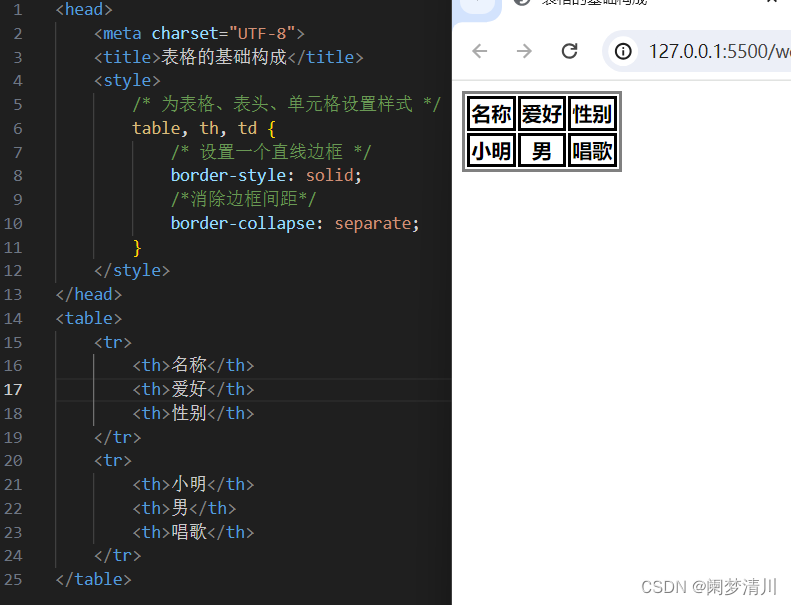
1.默认情况下,制作的表格是没有边框的。我们可以通过CSS设定表格的样式结构,为其添加边框。
使用border-style属性,设置元素的四个边框的样式,即上、下、左、右边框的样式,设置边框样式为solid,表示表格、表头及单元格的上、下、左、右边框均是实线。
使用 border-collapse 属性,设置单元格间的间距。默认情况下, border-collapse 属性的值为separate,表示边框间会存在间距,展示出来的效果即是双层边框。即

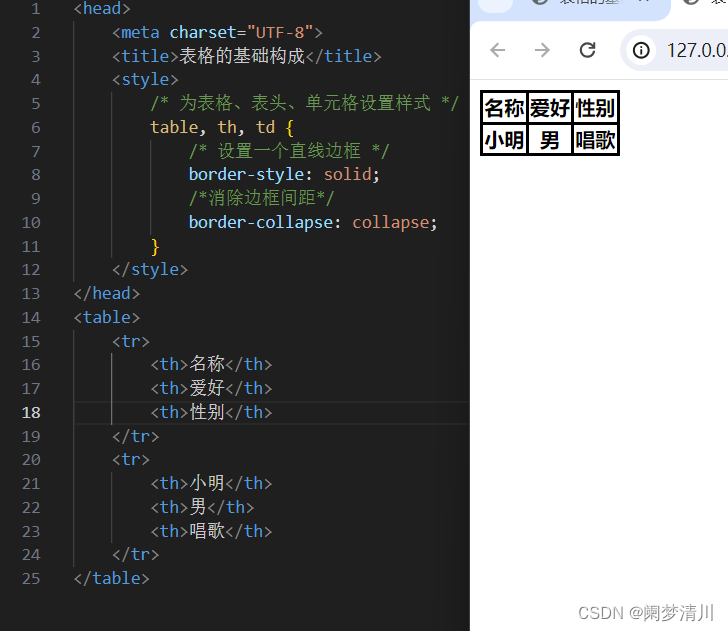
要想取消单元格之间的间距,可以将CSS中的 border-collapse 属性的值设为 collapse,即可把表格中的边框合并为单一边框。
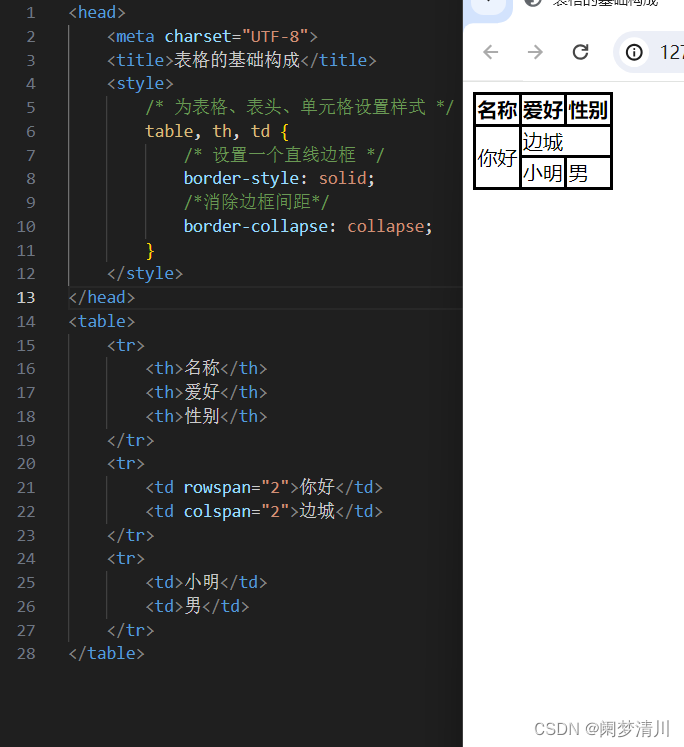
2.知道如何创建表格并为其添加边框后,接下来,我们尝试利用元素的属性,对表格中重复内容的单元格进行合并,包括跨行合并和跨列合并两种。
rowspan属性设置跨行合并,也就是向下合并单元格,即一个单元格同时占据下边多行。
row - 行;span - 跨越。
colspan属性设置跨列合并,也就是向右合并单元格,即一个单元格同时占据右边多列。
col - 列;span - 跨越。
设定 rowspan 的属性值为2,表示将第2行中的第1个单元格向下合并一个单元格,即跨行合并2个单元格;
设定colspan 的属性值为2,表示将第2行中的第2个单元格向右合并一个单元格,即跨列合并2个单元格。























 3788
3788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








