目录
一、表格标签
1.主要作用
显示和展示数据,不是用来页面布局的!
2.基本语法
<table>
<tr>
...
<td>单元格文字</td>
....
</tr>
</table><table >定义表格
<tr>定义表格中的行,有几行,写几组
<td>定义行中的单元格,一行有几个,写几组
td指表格数据,即table data
3.表头单元格
位于第一行或第一列,表头单元格里的文本内容加粗居中显示
<table>
<tr>
<th>姓名</th>
....
</tr>
....
</table>th即table head

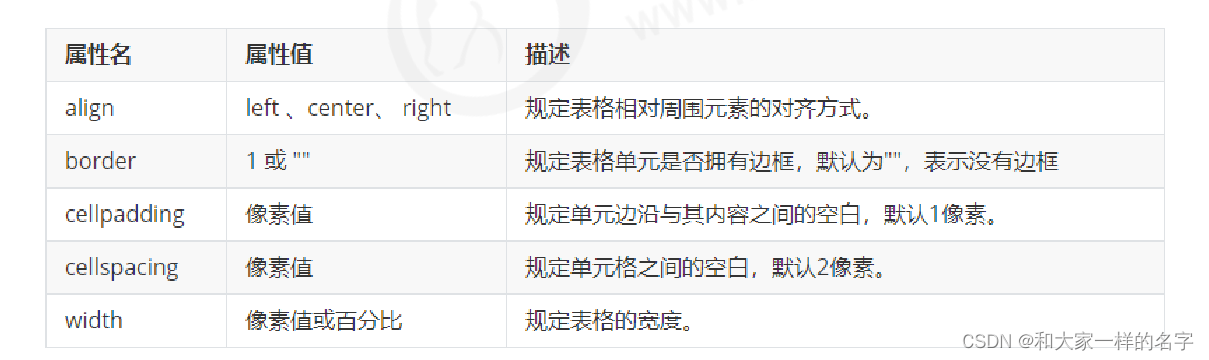
4.表格属性
实际开发不常用,后面通过CSS来设置
表格使用案例:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小周</td>
<td>24</td>
<td>女</td>
</tr>
<tr>
<td>小张</td>
<td>24</td>
<td>女</td>
</tr>
<tr>
<td>小智</td>
<td>23</td>
<td>女</td>
</tr>
</table> 
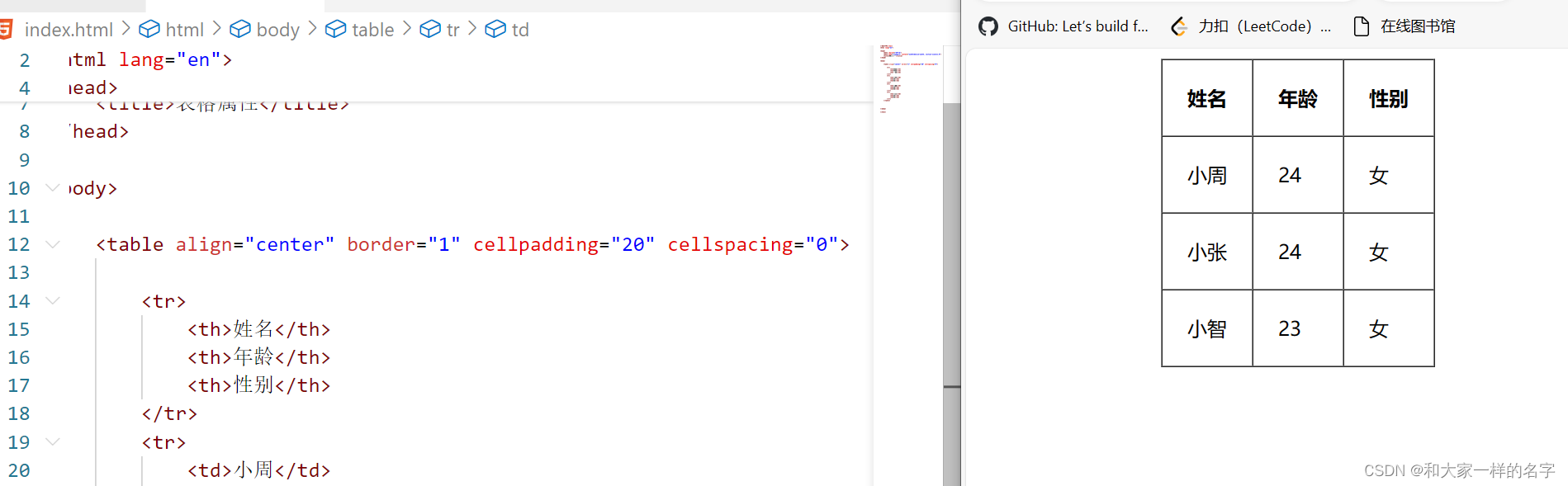
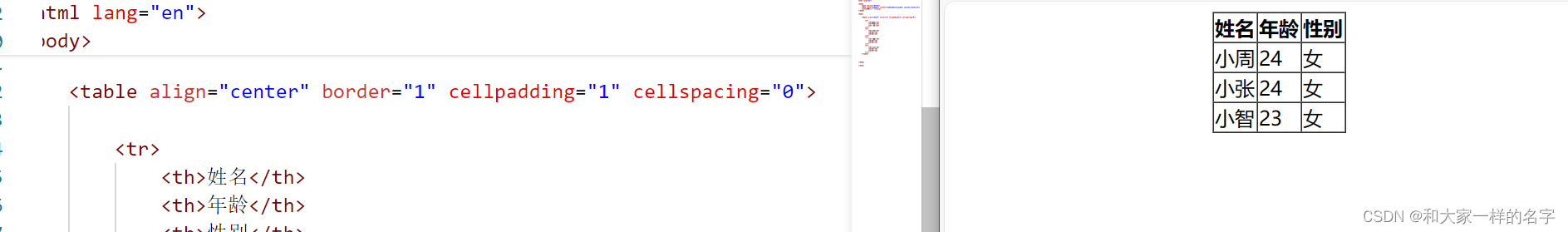
加表格属性后:
<table align="center" border="1" cellpadding="20">
【注意】要分清cellpadding和cellspacing的区别




案例今日小说榜单:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今日小说榜单</title>
</head>
<body>
<table align="center" border="1" cellpadding="10" cellspacing="0" wideth="5000" height="300">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧 </a><a href="#"> 图片 </a><a href="#"> 百科 </a></td>
<!-- 三个链接需要去往不同的地方,所以需要三组<a></a> -->
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧</a><a href="#"> 图片</a><a href="#"> 百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧</a><a href="#"> 图片</a><a href="#"> 百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧 </a><a href="#">图片 </a><a href="#">百科 </a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧</a><a href="#"> 图片</a><a href="#"> 百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧 </a><a href="#">图片 </a><a href="#">百科 </a></td>
</tr>
</table>
</body>
</html>结果如下:

5.表格结构标签
将表格分为表格头部和表格主题
<thead></thead>包含<tr></tr>
<tbody></tbody>
代码如下:
<table align="center" border="1" cellpadding="10" cellspacing="0" wideth="5000" height="300">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧 </a><a href="#"> 图片 </a><a href="#"> 百科 </a></td>
<!-- 三个链接需要去往不同的地方,所以需要三组<a></a> -->
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧</a><a href="#"> 图片</a><a href="#"> 百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧</a><a href="#"> 图片</a><a href="#"> 百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧 </a><a href="#">图片 </a><a href="#">百科 </a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#"> 贴吧</a><a href="#"> 图片</a><a href="#"> 百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧 </a><a href="#">图片 </a><a href="#">百科 </a></td>
</tr>
</tbody>
</table>6.合并单元格
(1)合并方式:跨行合并和跨列合并
跨行:rowspan="合并单元格的个数"
跨列:colspan="合并单元格的个数"
(2)目标单元格(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
(3)合并单元格三部曲
1.先确定跨行还是跨列
2.找到目标单元格,写上合并方式=合并单元格数量,比如:<td colspan='"2"></td>
3.删除多余单元格
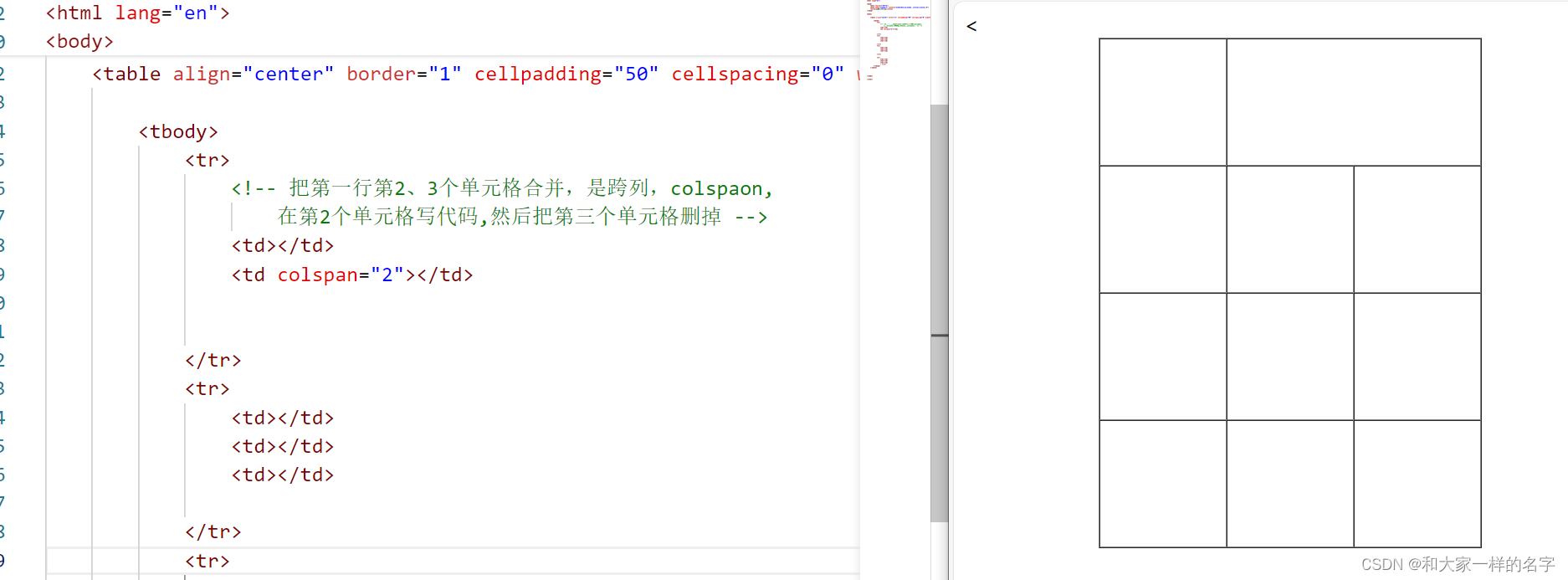
案例:(把第一行第2、3个单元格合并)

如果不把第三个单元格删掉会出现下述情况

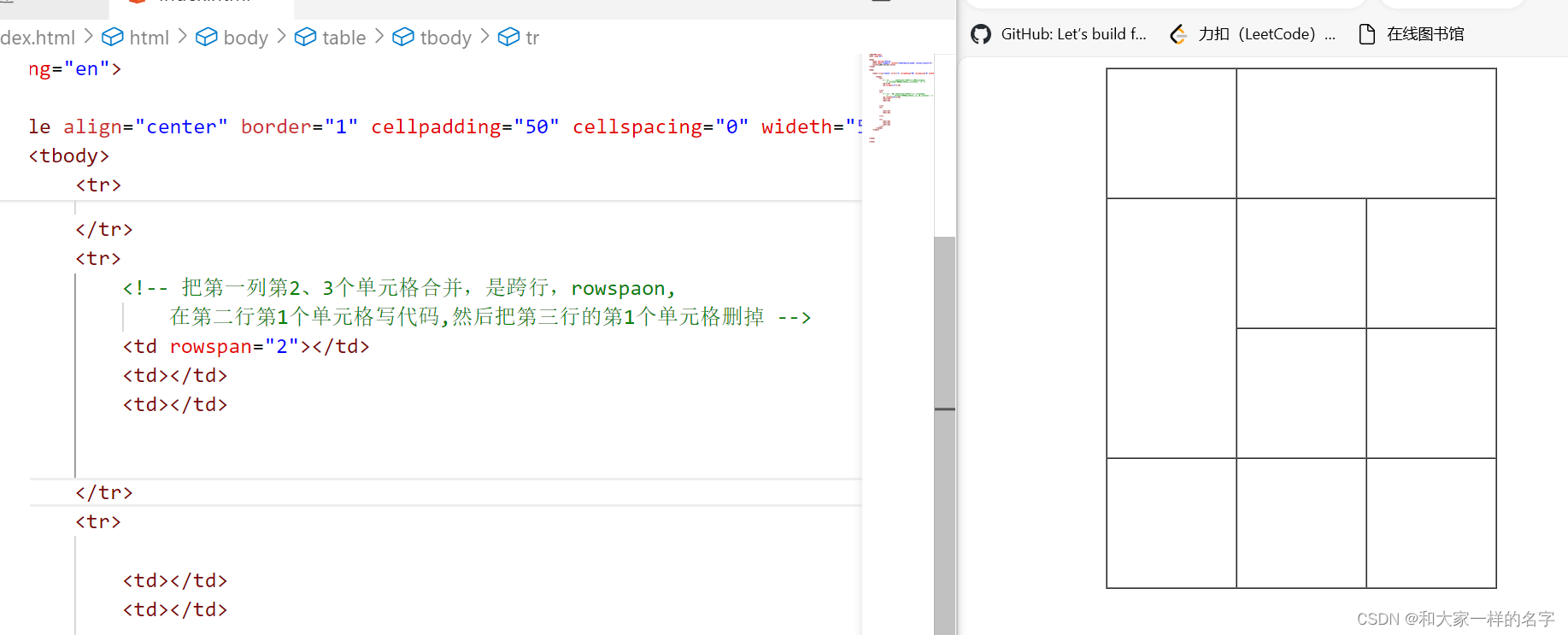
案例:()把第一列第2、3个单元格合并)
是跨行,rowspaon,在第二行第1个单元格写代码,然后把第三行的第1个单元格删掉

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今日小说榜单</title>
</head>
<body>
<table align="center" border="1" cellpadding="50" cellspacing="0" wideth="500" height="249">
<tbody>
<tr>
<!-- 把第一行第2、3个单元格合并,是跨列,colspaon,
在第2个单元格写代码,然后把第三个单元格删掉 -->
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<!-- 把第一列第2、3个单元格合并,是跨行,rowspaon,
在第二行第1个单元格写代码,然后把第三行的第1个单元格删掉 -->
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>二、列表标签
使用场景:

表格是用来显示数据的,而列表是用来布局的
分为:无序列表、有序列表、自定义列表
使用场景:

1.无序列表(重点)
<ul>用来表示无序列表,一般以项目符号呈现列表项,而列表项使用<li>来定义
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>【注意】
1.<ul>中不可加<p>,只能放<li>,但,<li>中可以放任何,比如<p>
2.无序列表的各个列表项之间没有顺序级别之分,是并列的
3.无序列表会带有自的样式属性,比如前面的小点,但在实际使用时,会使用CSS来设置
2.有序列表(理解)
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>【注意】
1.<ol>中不可加<p>,只能放<li>,但,<li>中可以放任何,比如<p>
2.有序列表的各个列表项之间有顺序级别之分
3.有序列表会带有自的样式属性,比如前面的123,但在实际使用时,会使用CSS来设置

3.自定义列表 (重点)
<dl>用于描述自定义列表,与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
</dl>一个<dt>常用多个<dd>来描述,<dd>之间是并列的

常用来布局以下情况的页面:

三、表单标
使用场景:

1. 目的
收集用户信息
2. 组成
表单域、表单控件(表单元素)、提示信息

3.表单域
是一个包含表单元素的区域
<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
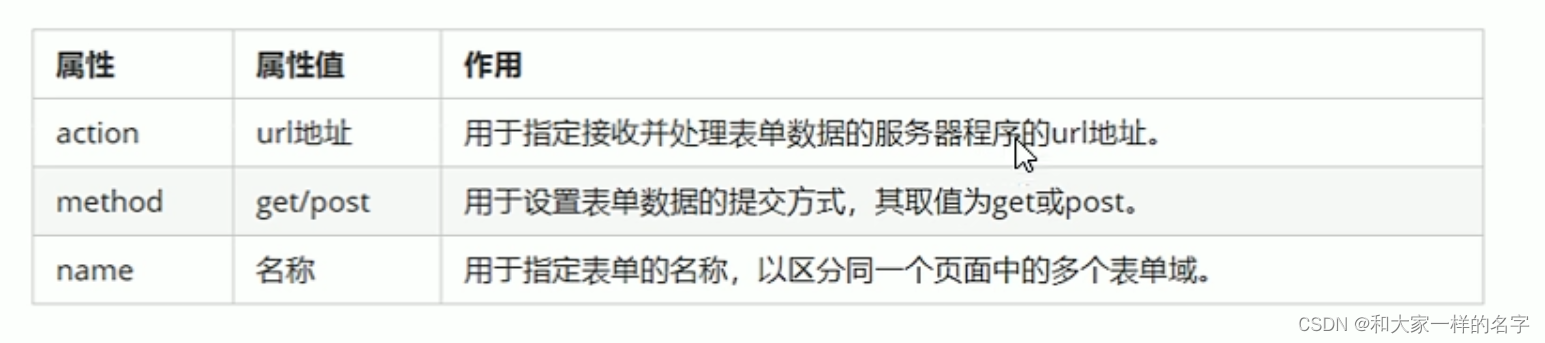
<form action='url地址'method='提交方式'name='表单域名称'>
各种表单元素控件
</form>
4.表单控件(表单元素)
4.1 input输入元素
<input>收集用户信息
是个单标签,且应该包括一个type
<input type="属性" />4.1.1 type属性

除type属性外,<input>标签还有其他很多属性:

1.name和value是每个元素都有的属性值,主要给后台人员使用
2.name表单元素的名字,要求单选按钮和复选框要有相同的name值
3.checked,主要针对单选按钮和复选框,当页面打开的时候就可以默认这个选中这个按钮
4.maxlength是表单元素输入最大字符数,一般较少用
4.1.1文本框和密码框 text和password
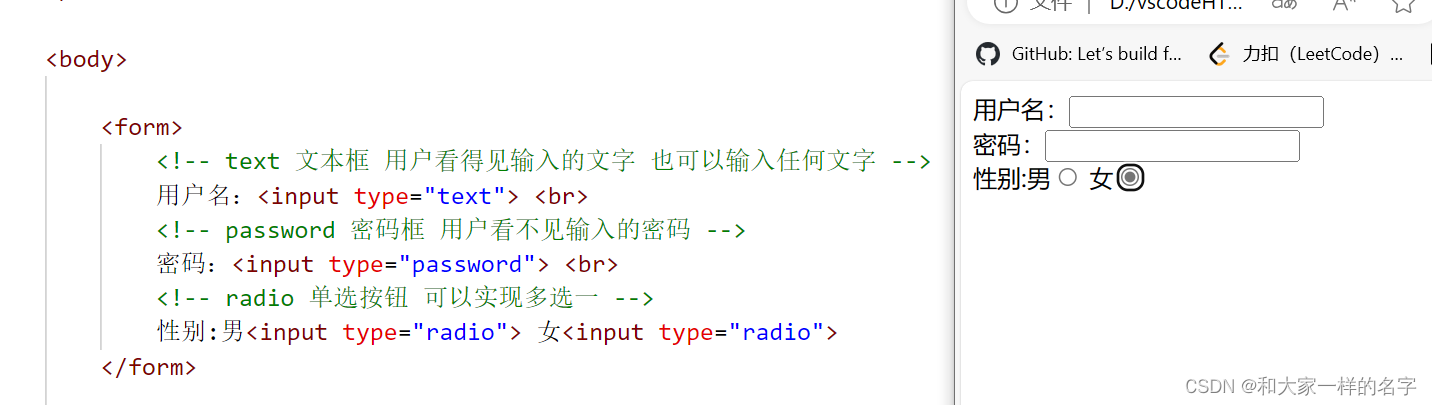
type = “text”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input表单元素</title>
</head>
<body>
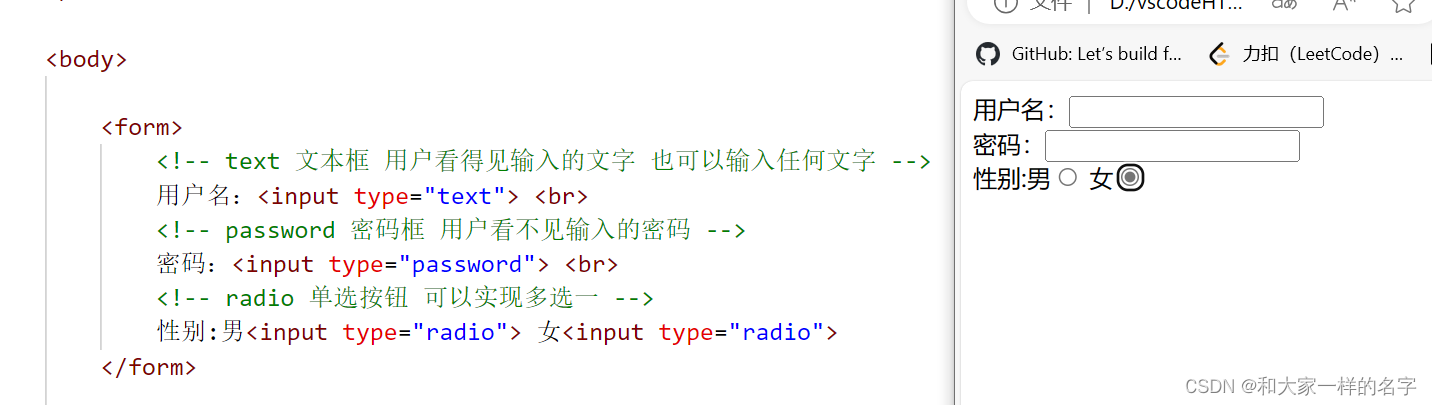
<form>
<!-- text 文本框 用户看得见输入的文字 也可以输入任何文字 -->
用户名:<input type="text"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password"> <br>
</form>
</body>
</html>4.1.2单选按钮和复选框 radio和checkbox
(1)性别,多选一
代码如下
性别:男<input type="radio" > 女<input type="radio" > <br>
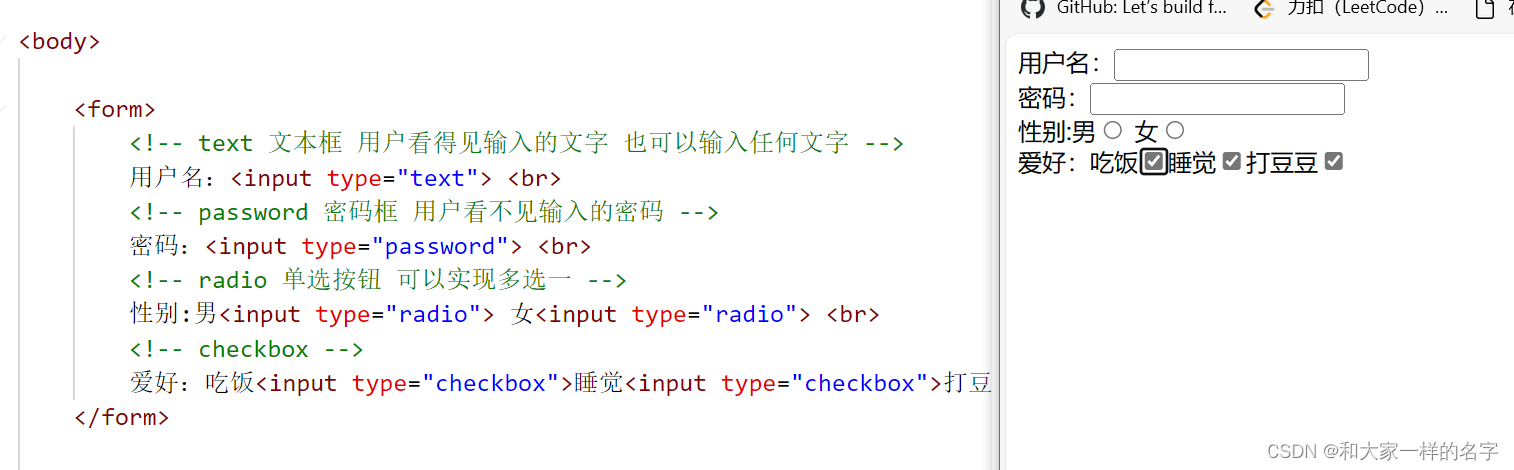
(2) 爱好,多选多,用type=“checkbox
代码如下
爱好:吃饭<input type="checkbox">睡觉<input type="checkbox">打豆豆<input type="checkbox"> 
(3)checked=“checked”为默认选项
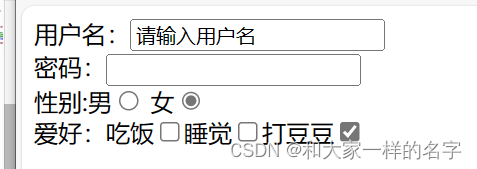
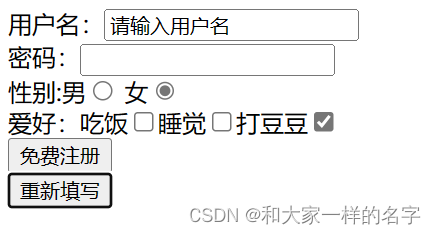
举例,默认选择,性别女,爱好打豆豆
代码如下
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭">睡觉<input type="checkbox" name="hobby" alue="睡觉">打豆豆<input
type="checkbox" name="hobby" alue="打豆豆" checked="checked">
4.1.3 name和maxlength
这样写,性别男女并不能实现二选一,会出现二选二的情况,可以选择name 来解决这个问题,name是表单元素的名字 这里性别单选按钮必须有相同的名字name才可以实现多选1
代码如下
性别:男<input type="radio" name="sex"> 女<input type="radio" name="sex"> <br>maxlength,设置最大长度:
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>4.1.4 submit和reset
(1)submit
value设置为值
<input type="submit" value="免费注册">提交后页面跳转设置举例:(此时并没有设置xxx.php的内容,所以跳转后会显示找不到文件,但我们此处主要是学会这个方法)
method为方法
<form action="xxx.php" method="get">效果:

会跳转到:
![]()
即:

(2)reset
<input type="reset" value="重新填写"> <br> 
4.1.5 button和file
<!-- 普通按钮button 后期结合js搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域,上传文件使用 -->
上传头像:<input type="file"> <br> 
4.2 label
把光标放在按钮上就会自动选上,可以增加用户体验
<label for="sex" >男</label>
<input type="radio" name="sex" id="sex"/>注意for和id的使用
核心:<label>标签的for属性应当与id属性相同
<label for="text">用户名:</label><input type="text" id="text"><br>
<input type="radio" id="nan" name="sex"><label for="nan">男</label>
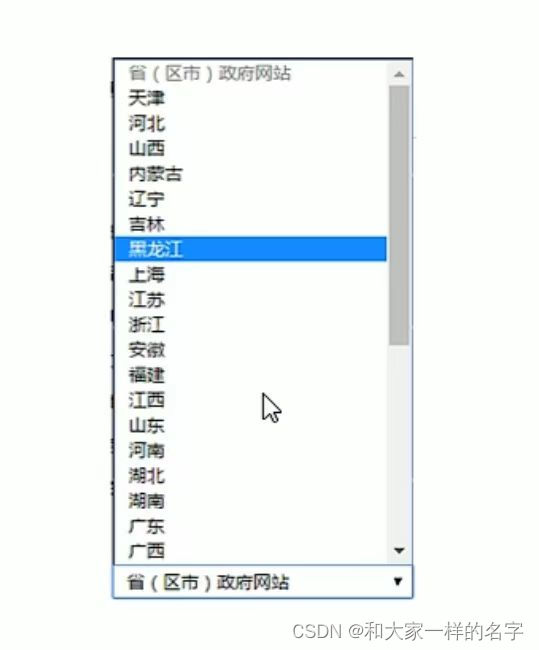
<input type="radio" id="nv" name="sex"><label for="nv">女</label>(2)select下拉表单元素
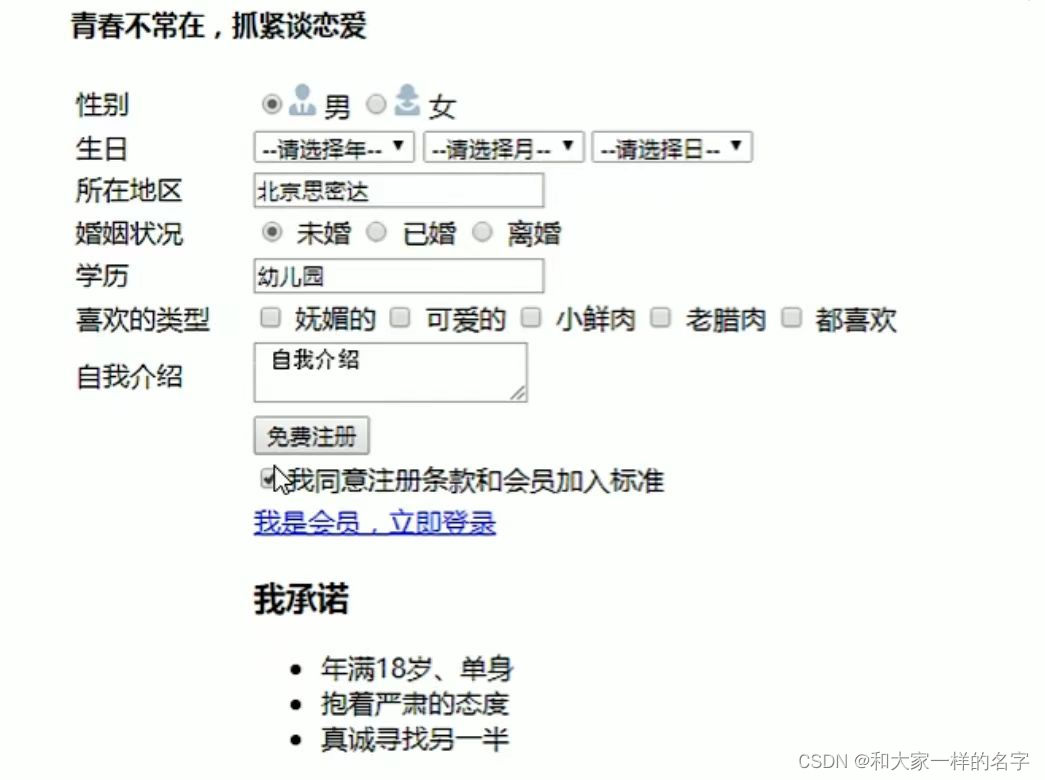
使用场景如图所示:

代码如下:
<select>
<option></option>
<option></option>
<option></option>
<option></option>
....
</select>1.<select>至少包含一对<option>
2.在<option>中定义selected="selected“,当前页面即为默认选项
(3)textarea文本域元素
代码规范:
<textarea rows="5" cols="20">
文本内容
</textarea>举例
<!-- 实际开发不会用,是用css -->
今日反馈:
<textarea cols="50" rows="5">
今天好开心啊
</textarea> 
总结代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input表单元素</title>
</head>
<body>
<form action="xxx.php" method="get">
<!-- text 文本框 用户看得见输入的文字 也可以输入任何文字
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="pwd"> <br>
<!-- radio 单选按钮 可以实现多选一 此时这个选项是可以都选上的,如何让它只能选一个呢-->
<!-- 用name 是表单元素的名字 这里性别单选按钮必须有相同的名字name才可以实现多选1 -->
<!-- checked,单选按钮和复选框可以设置,当页面打开的时候就可以默认这个选中这个按钮 -->
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br>
<!-- checkbox 复选框,可实现多选,但也可以单独写-->
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭">睡觉<input type="checkbox" name="hobby" alue="睡觉">打豆豆<input
type="checkbox" name="hobby" value="打豆豆" checked="checked"> <br>
<!-- 点击提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册"> <br>
<!-- 充值按钮 恢复原表单默认状态 -->
<input type="reset" value="重新填写"> <br>
<!-- 普通按钮button 后期结合js搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域,上传文件使用 -->
上传头像:<input type="file"> <br> -->
<!-- <label for="text">用户名:</label><input type="text" id="text"><br>
<input type="radio" id="nan" name="sex"><label for="nan">男</label>
<input type="radio" id="nv" name="sex"><label for="nv">女</label> -->
<!-- 实际开发不会用,是用css -->
今日反馈:
<textarea cols="50" rows="5">
今天好开心啊
</textarea>
</form>
</body>
</html>四、综合案例

五、查阅文档
推荐网址:
























 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








