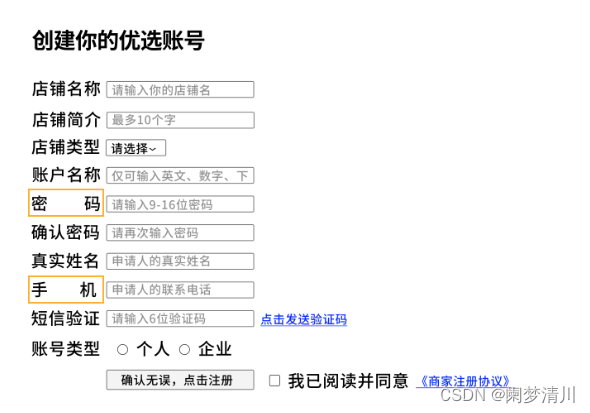
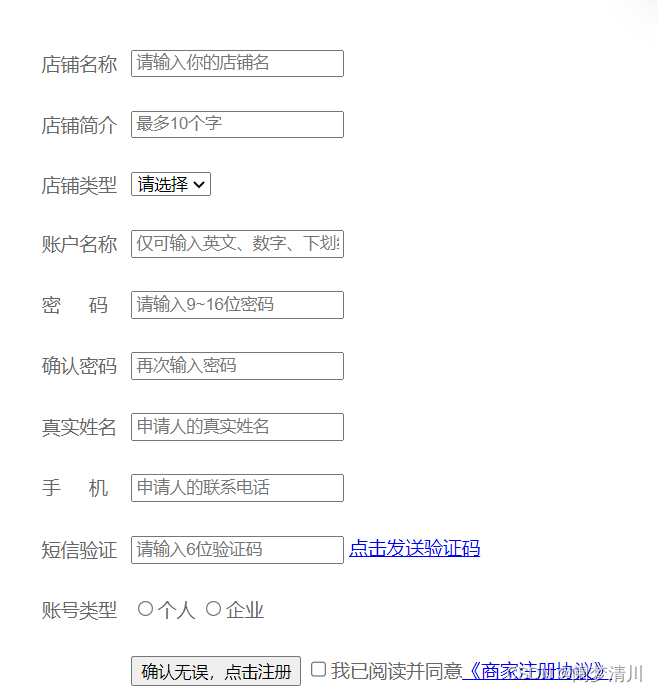
一个注册界面骨架,主要包含信息输入、信息选择、信息提交三个部分。

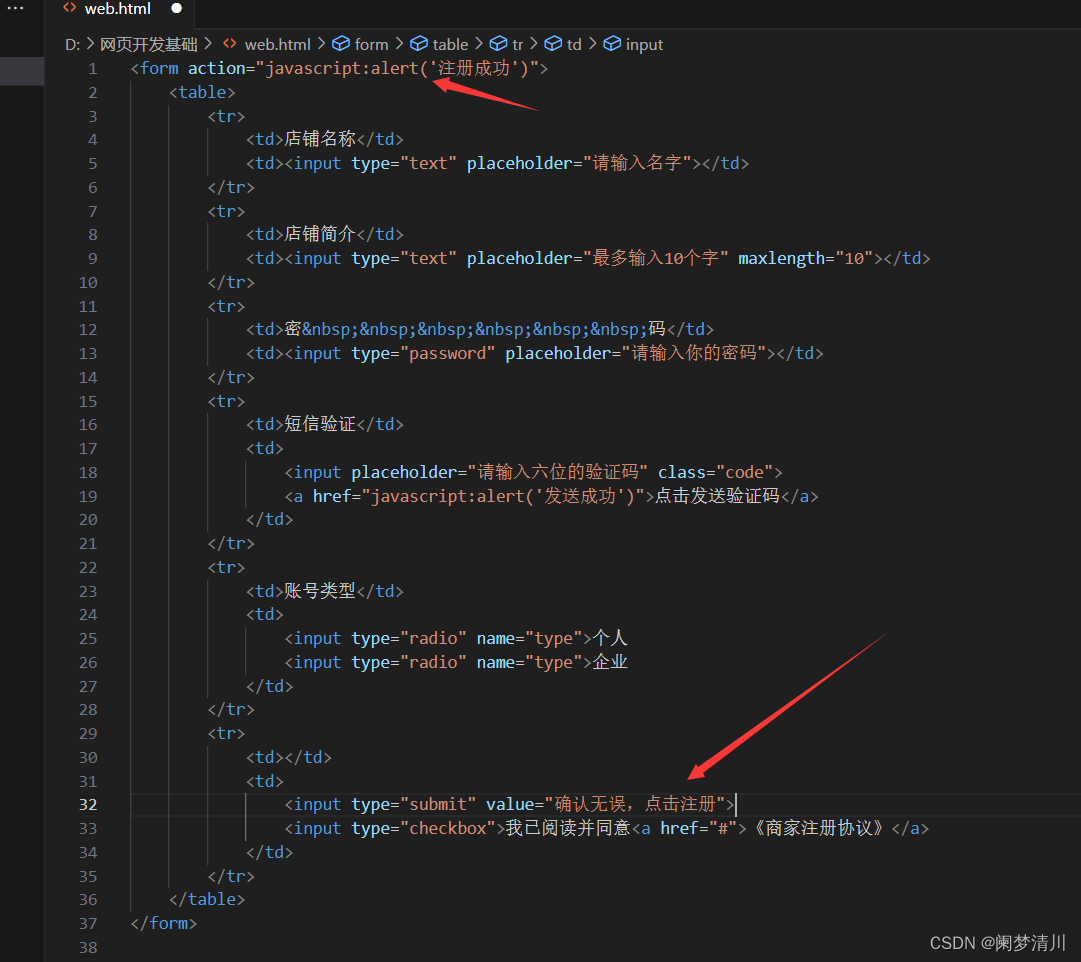
1.信息输入
而信息输入,就是让用户完成基本信息的填写。
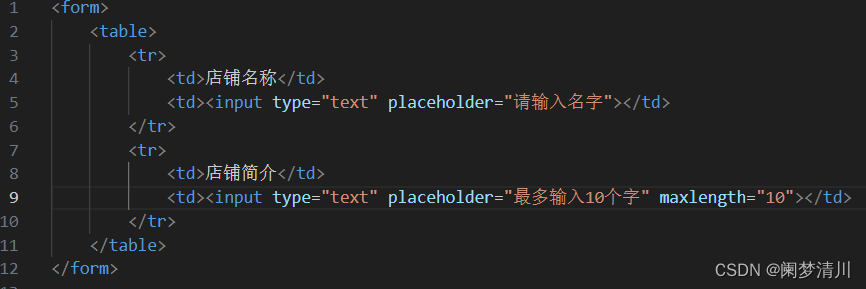
这里,我们就需要利用表单的相关知识,来设置多个输入框,从而实现简单的信息输入功能。

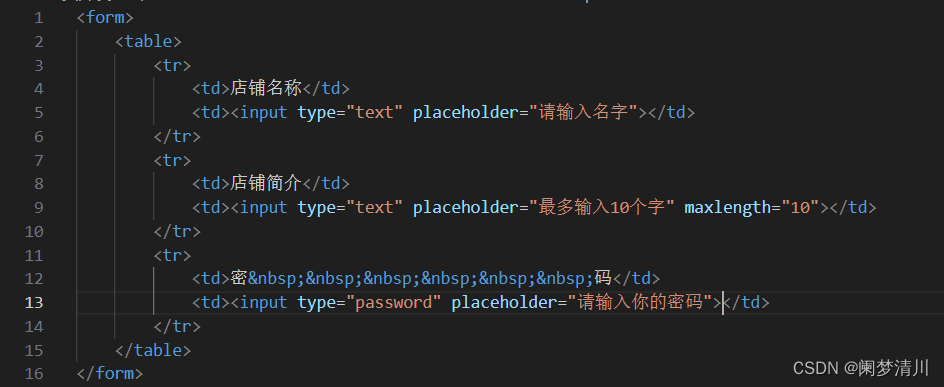
部分行和店铺名称的风格还是有一些差别。比如,密码和手机两行,它们之间是有空格的。
而在HTML中,在文本的两个字之间多次使用空格键,并不会出现多次空格的效果。
这时,我们需要用到HTML中的空格转义字符。

以下是具体应用:

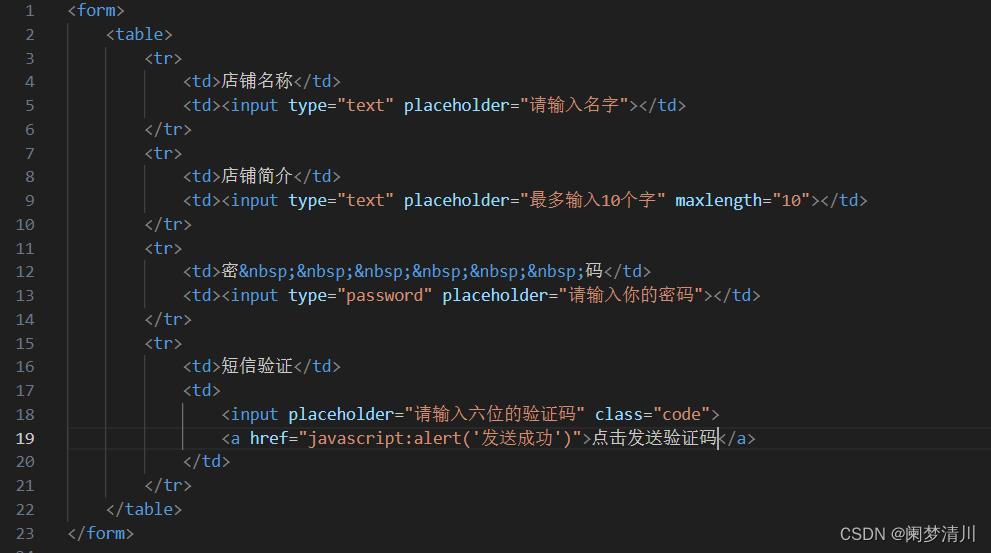
设置href属性值为:"javascript:alert('发送成功')"
这个属性值是一条JavaScript语句,它的作用是弹出一条信息:发送成功。

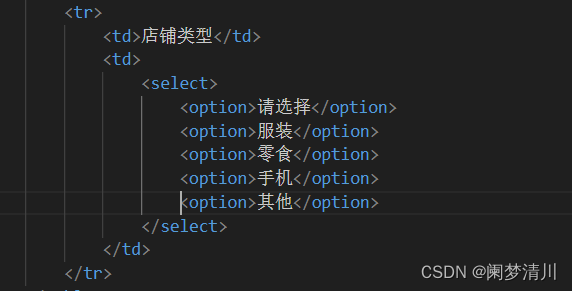
2.信息选择

这个是下拉菜单设计;利用select option 来实现;

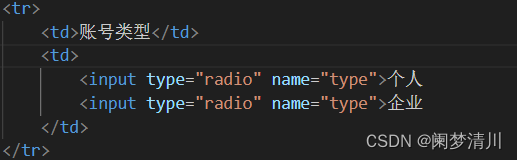
这个是单选按钮的设计,即利用radio实现,本质就是input属性;

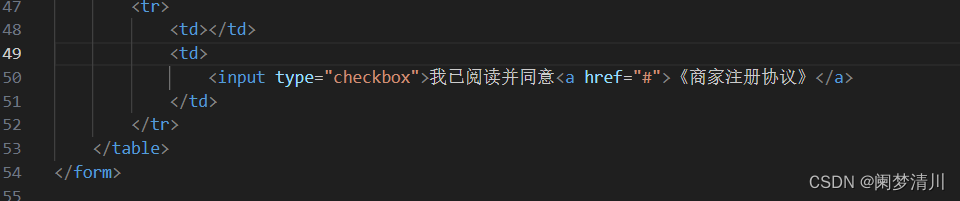
复选框,与单选按钮有类似之处,本质上也是一个<input>标签。我们只需将<input>标签中的type的属性值设置为 "checkbox" ,就可以把输入框转换为复选框。在这里,我们将超链接的属性href="#",表示我们点击超链接时,就在当前页面,不进行跳转;标签a里面都是高亮部分,例如,点击发送验证码,以及商家协议;
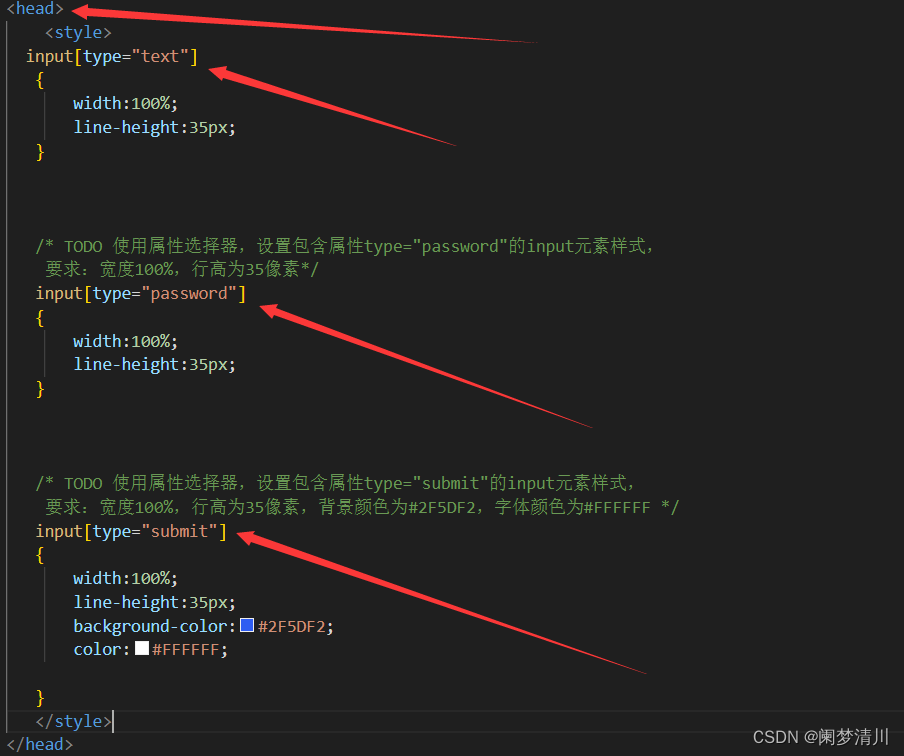
3.信息提交

提交按钮,和前面的单选按钮和复选框一样,本质上是一个<input>标签。
我们只需将<input>标签中的type的属性值设置为 "submit" ,就可以把输入框转换为提交按钮。
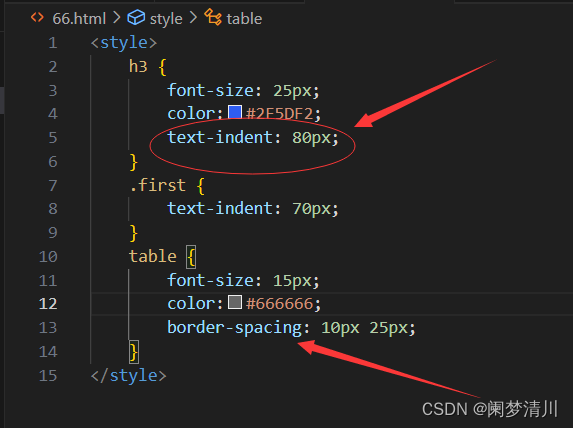
4.页面美化
这里补充一个知识,属性border-spacing:用于设置相邻单元格边框之间的间距。

这样可以让不同行之间有空隙;

有时候, 我们会遇到输入框的placeholder属性值的宽度,超过输入框的宽度。
比如账户名称,输入框就没有显示完整的提示信息。
这时,我们需要调整输入框的宽度,来解决这个问题。























 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








