本次我学习的自我建立 web前端登录与注册页面,本次参考了“小k师兄”哔哩哔哩up主的思路,大家要是感兴趣可以去多看看。
一:结果展示

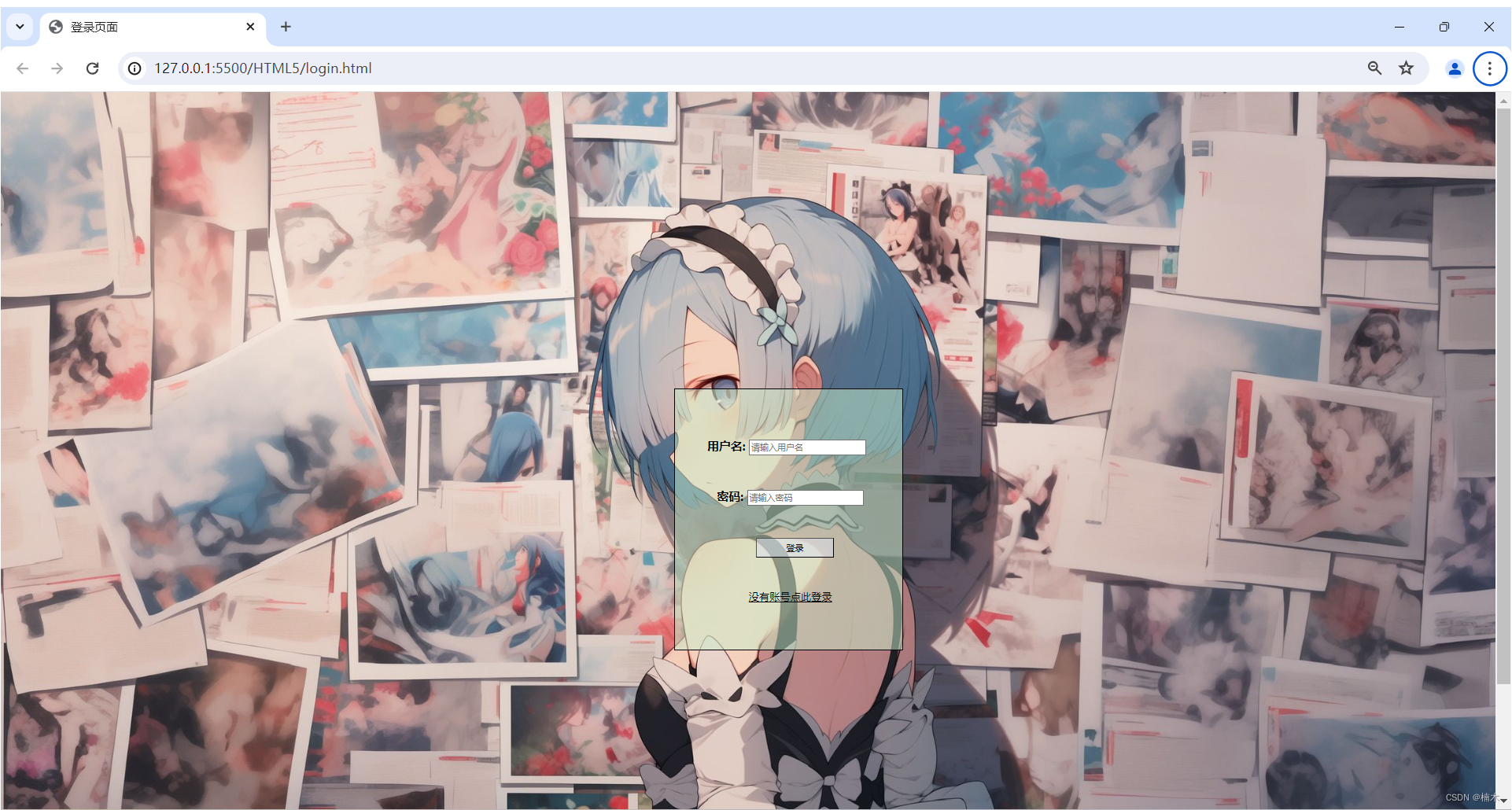
登录页面

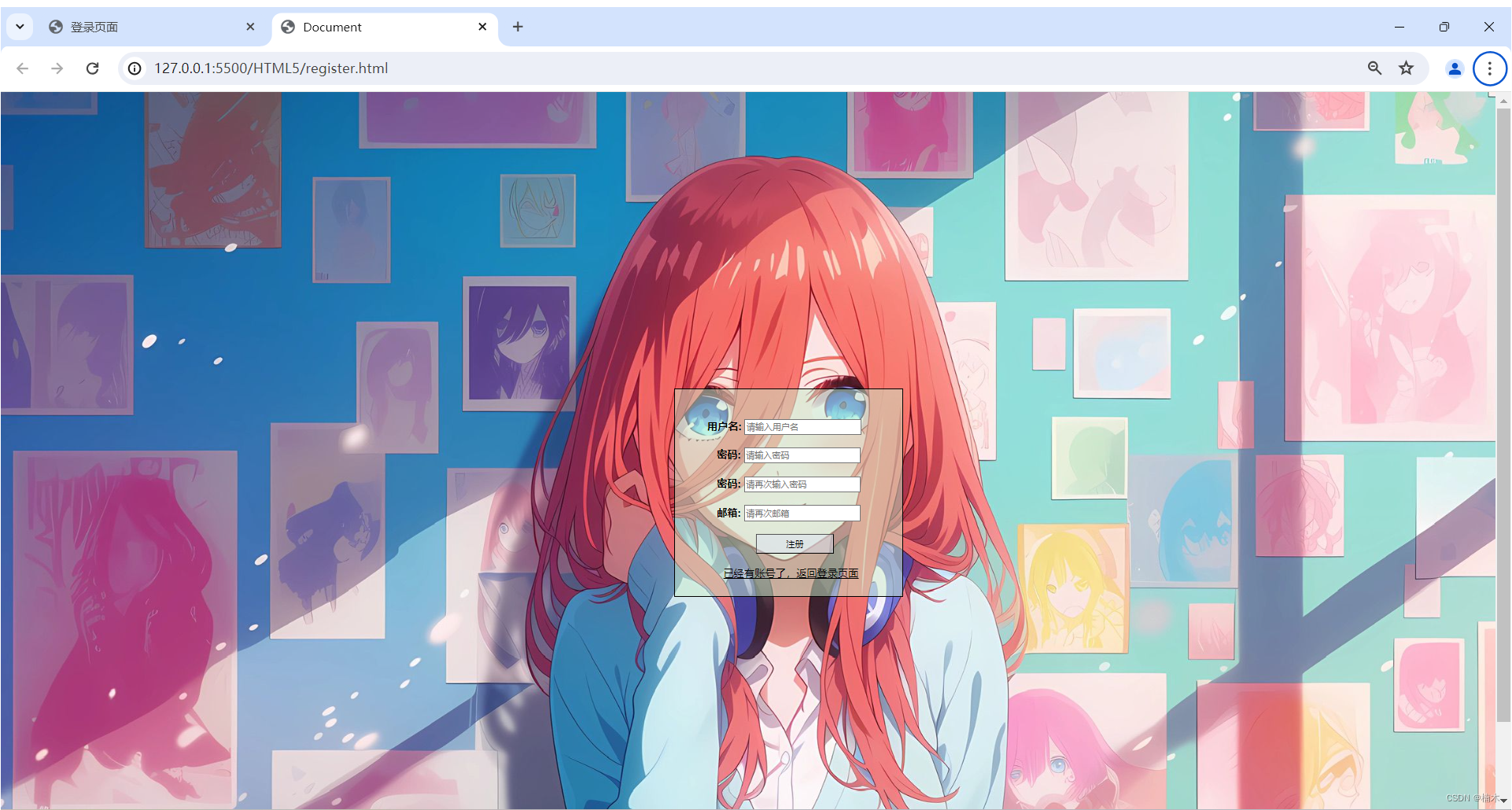
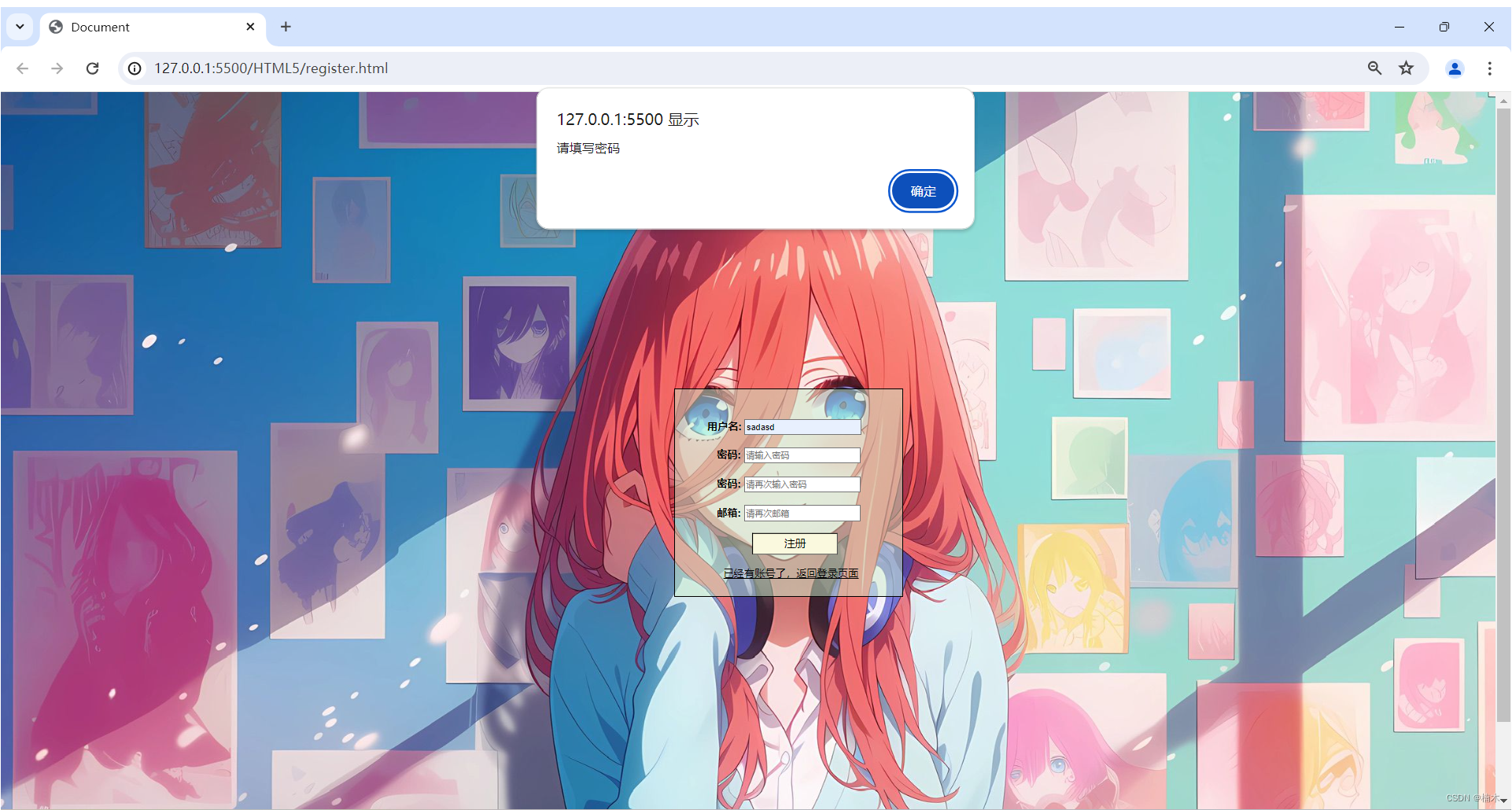
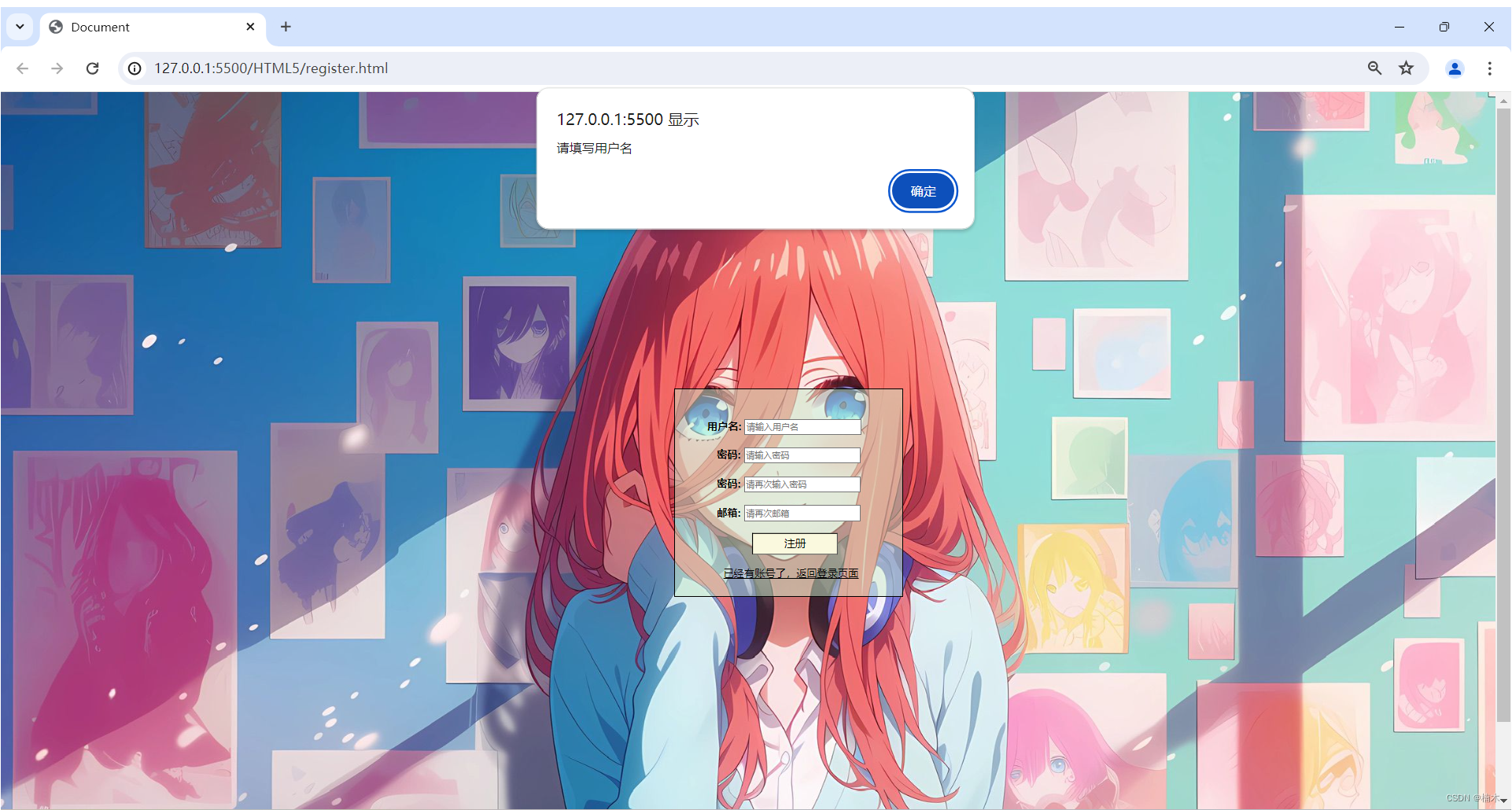
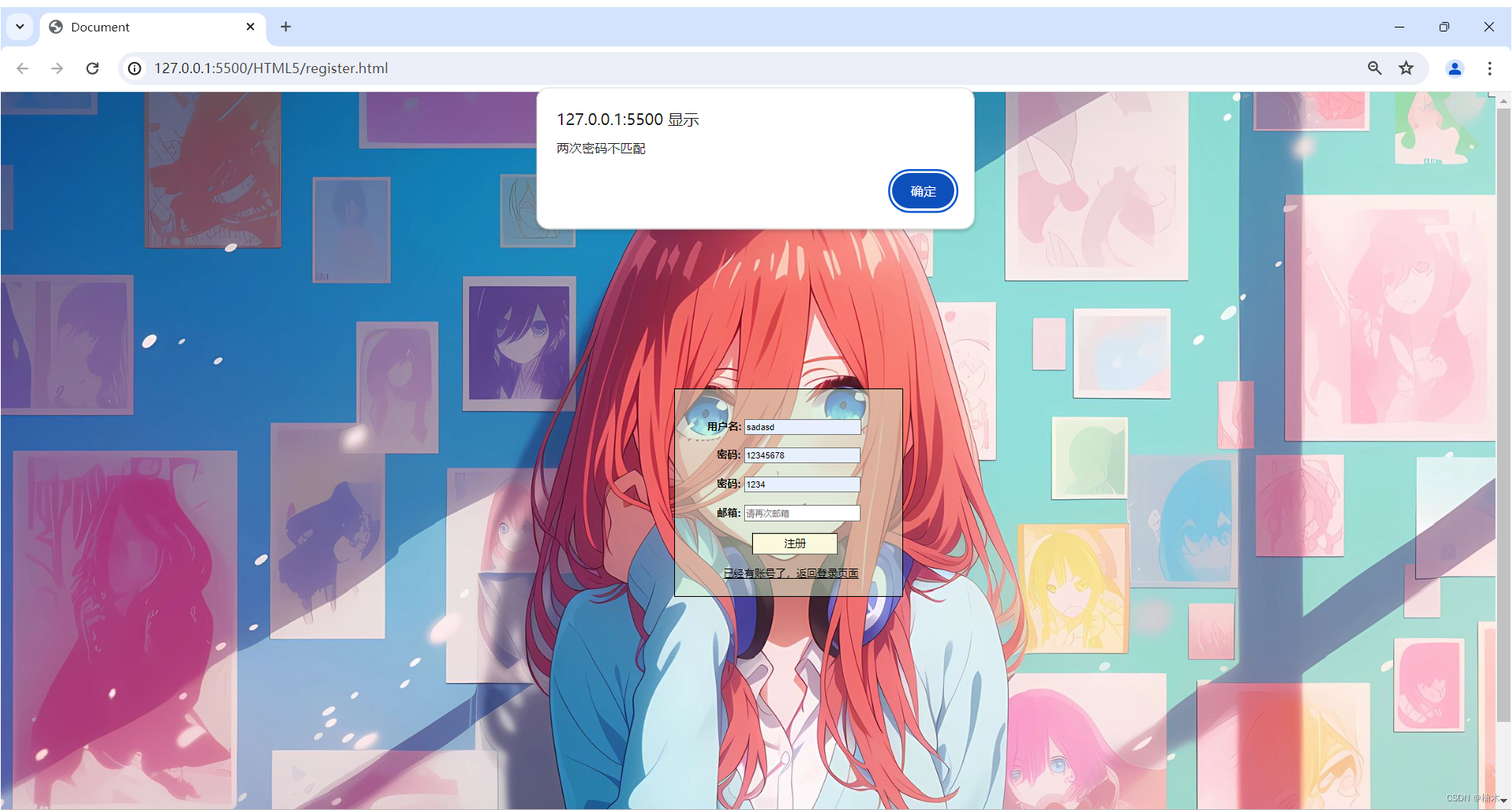
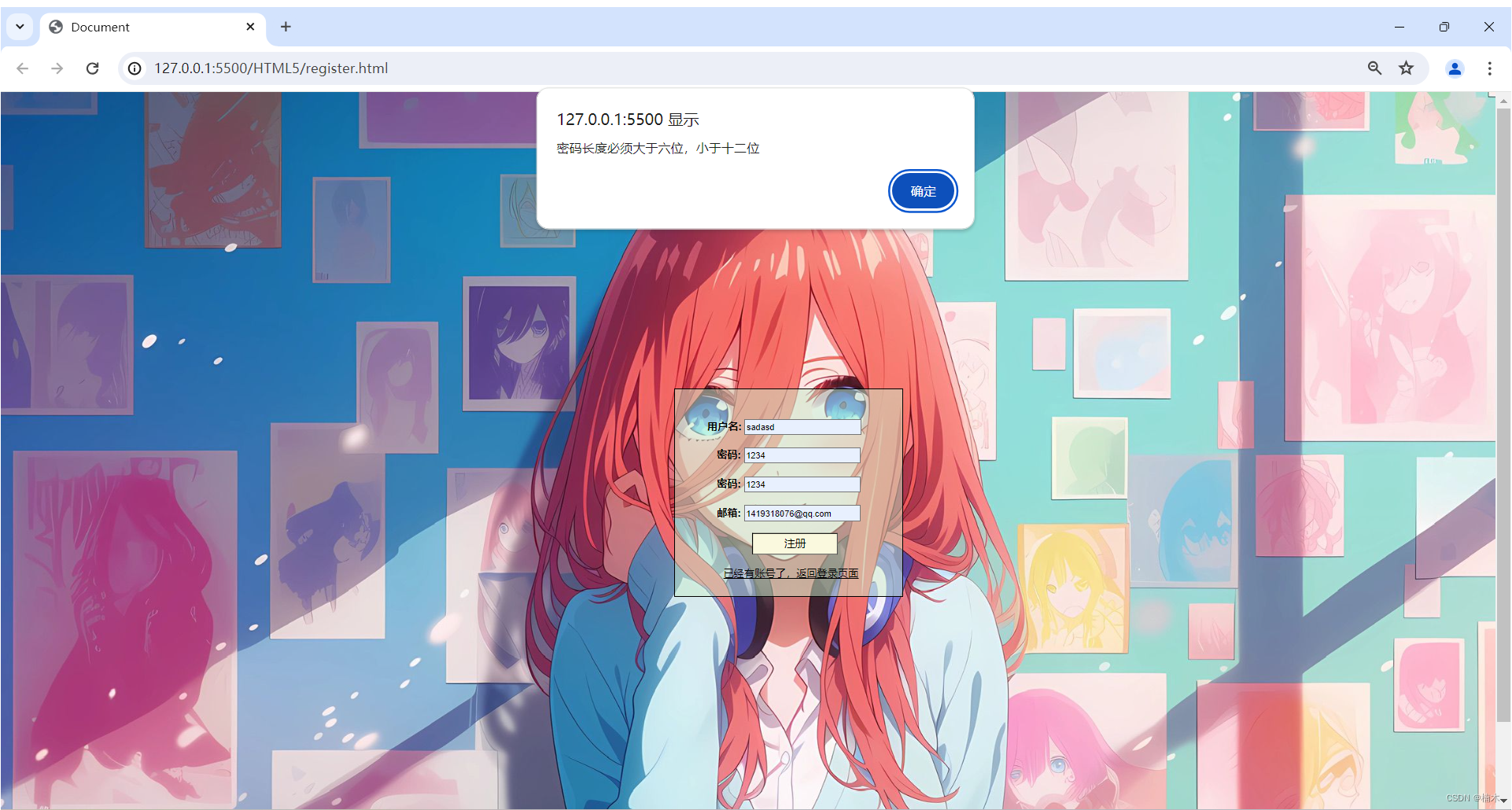
注册页面
代码(html)
登录页面

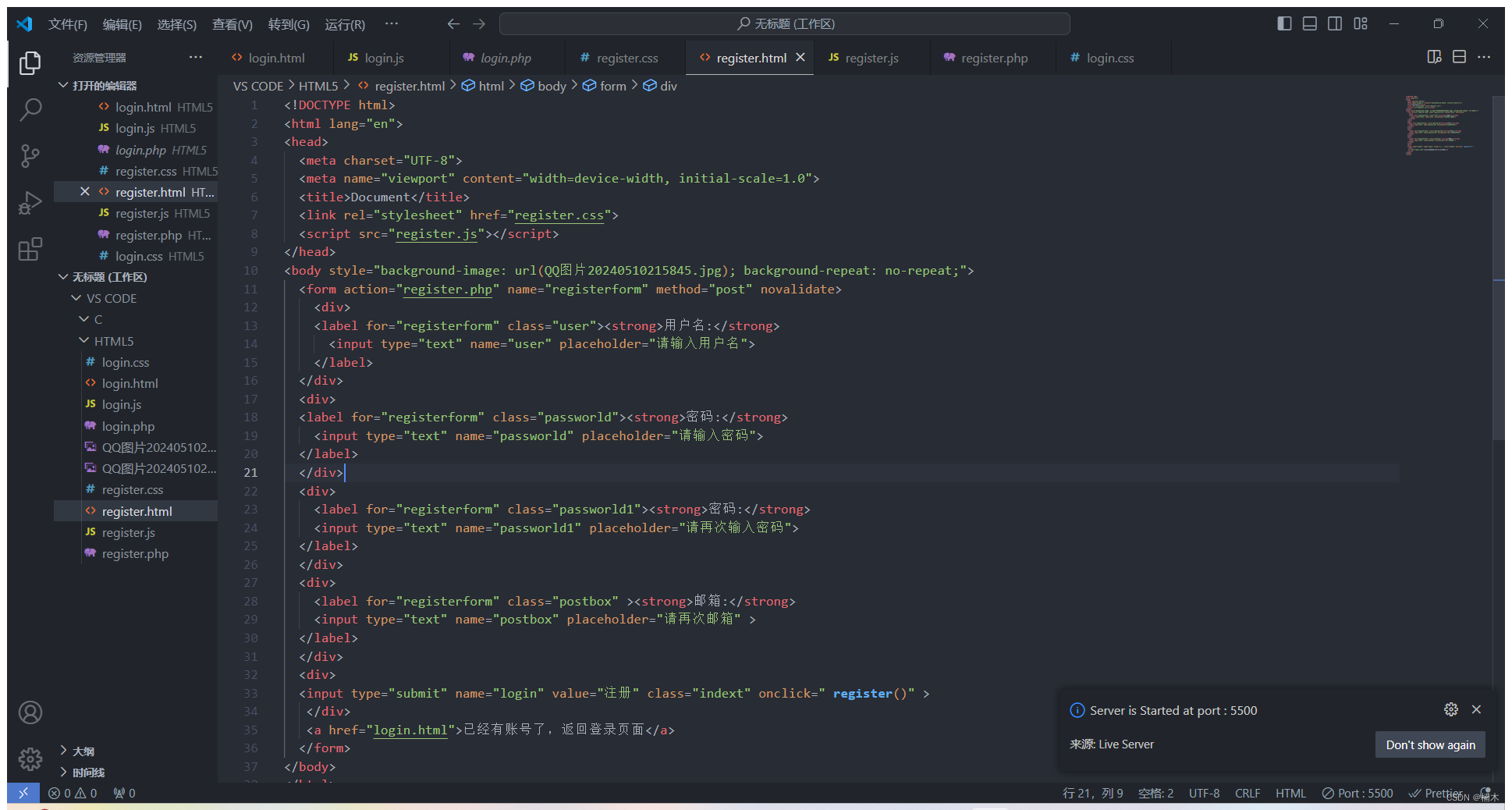
注册页面

html用到的标签主要有<form>,<lable>,<input>,<div>标签
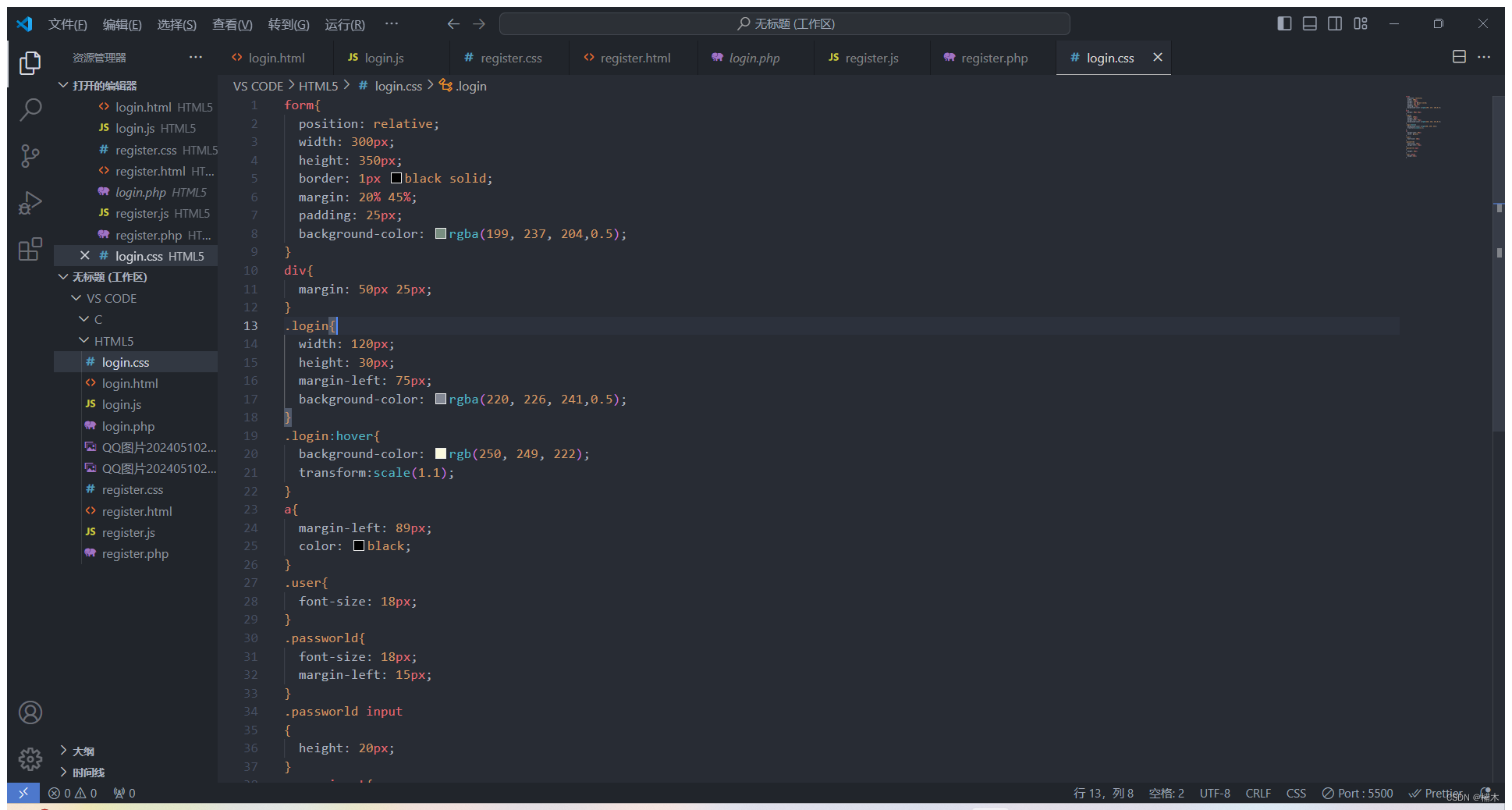
登录页面css样式

主要是先修饰了各个标签之间的外边距与内边距,<from>标签修饰宽度与高度,加入了背景颜色运用了rgba格式对齐修饰
其中特别加入一个方法登录与注册按钮放大缩小的效果


主要运用了 transform:scale(1.5);括号里面的值为放大的倍数
本次登录功能实现了密码与用户号的校验功能
用户号与密码检验:


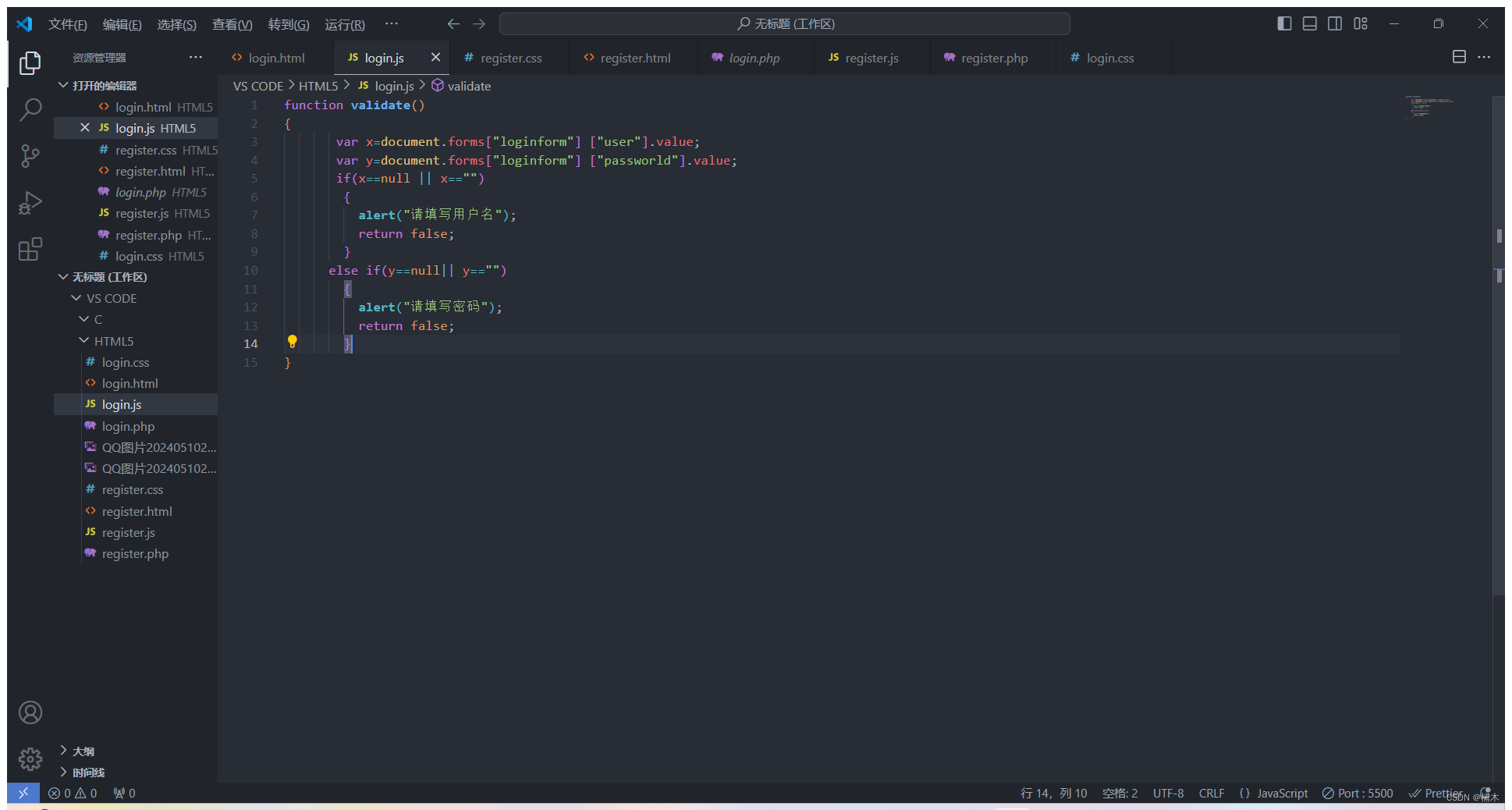
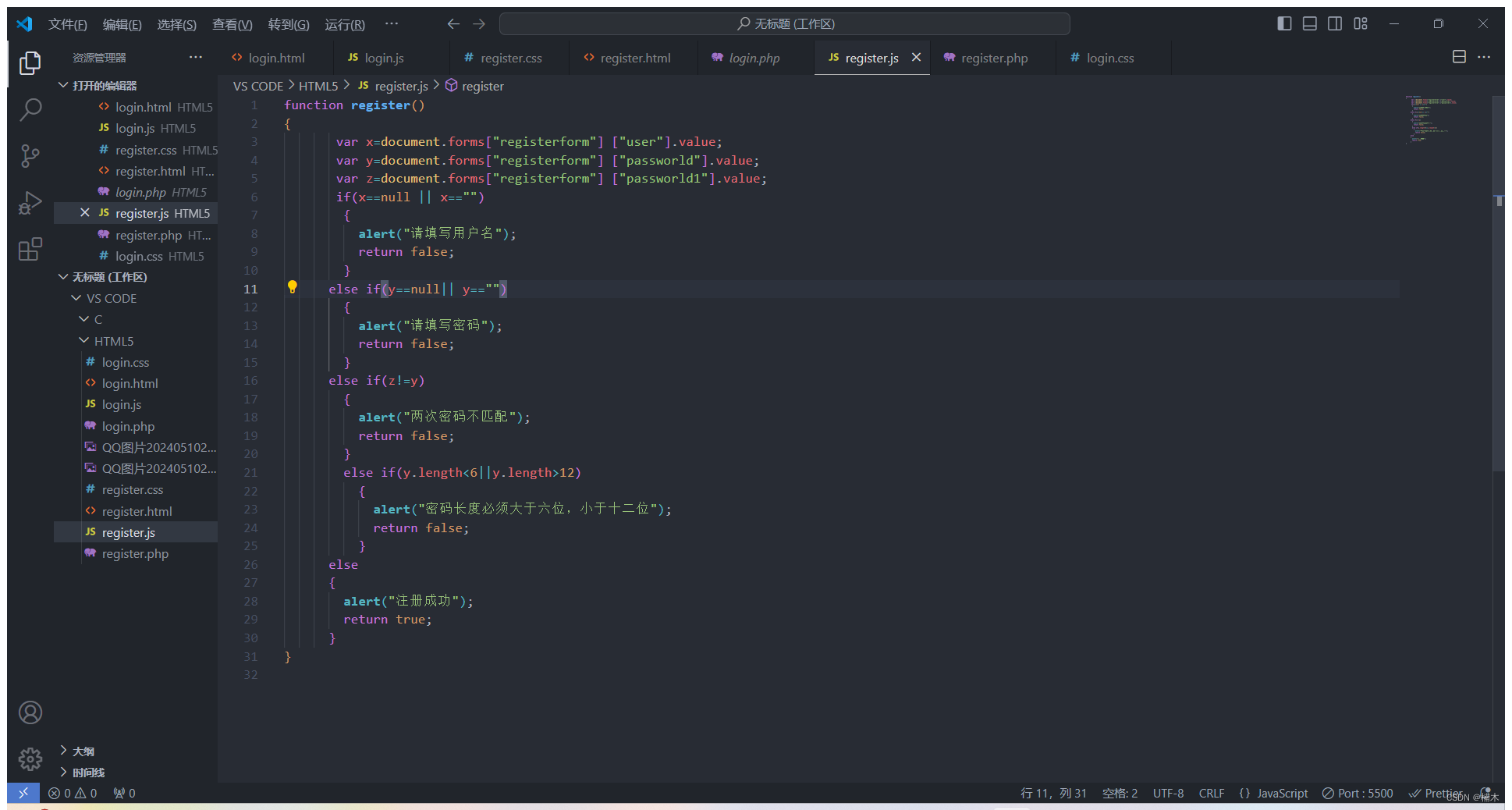
功能代码

主要运用了函数:document.forms[ ][ ]两个值分别为表名与值名将得到的值存有一个变量;然后运用变量值的大小与有无写出逻辑表达式来实现验证。
注册界面有用户名检测,密码位数限制,密码检验,两次密码匹配检验




代码实现

思路与登录界面了样式差不多没什么好说的
本次遇到的问题
1:在进行html页面的位置编写时不好掌控距离需要多次测距,但写之前最好是运用
*{
margin:0;
padding:0;
}
消除内外边距在进行编写
2;js的编写,我本身学习的js还未能熟练运用所有js对我来说有的难,也是参考了多个代码在自我慢慢写出来的
本次分享在这;后续我会做出后端一起搭配测试运行。





















 4865
4865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








