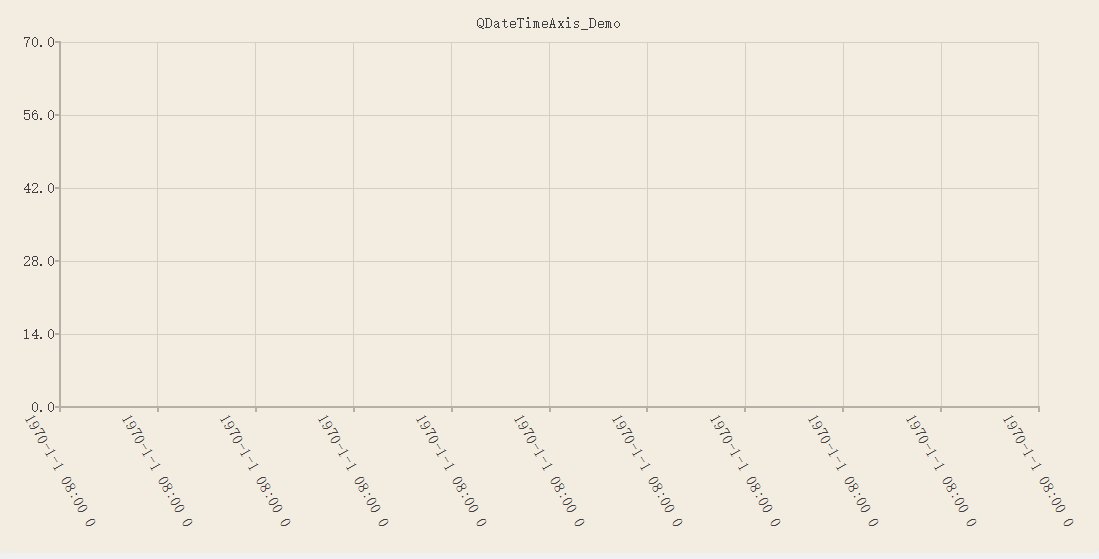
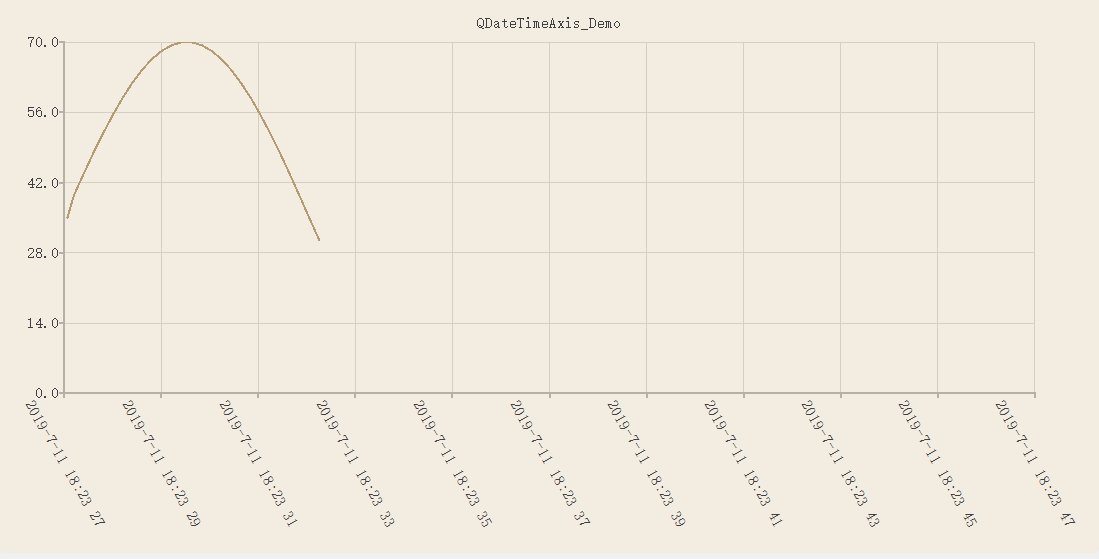
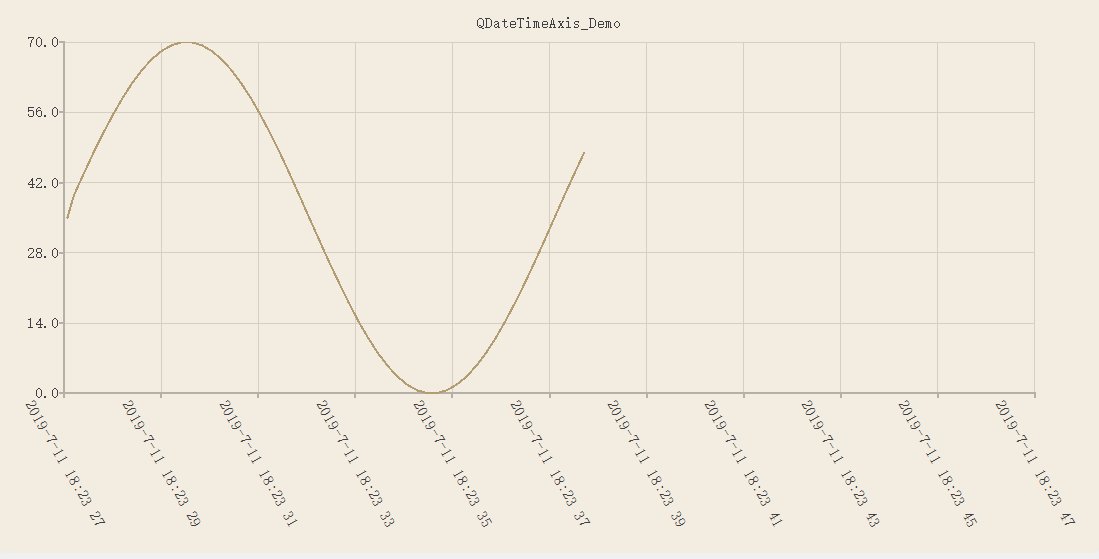
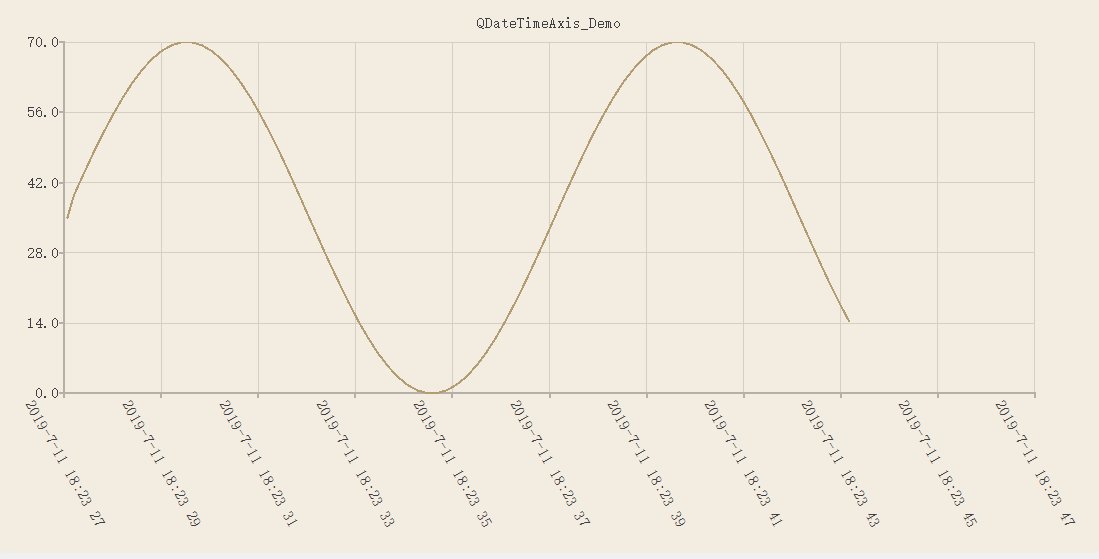
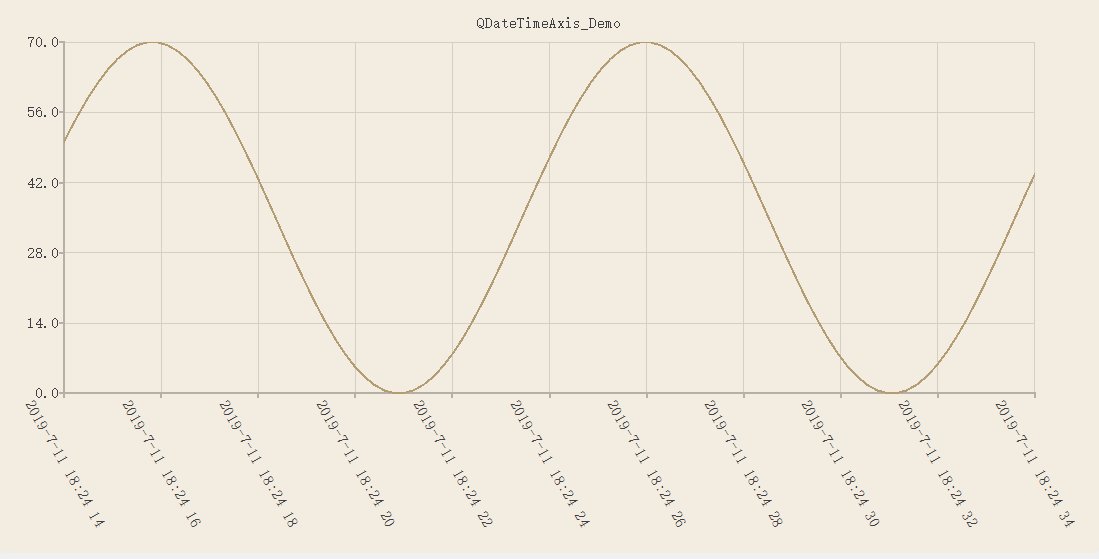
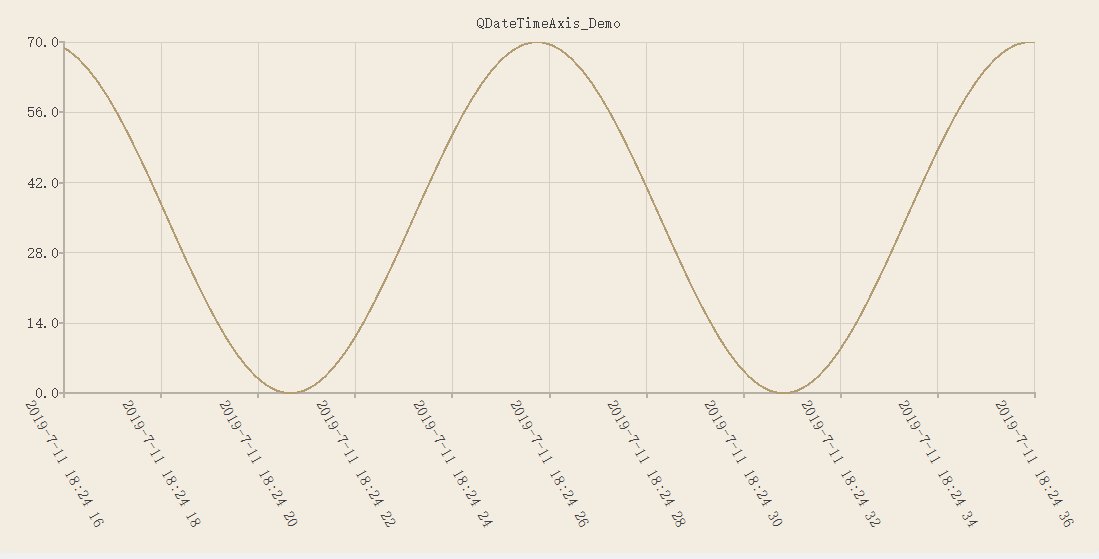
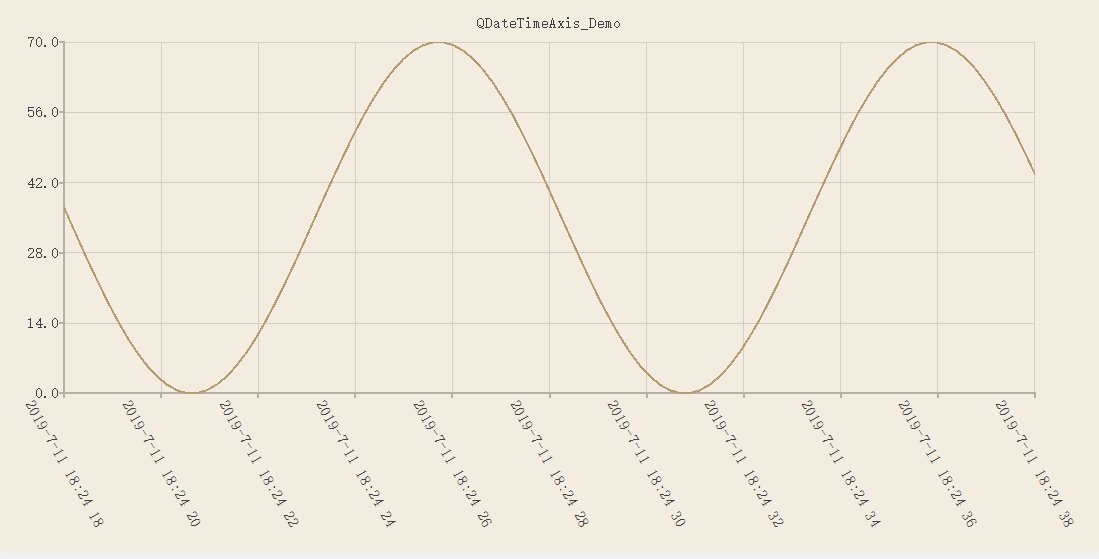
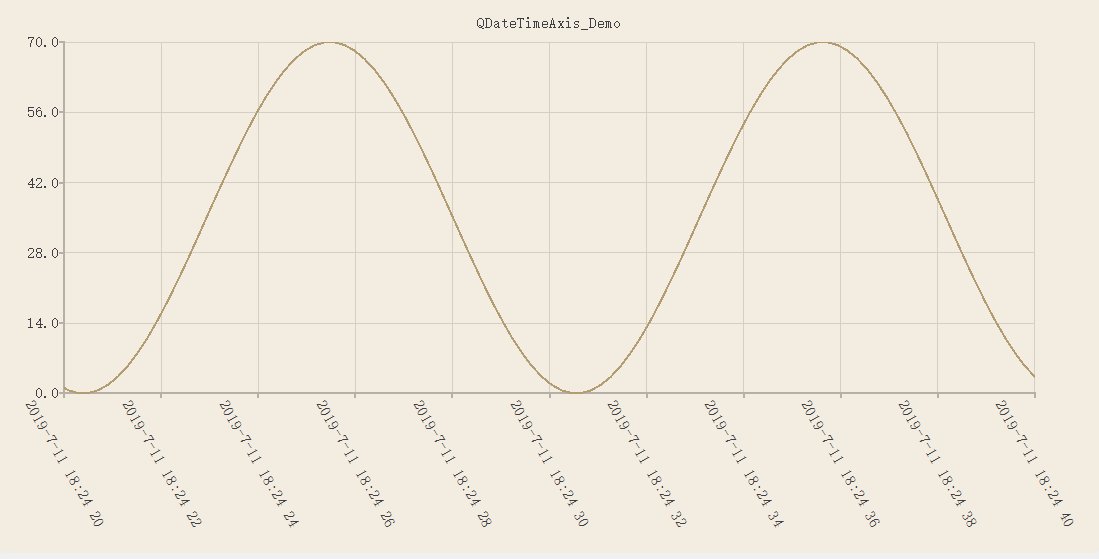
效果图
开始

更新

include包
#include <QChartView>
#include <QtCharts/QChartView>
#include <QValueAxis>
#include <QDateTimeAxis>
#include <QSplineSeries>
#include <QDateTimeAxis>
QChart初始化
mAxY = new QValueAxis();
mAxDateX = new QDateTimeAxis();
mSeries = new QLineSeries();
mAxY->setRange(0, yMax);
mAxY->setTickCount(6);
mAxDateX->setFormat("yyyy-M-d HH:mm s");// 145°时:"yyyy-M-d HH:mm s\""
mAxDateX->setLabelsAngle(60);
mAxDateX->setTickCount(11);
this->chart()->addSeries(mSeries);
this->chart()->setTheme(QtCharts::QChart::ChartThemeBrownSand);
this->chart()->setTitle("QDateTimeAxis_Demo");
this->chart()->legend()->hide();
this->chart()->addAxis(mAxY, Qt::AlignLeft);
this->chart()->addAxis(mAxDateX, Qt::AlignBottom);
mSeries->attachAxis(mAxY);// 此二句一定要放在 this->chart()->addAxis 语句之后,不然
mSeries->attachAxis(mAxDateX);// 没有曲线显示
定时器刷新SLOT函数
void timeChart::updateSeries()
{
static int cnt = 0;
static QDateTime BeginTime, EndTime;
if (FirstIn)
{
FirstIn = false;
BeginTime = QDateTime::currentDateTime();
EndTime = BeginTime.addMSecs(MaxSize*(TimerBreaks + 1));
mAxDateX->setMin(BeginTime);
mAxDateX->setMax(EndTime);
}
qint64 x1 = QDateTime::currentMSecsSinceEpoch();
qreal y = yMax / 2 + (yMax / 2.0)*sin(omiGa*cnt);
cnt = cnt > (MaxSize - 1) ? 1 : (++cnt);
if (mSeries->count() > (MaxSize-1))
{
mSeries->removePoints(0, 1);
EndTime = QDateTime::currentDateTime();
BeginTime = EndTime.addMSecs((qint64)MaxSize*(-1)*TimerBreaks);
mAxDateX->setMin(BeginTime);
mAxDateX->setMax(EndTime);
}
mSeries->append(x1, y);
mSeries->show();
}
具体实现demo,可下载:https://download.csdn.net/download/birenxiaofeigg/11340358






















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








