问题来源:在脚手架三创建的项目中使用了Vue全局组件
报错原因:脚手架三全局组件中没有Vue了
解决方法:把使用全局组件Vue的方法改成使用createApp
详情如下:
在之前脚手架2的时候,大家创建项目导入使用vue和挂载App的时候都是像这样
 (ps:这张图也是我们使用脚手架2创建项目时以及使用vue create创建项目选择vue2.x时的main.js)
(ps:这张图也是我们使用脚手架2创建项目时以及使用vue create创建项目选择vue2.x时的main.js)
但现在使用脚手架3创建项目,vue项目注册全局组件里已经没有Vue了,所以我们在脚手架三以后都不能使用Vue这个全局组件了
如果使用了就会报错"export 'default' (imported as 'Vue') was not found in 'vue'
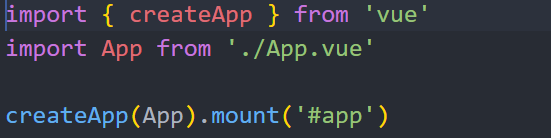
在这里为了解决这个问题,我们要把使用全局组件Vue的方法改成使用createApp 如下图
 (ps:这张图就是我们使用vue create创建项目选择vue3.x的main.js)
(ps:这张图就是我们使用vue create创建项目选择vue3.x的main.js)






















 4694
4694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








