博主 [DTcode7] 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客🐒《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
了解前端开发的朋友应该对浏览器的控制台非常熟悉,毕竟日常里除了wife就是跟浏览器相处的最久了。
1、唤出控制台
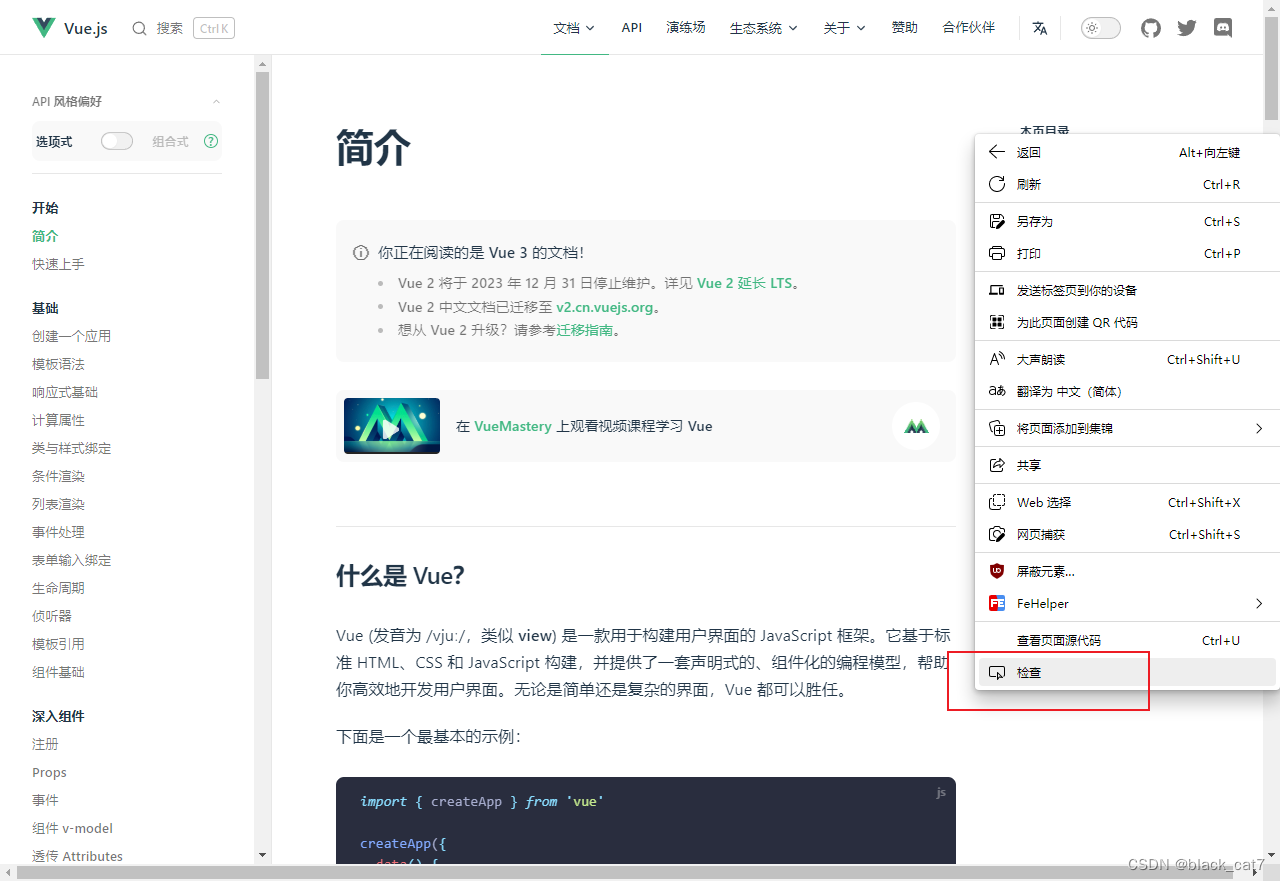
打开一个网页:

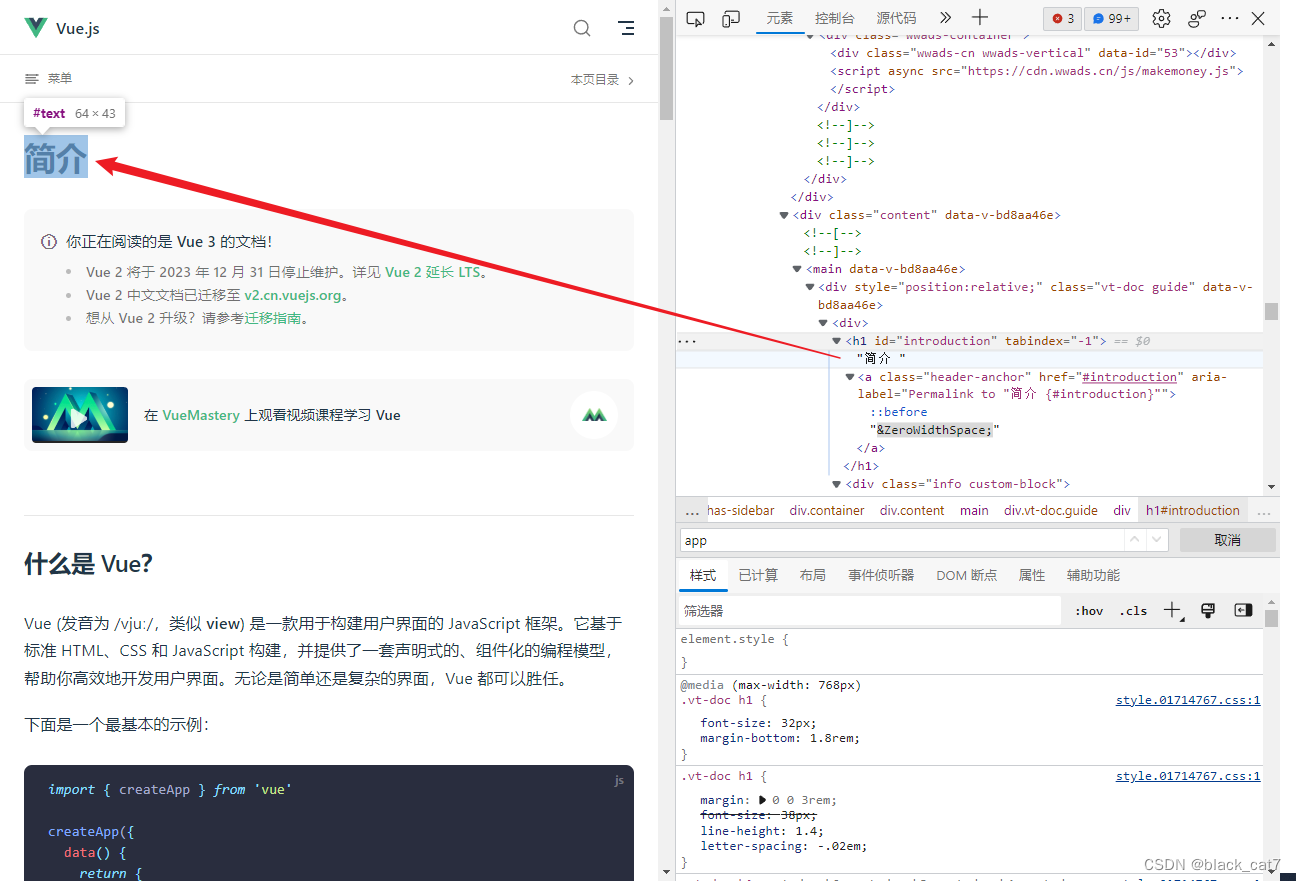
按下键盘【F12】或者鼠标在网页任意位置【右键- 检查】,即可唤出浏览器的【控制台】


2、日常开发使用之【复制】
这里我就不介绍什么选中元素、修改元素、修改样式的操作了,主要是懒得截图~我们讲一讲针对dom元素的【复制】功能

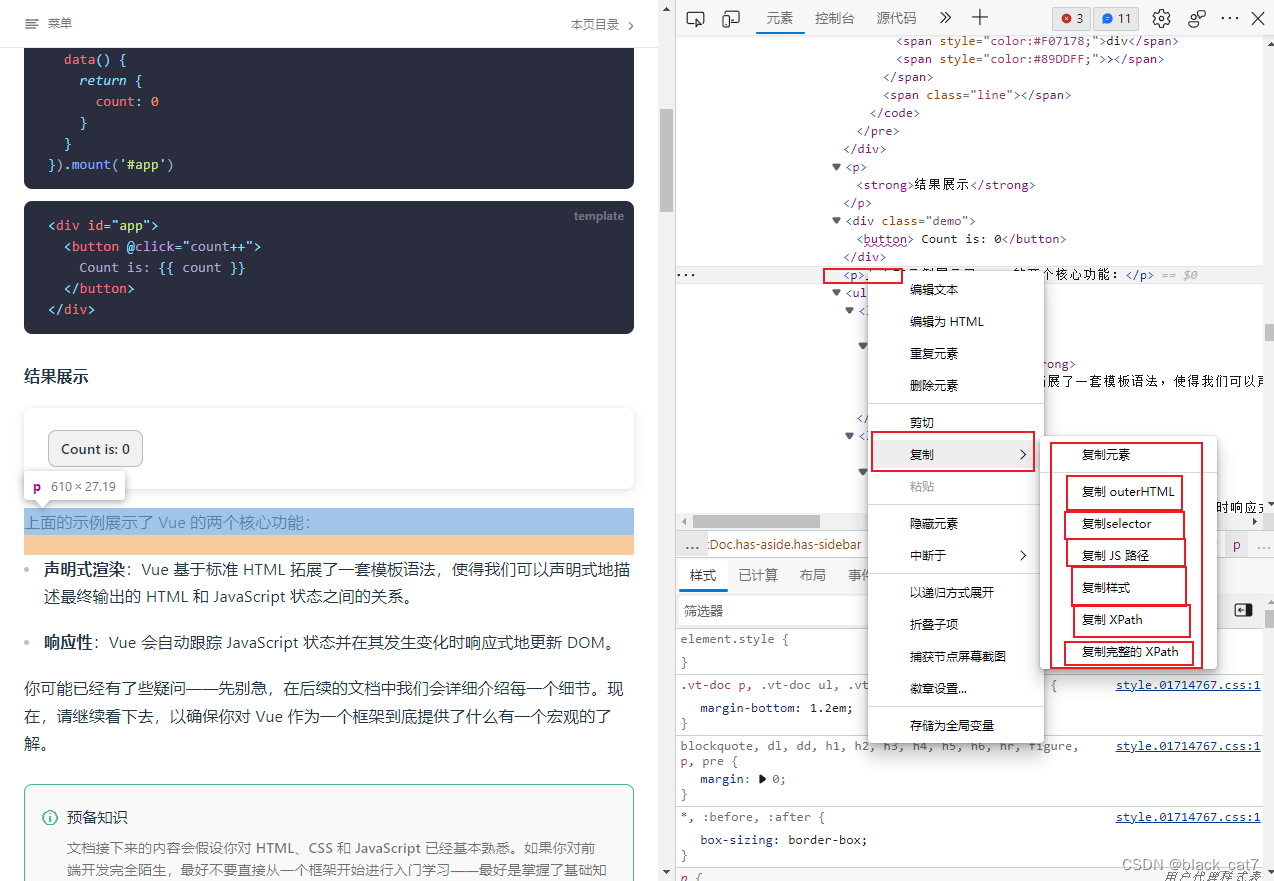
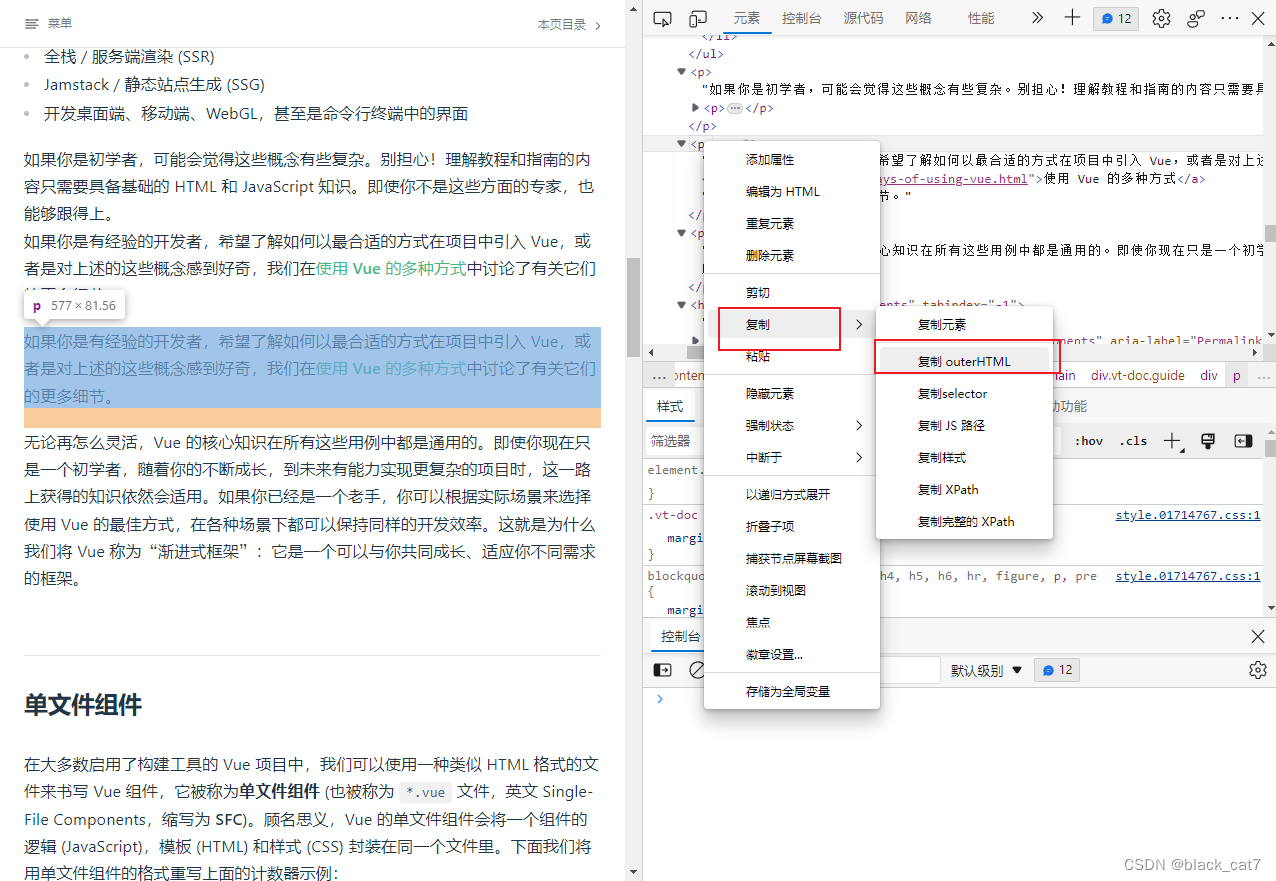
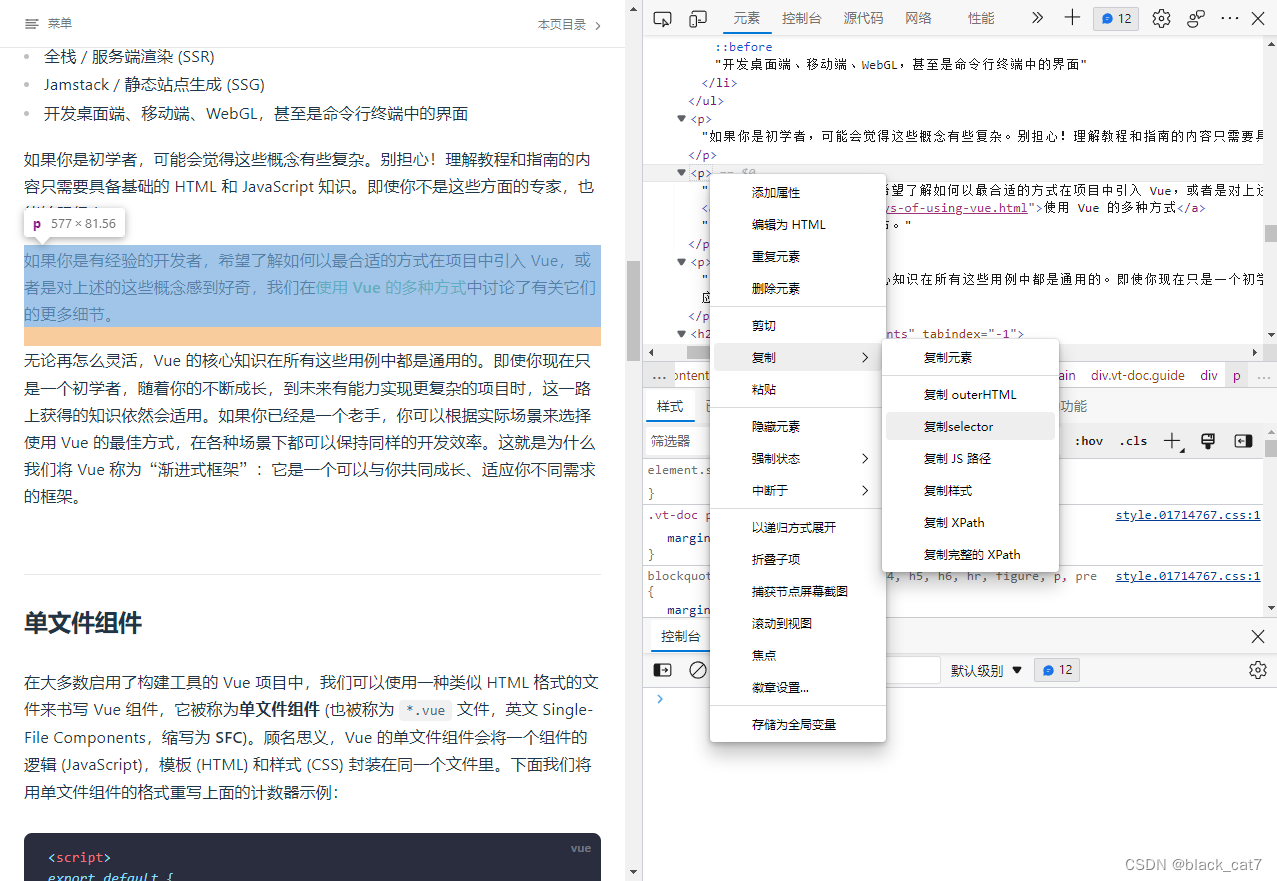
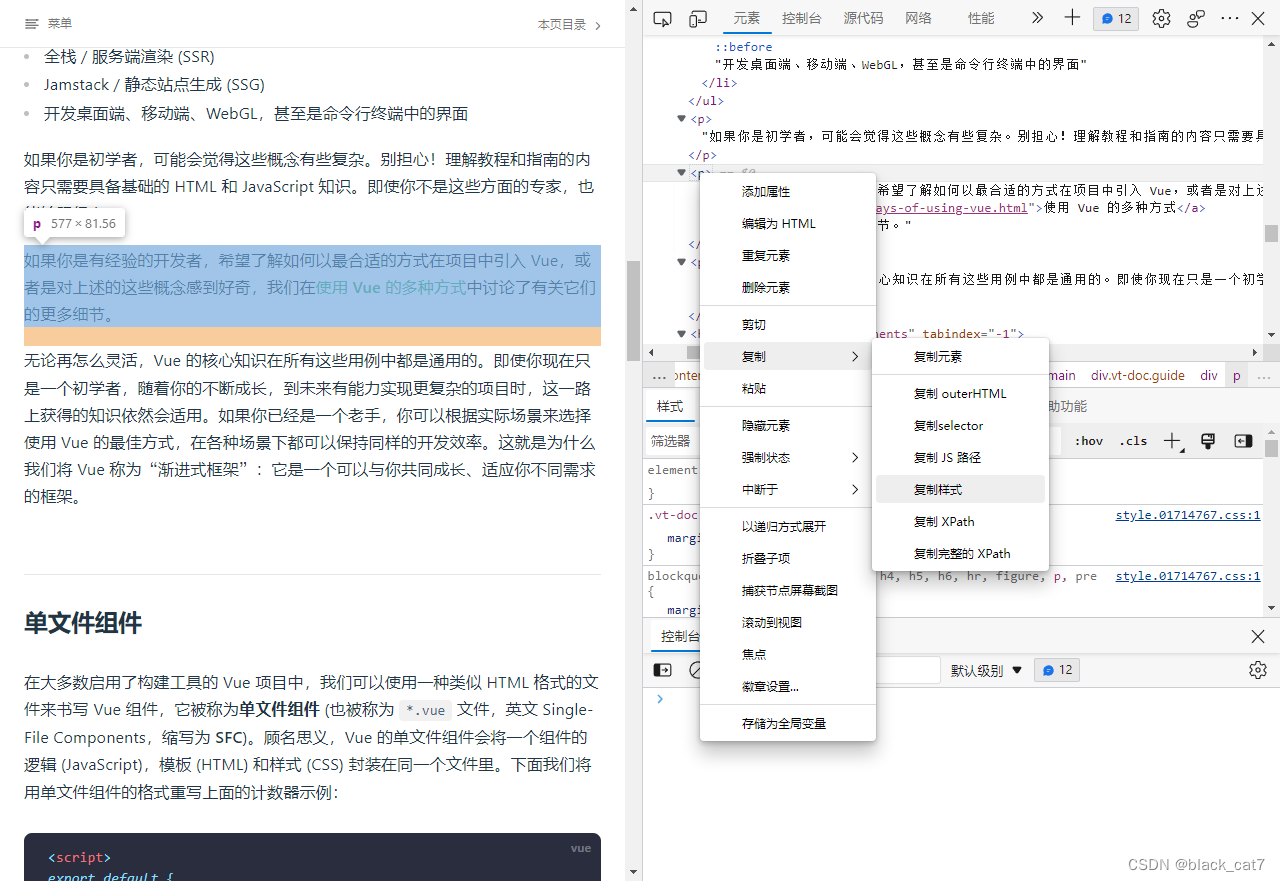
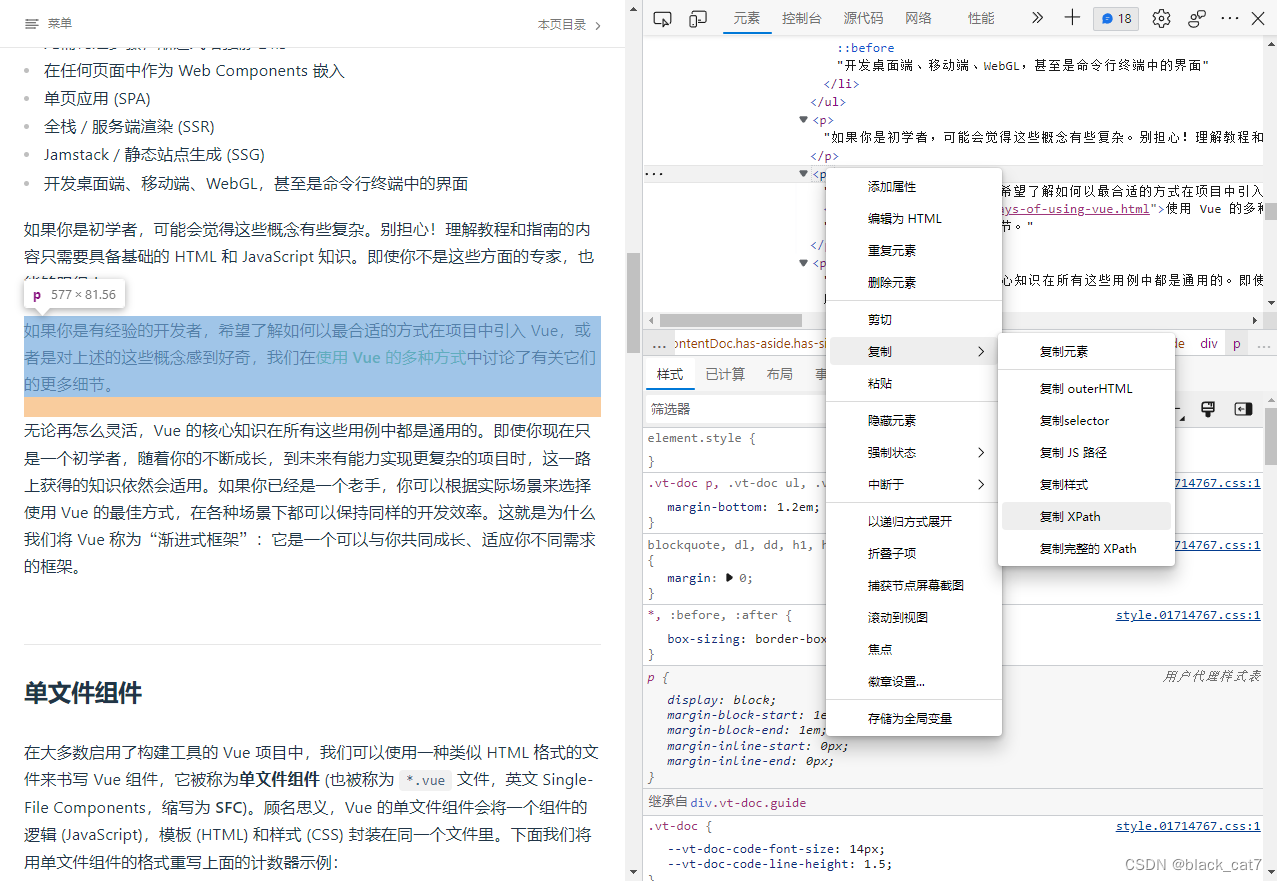
可以看到在选中dom元素之后,鼠标右键的菜单中,复制功能扩展开有以下几项:
- 复制元素
- 复制outerHTML
- 复制selector
- 复制JS路径
- 复制样式
- 复制XPath
- 复制完整的XPath
接下来我们一一介绍每个复制功能的具体效果:
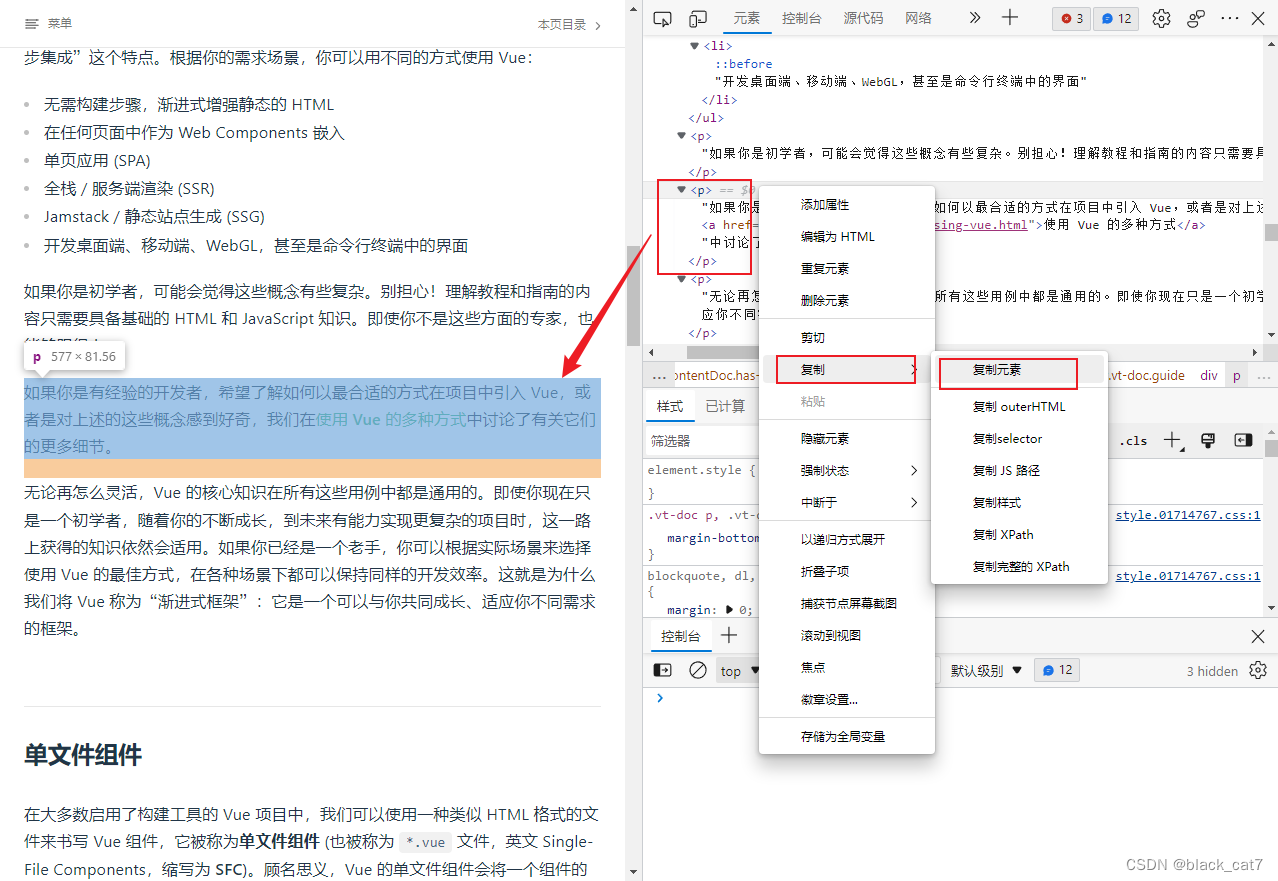
2.1 复制元素

复制后粘贴到控制台,我们可以看到:

也就是说,复制元素,就是复制当前html标签和其中的内容,包括标签中的属性也会一起复制下来。
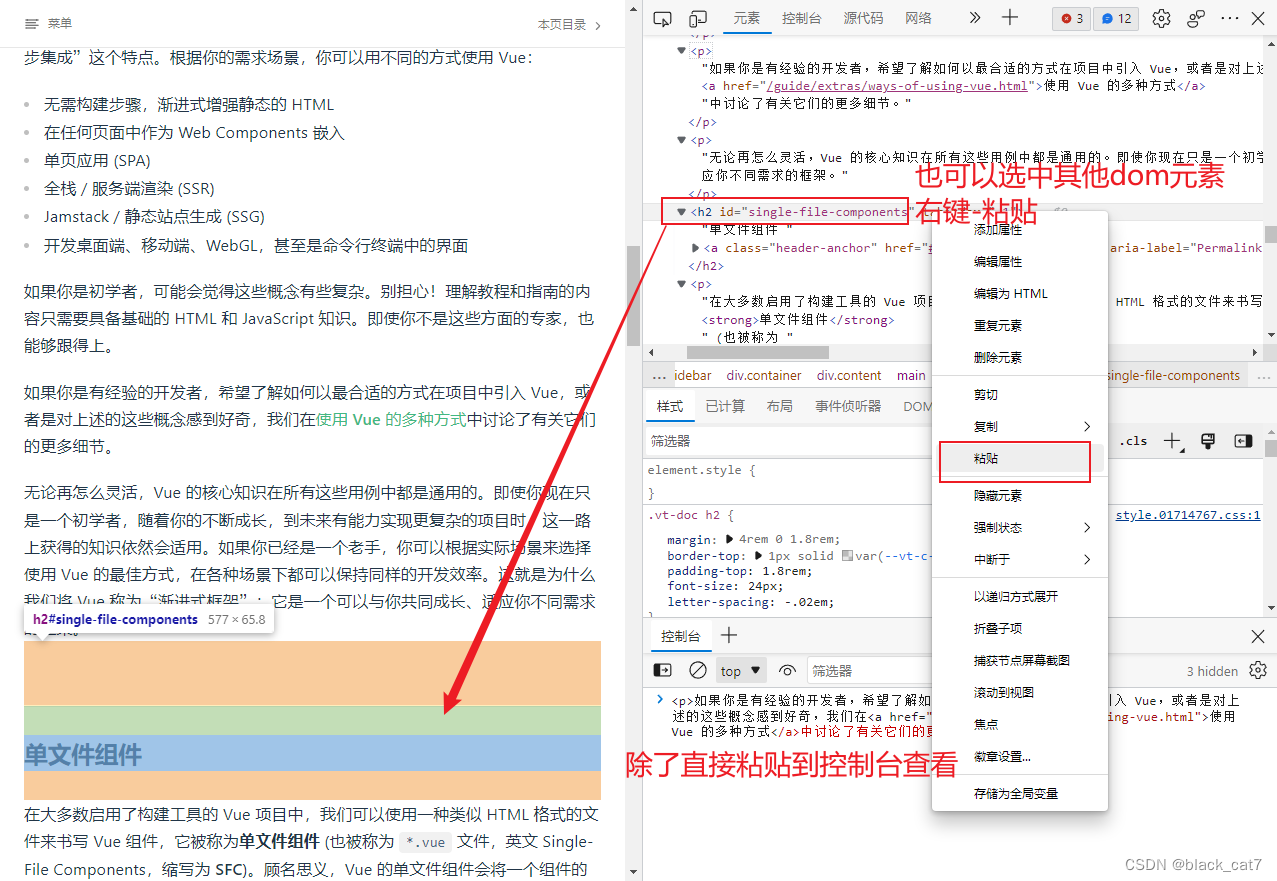
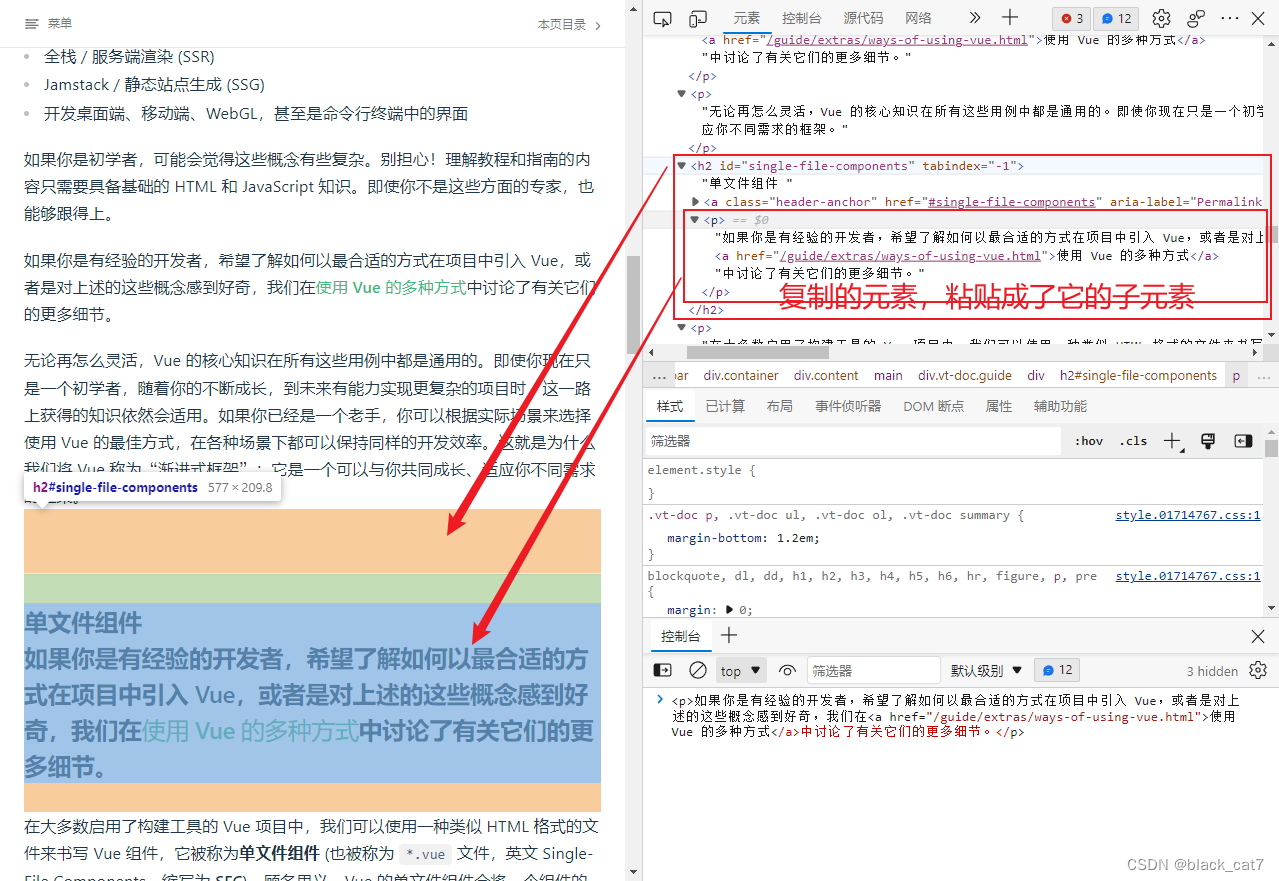
除了粘贴在控制台查看复制元素的内容,也可以直接点击选中页面中其他的元素,右键-粘贴,往选中的dom元素中进行粘贴(给其新增一个子元素)



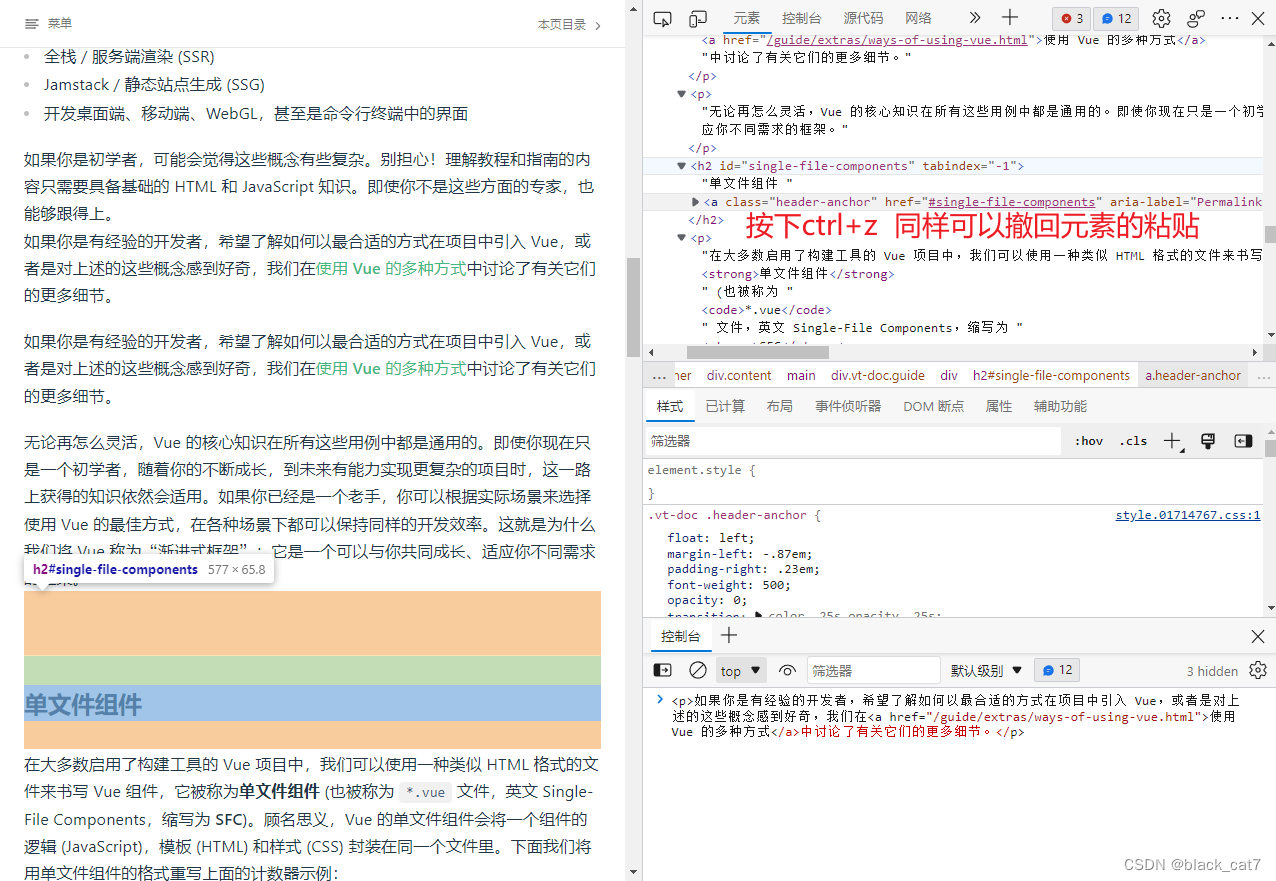
当然了,粘贴错了位置,我们也可以按下【ctrl+z】撤销元素的粘贴

2.2复制outerHTML

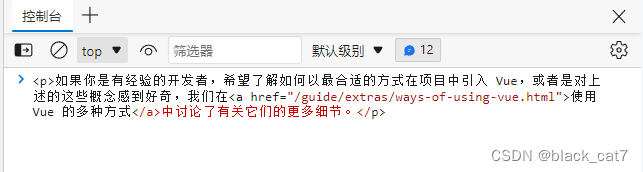
复制到控制台看一下:

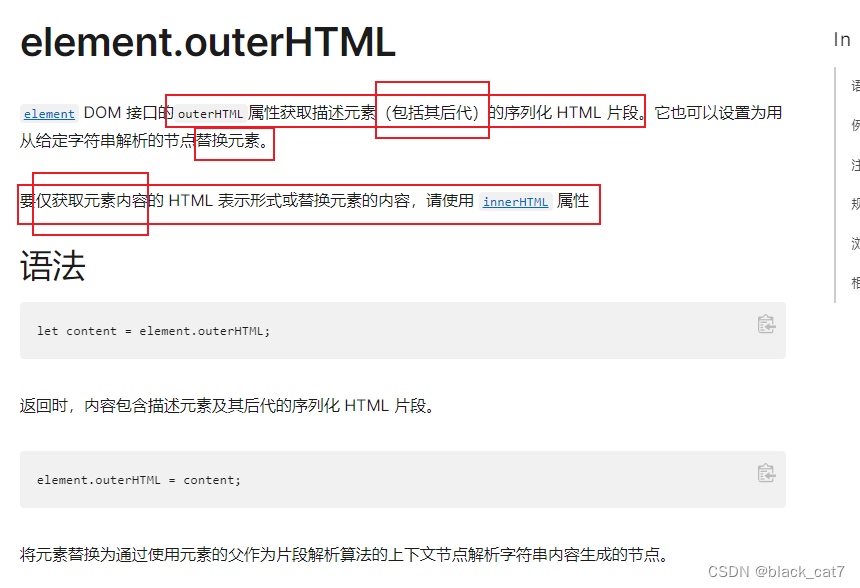
怎么跟复制元素效果一样哇,麻了,而且一样也能去dom元素中粘贴成子元素,难道这2种复制模式一样?其实不然,因为outerHTML是个实例属性:element.outerHTML
element.outerHTML - Web API 接口参考 | MDN (mozilla.org)
我们可以通过设置 outerHTML 属性来替换整个dom节点:
2.3复制JS路径
在讲复制selector功能前,我们先讲复制JS路径,这样更便于理解。

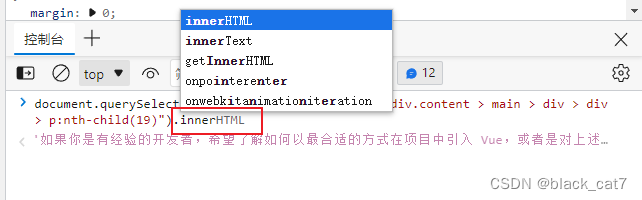
复制到控制台看一下:

复制JS路径,就是获取到当前选中的这个dom元素的querySelector选择器语句,用这串代码就能获取到当前这个dom元素,可以使用操作dom的方法:

2.4复制selector


欸,你看,复制selector得到的内容,跟上面复制JS路径得到的内容,是不是很像,其实从selector(选择器)这个单词就能看出来,复制的是当前dom的querySelector选择器的值。

2.5复制样式

复制出来看,一行行的样式非常多(这样复制出来的样式是一行行的,不是一个类名{样式}这种格式的)
2.6复制XPath

复制出来看一下:

这是个什么东东?很怪,看不懂,搜一下定义:
XPath (XML Path Language) 是一门在 XML 文档中查找信息的语言,可用来在 XML 文档中对元素和属性进行遍历和定位(XPath解析数据,是基于元素(Element)的树形结构)。XPath定位在爬虫和自动化测试中都比较常用,通过使用路径表达式来选取 XML 文档中的节点或者节点集,熟练掌握XPath可以极大提高提取数据、自动化的效率。

接下来介绍一下XPath的知识点(参考学习以下文章):
XPath 简介 (w3school.com.cn)![]() https://www.w3school.com.cn/xpath/xpath_intro.asp(2条消息) 史上最全的xpath定位方法 全在这了!_七月的小尾巴的博客-CSDN博客
https://www.w3school.com.cn/xpath/xpath_intro.asp(2条消息) 史上最全的xpath定位方法 全在这了!_七月的小尾巴的博客-CSDN博客![]() https://blog.csdn.net/weixin_43865008/article/details/115332404
https://blog.csdn.net/weixin_43865008/article/details/115332404
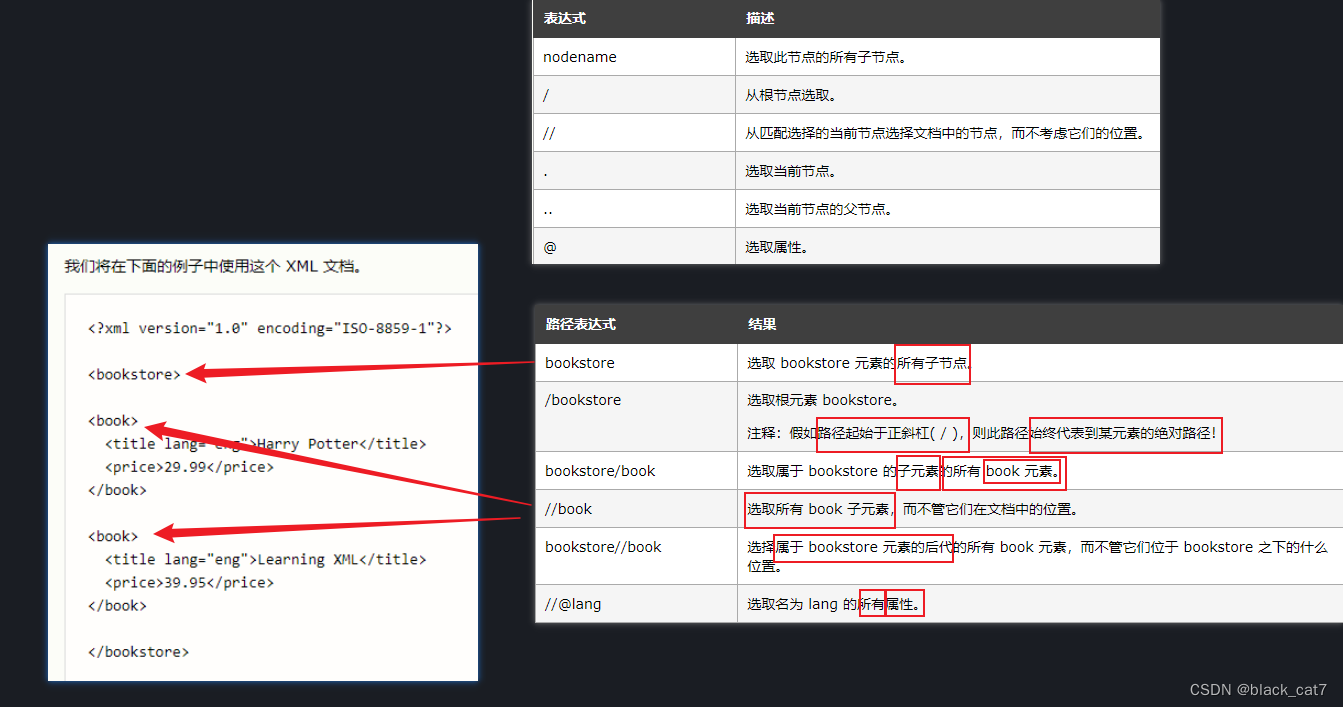
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档节点(或称为根节点)。
- <bookstore> (文档节点)
- <author>J K. Rowling</author> (元素节点)
- lang="en" (属性节点)
XPath 使用路径表达式在 XML 文档中选取节点,下面列出了最有用的路径表达式:
XPath 通配符可用来选取未知的 XML 元素:

样例:


想详细学的可以看看这篇文章,我们只要知道复制XPath是能得到当前dom元素的xml位置就行了一文搞懂 XPath 定位 - 知乎 (zhihu.com)![]() https://zhuanlan.zhihu.com/p/342903085
https://zhuanlan.zhihu.com/p/342903085
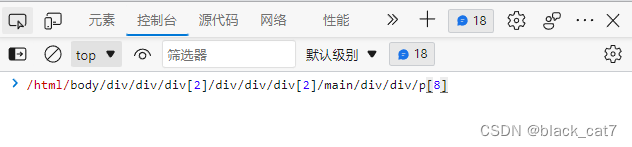
2.7复制完整的XPath

粘贴出来看看:

关于XPath的介绍,这里不做过多展开,会另起一片博客进行介绍。这篇博客主要介绍控制台的dom复制功能。
博客地址:
xxxx

























 3284
3284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










