先贴下代码:
<ListView
contentContainerStyle = {styles.list}
pageSize={2}
dataSource = {this.state.dataSource}
renderRow={this._renderRow}
/>
_renderRow(rowData) {
console.log('rowData.url: '+ rowData.url) ;
console.log('rowData.name: '+ rowData.name) ;
return (
<TouchableOpacity onPress = {() =>this._pressRow(rowData.url)} underlayColor = "transparent" >
<View>
<View style={styles.row}>
<Text style={styles.text}> {rowData.name} </Text>
</View>
</View>
</TouchableOpacity>
)
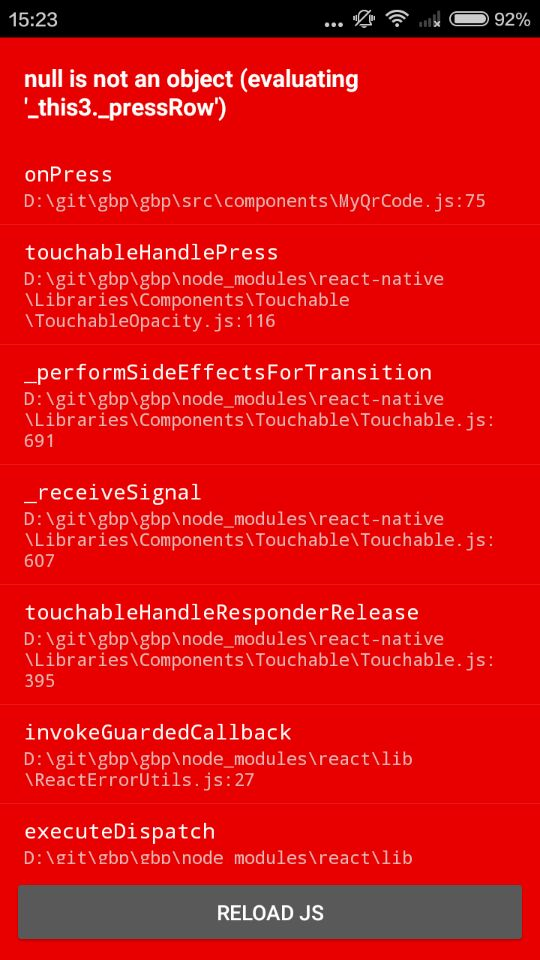
}ListView里的renderRow={this._renderRow},然后会报错,显示null is not an object (evaluating '_this3._pressRow'),上图:

一看就知道是找不到方法,后来查阅这个资料,知道了解决方法,原来renderRow要与外面的this绑定起来,这个跟Android里的上下文环境Context很像:
<ListView
contentContainerStyle = {styles.list}
pageSize={2}
dataSource = {this.state.dataSource}
renderRow={this._renderRow.bind(this)}
/>





















 2292
2292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








