11.表格标签
<table></table>:表格最外层的容器
<tr></tr>:定义表格行
<th></th>:定义表头
<td></td>:定义表格单元
<caption></caption>:定义表格标题
注:之间有嵌套关系的,要符合嵌套规范
<table>
<caption>天气预报</caption>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
<tr>
<td>2022.10.22</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F6okokimg.58iqb4z.cn%2Fuploads%2F20211102093351482.png&refer=http%3A%2F%2F6okokimg.58iqb4z.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034095&t=0b3f3ad7f405c32b38466f68344d8ff5" alt=""></td>
<td>阴天,适宜出行</td>
</tr>
<tr>
<td>2022.10.23</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.86ps.com%2Fimages%2F202204%2Fb9d98e0787c4e5c5e3e0bcb3b0748b98.png&refer=http%3A%2F%2Fimg.86ps.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034209&t=c9d34c1d0f7a90cb4bac8b0ebefb7310" alt=""></td>
<td>小雨记得出门带伞</td>
</tr>
| 日期 | 天气情况 | 出行情况 |
|---|---|---|
| 2022.10.22 |  | 阴天,适宜出行 |
| 2022.10.23 |  | 小雨记得出门带伞 |
为了使代码更规范,方便日后检查等情况,可加入语义化标签:<tHead>、<tBody>、<tFood>
注:语义化标签在网页中不显示
一个table中,tBody可以出现多次,但tHead,tFood只能出现一次
**<thead>**
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
**</thead>**
**<tbody>**
<tr>
<td>2022.10.22</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F6okokimg.58iqb4z.cn%2Fuploads%2F20211102093351482.png&refer=http%3A%2F%2F6okokimg.58iqb4z.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034095&t=0b3f3ad7f405c32b38466f68344d8ff5" alt=""></td>
<td>阴天,适宜出行</td>
</tr>
<tr>
<td>2022.10.23</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.86ps.com%2Fimages%2F202204%2Fb9d98e0787c4e5c5e3e0bcb3b0748b98.png&refer=http%3A%2F%2Fimg.86ps.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034209&t=c9d34c1d0f7a90cb4bac8b0ebefb7310" alt=""></td>
<td>小雨记得出门带伞</td>
</tr>
**</tbody>**
表格属性
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式
valign:上下对齐方式
align:left、center、right
valign:top、middle、bottom
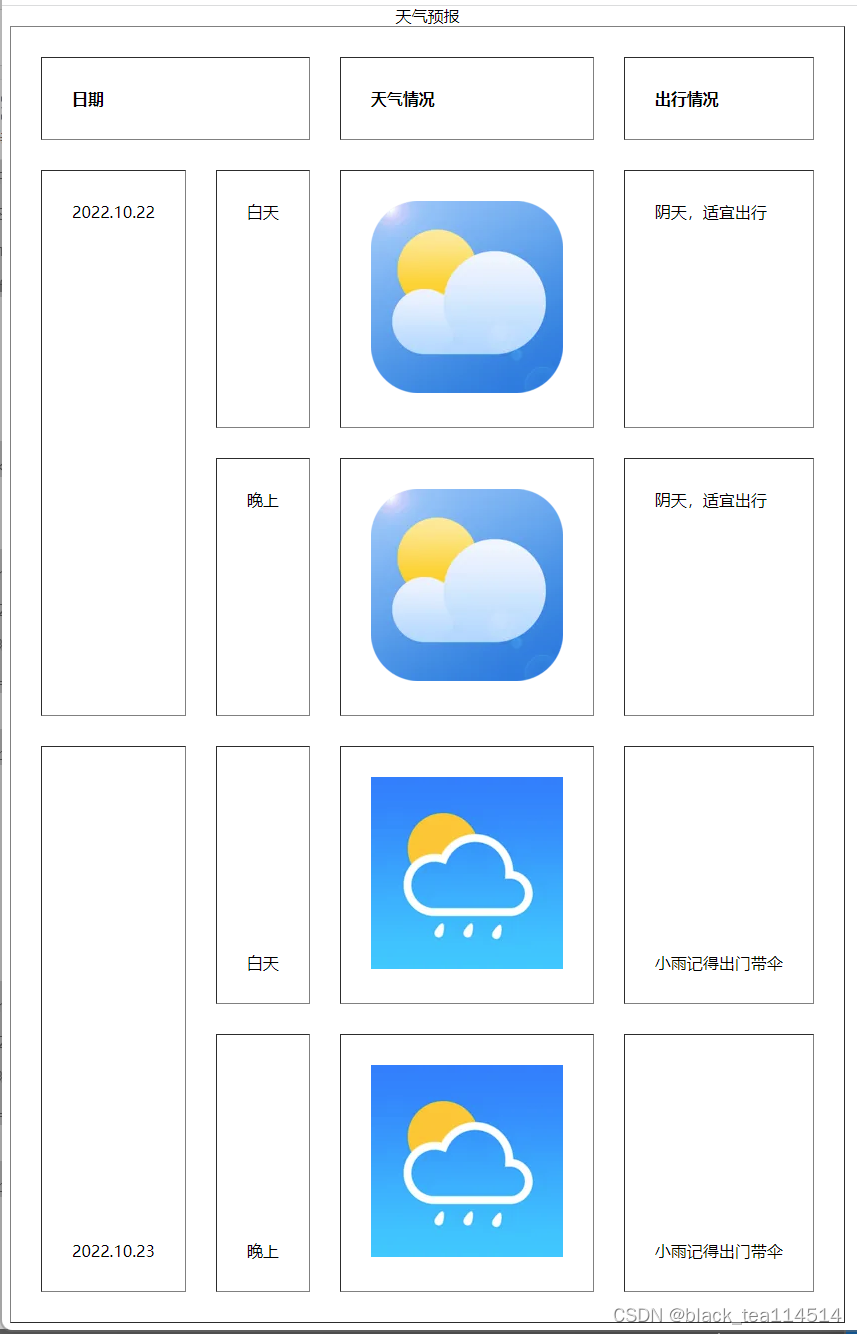
<table **border="1" cellpadding="30" cellspacing="30"**>
<caption>天气预报</caption>
<thead>
<tr **align="left"**>
<th **colspan="2"**>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
</thead>
<tbody>
<tr **valign="top"**>
<td **rowspan="2"**>2022.10.22</td>
<td>白天</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F6okokimg.58iqb4z.cn%2Fuploads%2F20211102093351482.png&refer=http%3A%2F%2F6okokimg.58iqb4z.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034095&t=0b3f3ad7f405c32b38466f68344d8ff5" alt=""></td>
<td>阴天,适宜出行</td>
</tr>
<tr **valign="top"**>
<td>晚上</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F6okokimg.58iqb4z.cn%2Fuploads%2F20211102093351482.png&refer=http%3A%2F%2F6okokimg.58iqb4z.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034095&t=0b3f3ad7f405c32b38466f68344d8ff5" alt=""></td>
<td>阴天,适宜出行</td>
</tr>
<tr **valign="bottom"**>
<td **rowspan="2"**>2022.10.23</td>
<td>白天</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.86ps.com%2Fimages%2F202204%2Fb9d98e0787c4e5c5e3e0bcb3b0748b98.png&refer=http%3A%2F%2Fimg.86ps.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034209&t=c9d34c1d0f7a90cb4bac8b0ebefb7310" alt=""></td>
<td>小雨记得出门带伞</td>
</tr>
<tr **valign="bottom"**>
<td>晚上</td>
<td><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.86ps.com%2Fimages%2F202204%2Fb9d98e0787c4e5c5e3e0bcb3b0748b98.png&refer=http%3A%2F%2Fimg.86ps.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669034209&t=c9d34c1d0f7a90cb4bac8b0ebefb7310" alt=""></td>
<td>小雨记得出门带伞</td>
</tr>
</tbody>
</table>

12.表单标签
基础表单
<form></form>:表单最外层容器
<input>:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如密码框,输入框,复选框等。

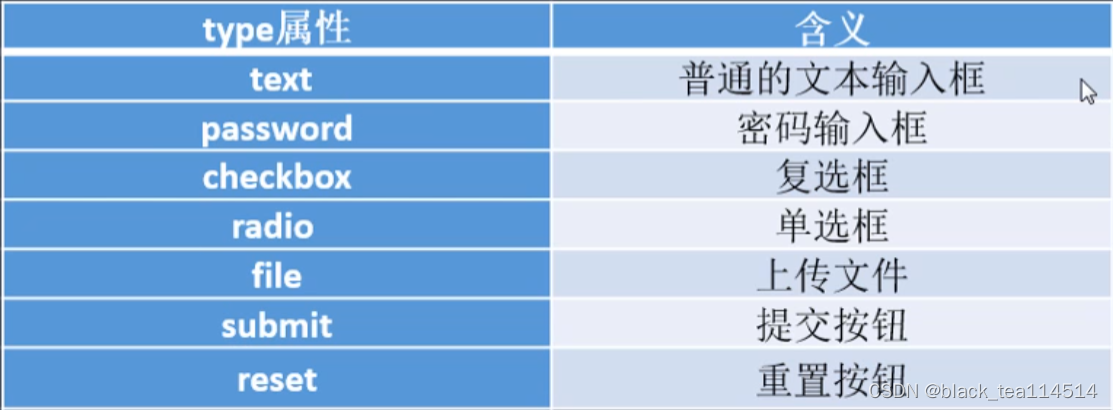
input标签有一个type属性,决定是什么控件
补充:
from->action(提交表单时,向何处发送表单)
checkbox/radio->checked(初始时自动选择)disabled(不可选择)
text/password->placeholder(框中显示文本)
注意单选框使用时要定义内部属性name,name相同才能单选
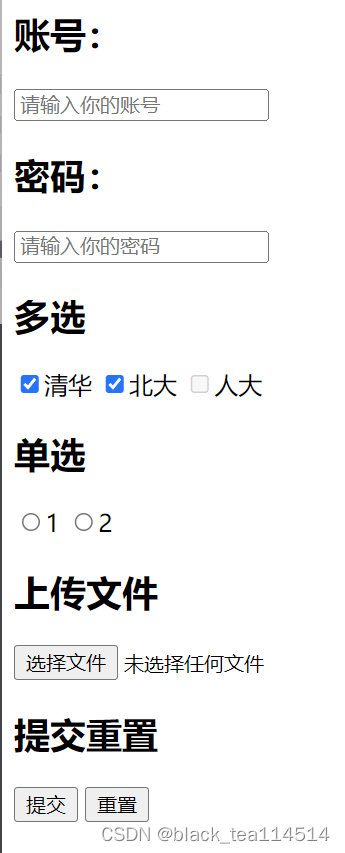
<form action="http://www..baidu.com">
<h2>账号:</h2>
<input type="text" placeholder="请输入你的账号">
<h2>密码:</h2>
<input type="password" placeholder="请输入你的密码">
<h2>多选</h2>
<input type="checkbox" checked>清华
<input type="checkbox" checked>北大
<input type="checkbox" disabled>人大
<h2>单选</h2>
<input type="radio" name="1">1
<input type="radio" name="1">2
<h2>上传文件</h2>
<input type="file">
<h2>提交重置</h2>
<input type="submit">
<input type="reset">
</form>

多行文本框
<textarea></textarea>:多行文本框
<textarea name="" id="" cols="30" rows="10"></textarea>
cols是列(像素),row是行(像素)
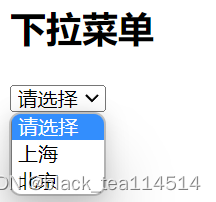
下拉菜单
<select><option></option></select>:下拉菜单
<select>
<option>请选择</option>
<option>上海</option>
<option>北京</option>
</select>
注:菜单表示默认为第一个option的内容
option内部属性:selected可以使得菜单默认显示更改

注:若不想让“请选择”作为选择项,只需加入内部属性disabled
select 内部属性
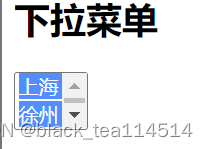
1.size
size:表示菜单显示几个option
例:size=“2”
2.multiple
multiple:多选
例:select multiple
ctrl+鼠标左键或者拖拽选项
注:multiple也可用于<input type="file>(提交标签)中
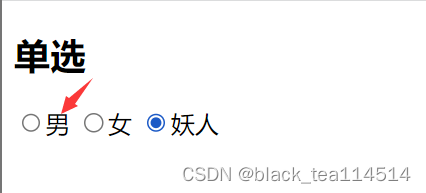
辅助表单
<label></label>:辅助表单(使可选中范围变大,提升用户体验)
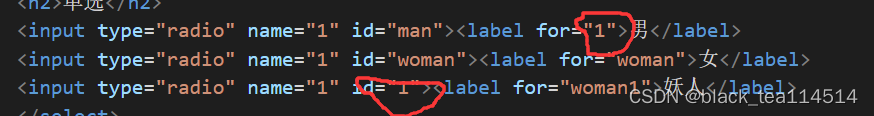
<input type="radio" name="1" id="man"><label for="man">男</label>
<input type="radio" name="1" id="woman"><label for="woman">女</label>
使得“男,女”字样也可选择

注:label要加在选项内容之间
for内部属性映射id->二者要一致
“男”映射“妖人”前面的选项
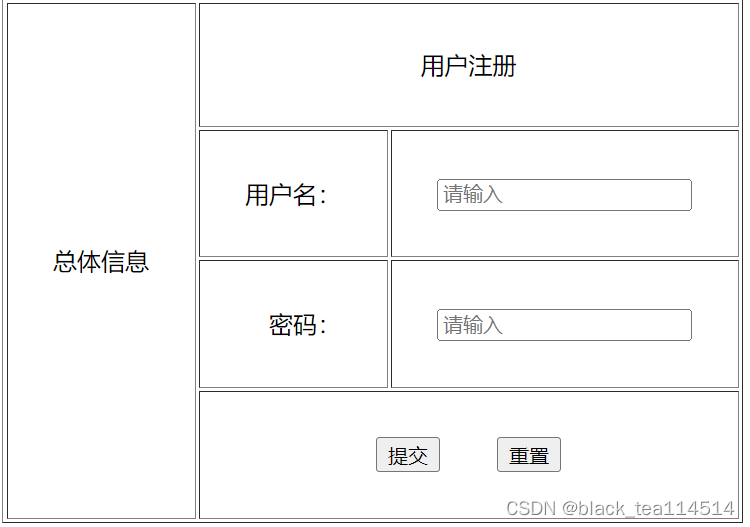
13.表格表单组合
表格表单之间可以相互组合形成数据展示效果
<form action="">
<table border="1" cellpadding="30">
*<tbody>*
<tr align="center">
<td rowspan="4">总体信息</td>
<td colspan="2">用户注册</td>
</tr>
<tr align="right">
<td>用户名:</td>
<td><input type="text" placeholder="请输入"></td>
</tr>
<tr align="right">
<td>密码:</td>
<td><input type="password" placeholder="请输入"></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit">
<input type="reset">
</td>
</tr>
*</tbody>*
</table>
</form>

14.<div><span>
<div>(块):分块、分割。用于划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在<div>标签中,同时也可以嵌套多层。用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。
<span>(内联):用来修饰文字,div和span都是没有任何默认样式的,需要css配合
CSS篇
15.CSS基础语法
格式:选择器{属性1:值1;属性2:值2}
选择器:div、span、p(段落)、h(标题)等
单位:px->像素(pixel)、%->百分比
%:相对于外部容器的百分比
基本样式:width(宽)、height(高)、background-color
CSS注释:与HTML一致
1.Ctrl+/
2.shift+alt+a
16.CSS样式的引入方式
内联(行内、行间)样式
在html标签上添加style属性来实现
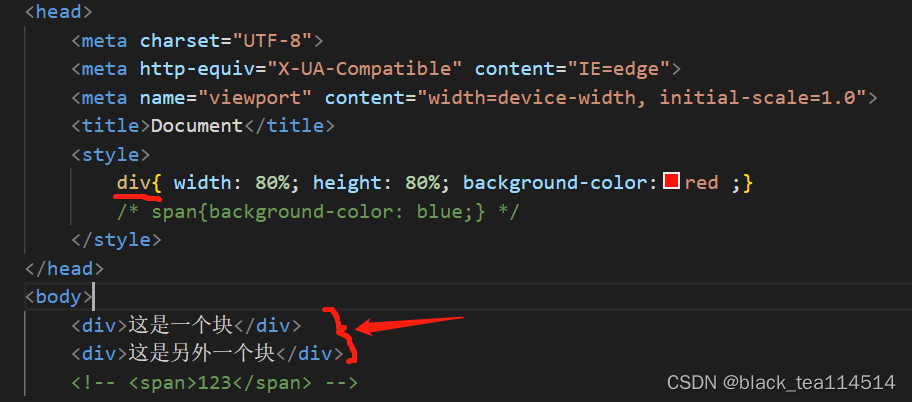
内部样式
在head里的<style>标签内添加的样式
内部样式的优点在于可以复用代码

遇到多个div想用不同的样式时:
在style中运用#div数字,body中的<div id=“div数字”>

外部样式
引入一个单独的CSS文件。名称.css
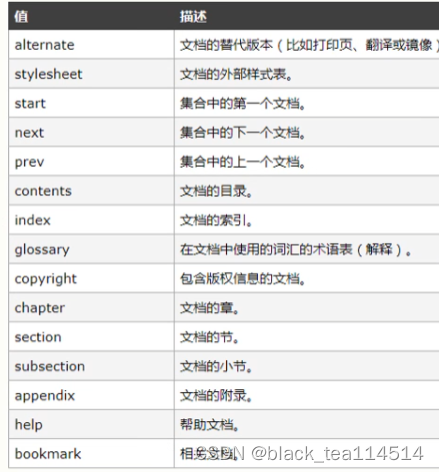
link
当前页面与外部资源的映射关系,通过link引入外部资源。
<rel>内部属性:指定资源与页面的关系

主要用stylesheet
<href>内部属性:资源的地址
@import(了解即可)
写法:@import url(文件相对路径)

17.CSS颜色表示法
单词表示法
red、yellow、green…
十六进制表示法
颜色表示:#000000(黑)~#ffffff(白)
获取颜色用PS
rgb三原色表示法
颜色表示:rgb(0,0,0)
取值范围:0~255
透明颜色
transparent
18.CSS背景样式
背景颜色
background-color:背景颜色
背景图片
background-image:url(相对路径)

默认会水平,垂直都铺满背景图
背景图片的平铺方式
background-repeat:
repeat-x(x轴平铺);repeat-y(y轴平铺);repeat(x,y)(xy平铺);no-repeat(都不平铺)
no-repeat:
若背景图容量<容器,只会在左上角显示
反之,则会溢出
背景图片的位置
background-position:x;y
正数向右下移动,负数向左上
xy表示:
1.像素
2.单词
x:left、center、right
y:top、center、bottom
3.百分比
背景图随滚动条的移动方式
background-attachment:内部属性
scroll(背景图随着容器滚动而滚动,相对位置不变)
背景位置是按照当前元素进行偏移的
fixed(固定背景图,绝对位置不变)

背景位置是按照浏览器进行偏移的

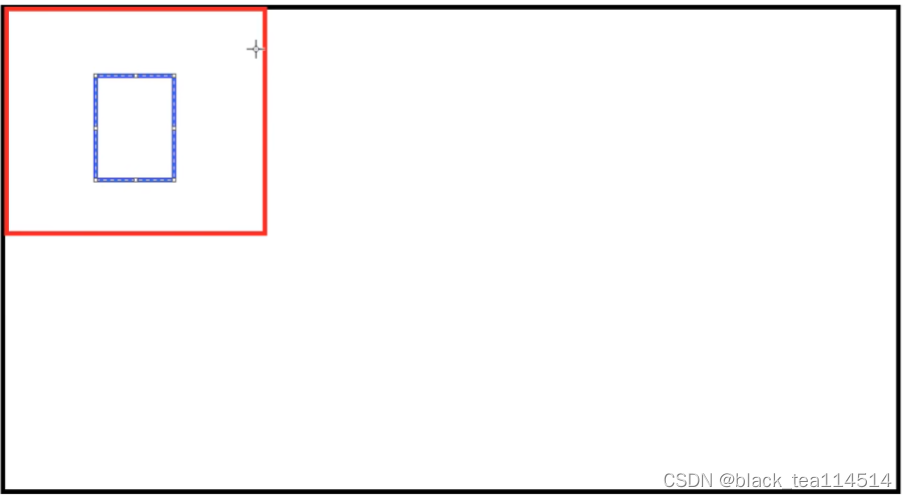
scroll:是红框
fixed:黑框(浏览器)
19.CSS边框设置
border-style:边框样式
内部属性:
solid:实线
dashed:虚线
dotted:点线
border-width:边框大小(像素等)
border-color:边框颜色(单词、16进制等)
若只想设置某一条边框,需要在border后加上**-right、top、left、bottom-**
20.CSS文字样式
字体类型
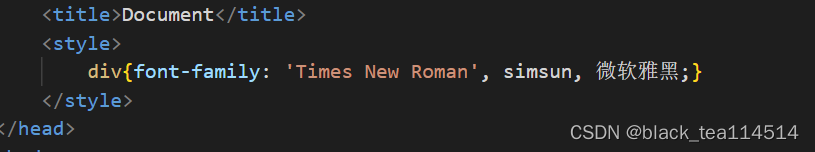
font-family:字体类型
只针对英文字体:Arial、‘Times New Roman’
中文字体:微软雅黑(默认),宋体
中文字体中英文都可以改变
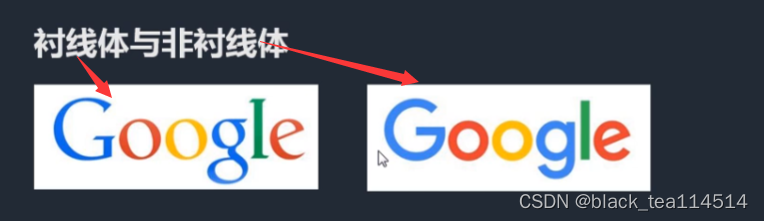
字体分为衬线体与非衬线体

多字体设置:
从左到右备选方案,若都没有,默认计算机字体
注:字体中有空格时一定要加引号‘’
字体大小
font-size:像素或单词(默认为16px)(单词不推荐使用)

字体大小一般为偶数(为了对齐文字)
字体粗细
font-weight:100~900/单词
模式:正常(normal) 加粗(bold)
写法:单词或者数值
100 ~500是正常,600 ~900加粗
文字样式
font-style:单词
italic(斜体)、normal(正常)
注:oblique也是表示斜体(了解即可不常用)
区别:italic 带有倾斜属性的才可以倾斜操作,oblique 不带倾斜属性的字体也可倾斜
文字颜色
color
21.CSS段落样式
在head中加style里用p{内部属性(空格隔开)内部属性(空格隔开)内部属性}
文本修饰
text-decoration:内部属性
下划线(underline),删除线(line-through)、上划线(overline)、不添加任何装饰(none)
文本大小写(针对英文段落)
text-transform:内部属性
全部小写:lowercase
全部大写:uppercase
只针对首字母大写:capitalize
文本缩进
text-indent:像素(默认一个字16px)
主要针对首行缩进
em单位:相对永远跟字体设置单位相同(font-size)
文本对齐方式
text-align:内部属性
内部属性:left、center、right、justify(两端点对齐,中间部分自动调试)
定义字间距
letter-spacing:像素
定义词间距(针对英文)
word-spacing:像素
强制折行:(多用于div中)
1.word-break:break-all(非常强烈的折行)
2.word-wrap:break-word(不是这么强烈的折行,若一个单词巨长,本行剩余空白不能放下,整个单词下一行开始写)
22.CSS复合样式
定义:一个CSS属性只控制一种样式,叫做单一样式。控制多种样式,叫做复合样式。
复合样式:
background:颜色(空格)背景图片(空格)平铺方式(空格)位置
border:大小(空格)颜色(空格)样式
font:大小(空格)字体【size family要写在最后】
font复合写法至少两个属性 大小,字体
color不属于font系列
复合写法有的不需要关心属性顺序有的需要关心顺序,例如:font关心顺序
不要混写,尽量要么复合要么单一,若非要混合就先复合再单一
23.CSS选择器
ID选择器
CSS:#elem{}
html:id=“elem”
注:ID值唯一
命名规范:字母、-、_、数字(命名第一位不能是数字)
命名方式:驼峰式(用途英文)、下划线式、短线写法小驼峰:searchButton 大驼峰:SearchButton
下划线写法:search_button
短线写法:search-button
CLASS选择器
CSS:.elem{}
html:class=“elem”
注:
1.class选择器是可以重复使用的
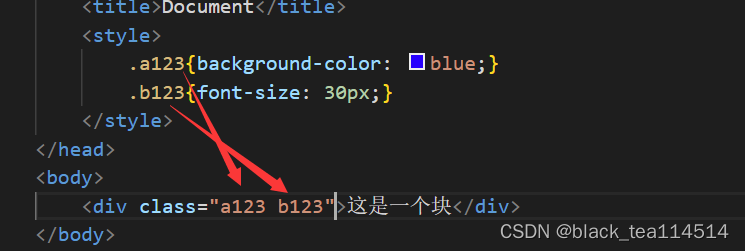
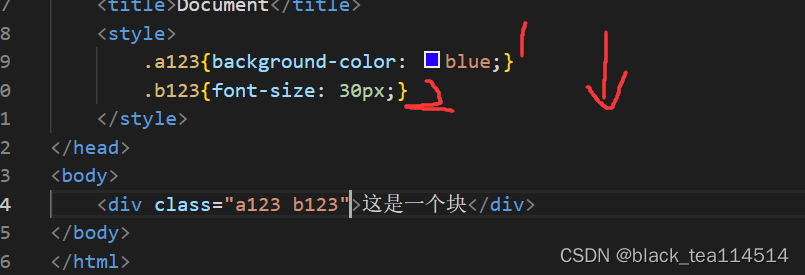
2.可添加多个class样式
3.多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序。
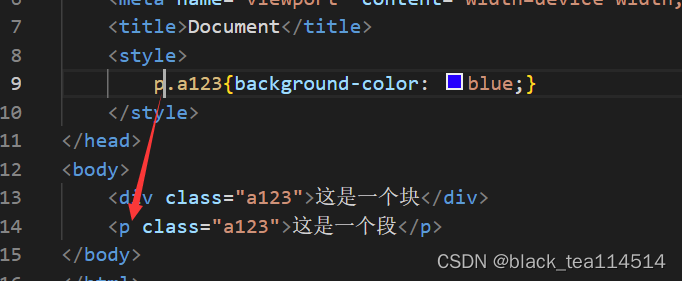
4.标签+类的写法
只针对某个标签生效




























 7214
7214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








