axios简介
功能强大的网路请求库,基于 Promise 的 HTTP 客户端,可以工作于浏览器中,也可以在 node.js 中使用。
功能:
- 从浏览器中创建
XMLHttpRequest - 从
node.js中创建http请求 - 支持
PromiseAPI - 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换
JSON数据 - 客户端支持防止
XSRF攻击
一、导入库
<script src="https://unpkg.com/axios/dist/axios.min.js">
</script>
get请求:
axiox.get(地址?key = value1&key2 = value2).then(function(response){},function(err){})
post请求:
axios.post(地址,参数对象).then(function(response){},function(err{}))
其中 key是文档提供的,value是我们要具体传输的数据光有网络请求库还不够,需要提供可访问的的网络接口
二、准备网络接口
1.笑话大全
- 请求地址:https://autumnfish.cn/api/joke/list
- 请求方法:
get - 请求参数:
num
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| num | 笑话条数 | 类型为数字 |
- 响应内容:随机笑话
代码如下(示例):
document.querySelector(".get").onclick = function () {
axios.get("https://autumnfish.cn/api/joke/list?num=6")
// axios.get("https://autumnfish.cn/api/joke/list1234?num=6")
.then(function (response) {
console.log(response);
},function(err){
console.log(err);
})
}

2.用户注册
- 请求地址:https://autumnfish.cn/api/user/reg
- 请求方法:
post - 请求参数:
username
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| username | 用户名 | 类型为字符串 |
- 响应内容:注册成功或者失败
代码如下(示例):
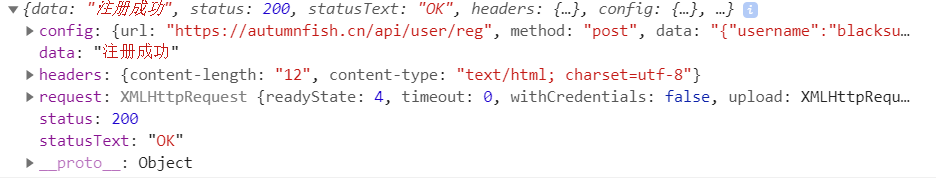
document.querySelector(".post").onclick = function () {
axios.post("https://autumnfish.cn/api/user/reg",{username:"blacksunshine"})
.then(function(response){
console.log(response);
console.log(this.skill);
},function (err) {
console.log(err);
})
}

总结
axios必须先导入才可以使用- 使用
get或post方法即可发送队友的请求 then方法中的回调函数会在请求整个或者失败时触发- 通过回调函数的形参可以获取响应内容,或错误信息





















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








