前言
前面学习了vue的本地应用操作,本文将会学习Vue的网络应用,介绍axios并且学习axios和Vue的结合使用
一、axios是什么?
1.定义
Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中
2.原理
axios本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
3、主要特点
1、从 node.js 创建 http 请求
2、支持 Promise API
3、拦截请求和响应
4、转换请求和响应数据
5、取消请求
6、自动转换JSON数据
7、客户端支持防御XSRF要特点
8、从浏览器创建 XMLHttpRequests
二、axios的应用
1、axios必须先导入才可以使用
2、使用get或Post方法即可发送对应的请求
3、then方法中的回调函数会在请求成功或失败时触发
4、通过回调函数的形参可以获取响应内容,或错误信息
代码解析
1、axios通过get或者post发送请求
2、axios.get()中间填写获取的请求地址,后面跟上请求的参数使用?连接
3、.then()代表的是成功获取到后,如何处理的事件和获取失败,该如何处理的事件
两个事件中间用逗号隔开
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<!--官网提供的axios在线地址-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
/*
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
*/
document.querySelector(".get").onclick=function (){
axios.get("https://autumnfish.cn/api/joke/list?num=3")
.then(function (response){
console.log(response);
},function (err){
console.log(err);
})
}
/*
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
*/
document.querySelector(".post").onclick=function(){
axios.post("https://autumnfish.cn/api/user/reg",{username:"李奕赫"}).then(function (response){
console.log(response);
},function (err){
console.log(err);
})
}
</script>
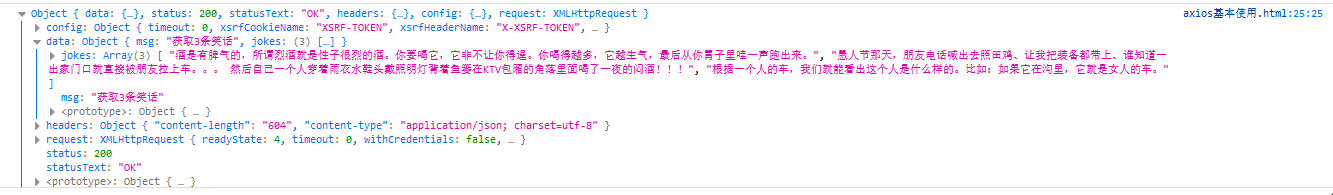
效果展示:
按下按钮后,会在控制台里,将回应值全部打印出来

三、axios+vue的应用
1、axios回调函数中的this已经改变,无法访问到data中数据
2、把this保存起来,回调函数中直接使用保存的this即可‘
3、和本地应用的最大区别就是改变了数据来源
代码展示:
1、这次将axios和vue相结合,改变了数据来源
2、可以将axios在网络上获取的信息,通过vue展示出来
3、axios的操作跟上面没区别,就是放在vue的一个事件中。
4、因为返回的回应值很多,我们仅仅只想找到我们想要的。我们就可以直接写。
例如:response.data 我们可以直接下面套着写
<div id="app">
<input type="button" value="获取笑话" @click="getJoke">
<p>{{joke}}</p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!--官网提供的axios在线地址-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
/*
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
*/
var app=new Vue({
el:"#app",
data:{
joke:"很好笑的笑话"
},
methods:{
getJoke:function (){
var that=this;
axios.get("https://autumnfish.cn/api/joke").then(function (response){
console.log(response.data)
that.joke=response.data; /*这里不能使用this.joke,因为对象已经发生改变*/
},function (err){ })
}
},
})
</script>
效果展示:
1、当按下按钮时,就触发事件。
2、因为vue是基于数据开发,数据发生改变,页面上的显示也会随之改变
3、当触发事件后,我们将axios获取的数据赋值给vue中的变量,所以当变量改变,页面上的笑话也会改变。

总结
本文介绍了axios和vue的简单整合实验,大家可以亲自实践操作一下!!






















 4080
4080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










