

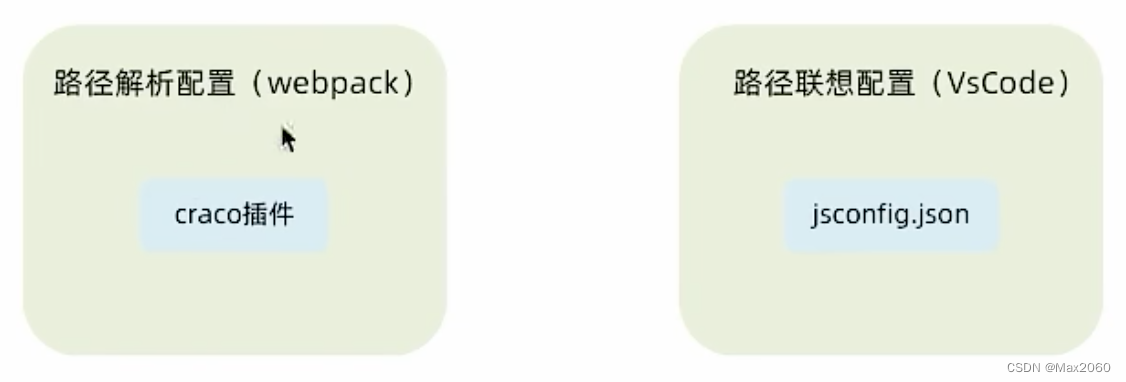
CRA本身把webpack配置包装到了黑盒里无法直接修改,需要借助插件 - craco
步骤:
1. 项目根目录下,安装craco
npm install -D @craco/craco //其中 -D 只作用于开发环境
2. 项目根目录下创建配置文件
craco.config.js
3. 配置文件中添加路径解析配置
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src')
}
}
}
4. 包文件(package.json)中配置启动和打包命令
将:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
中的 start 和 build 的值分别修改成 craco start 和 craco build,如下 :
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
5. VsCode的联想配置,需要我们在项目根目录下添加 jsconfig.json 文件,加入配置之后VsCode会自动读取配置帮助我们自动联想提示 - 实测 WebStorm 2022.3.4 一样可用
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}







 本文介绍了如何在CRA项目中通过craco这个插件管理和配置webpack,包括安装craco、创建配置文件、设置别名、修改package.json中的脚本以及配置VsCode的自动联想提示。
本文介绍了如何在CRA项目中通过craco这个插件管理和配置webpack,包括安装craco、创建配置文件、设置别名、修改package.json中的脚本以及配置VsCode的自动联想提示。














 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








