1 前言
最近深度使用了阿里的formily组件,功能很强大,但是对新手还是有些不友好,特别是vue用户,我使用的formily/element, 详细的可以在对应的网站上查看, formily/element链接 在此,记录一些使用经验和踩过的坑, 下面用的例子都放在github上, 见代码实例
2.createForm和effect
详细的见链接内核文档
2.1 createForm相关hook
- 初始化的执行顺序是 onFieldInit -> onFieldReact -> onFieldChange
- 值改变的执行顺序是 onFieldInputValueChange -> onFieldValueChange -> onFieldChange
在这些hook里面可以做了一些联动逻辑, 例如当field_string字段改变的时候,去修改字段field_number的值,
import {
createForm, onFieldValueChange, onFieldInit, onFieldReact, onFieldChange
, onFieldInitialValueChange, onFieldInputValueChange
} from "@formily/core";
dynamicCreateForm() {
this.form = createForm(
{
values: {
field_string: "1234",
field_number: 1234,
},
initialValues: {
field_string: "123",
field_number: 123
},
effects(form) {
// field相关hook,在field初始化时调用
// 执行顺序1
onFieldInit('field_string', (field) => {
console.log("onFieldInit: ", field)
})
// 执行顺序2
onFieldReact('field_string', (field) => {
console.log("onFieldReact: ", field)
})
// 执行顺序3
onFieldChange('field_string', (field) => {
console.log("onFieldChange: ", field)
})
// 用户输入(手动setValue或者setValues)改变时hook
// 执行顺序1
onFieldInputValueChange('field_string', (field) => {
console.log("onFieldInputValueChange: ", field)
// 当field_string字段的值为999时,将field_number的值也改成999
form.setFieldState('field_number', (state) => {
if (field.value == "999") {
state.setValue(999)
}
})
})
// 执行顺序2
onFieldValueChange('field_string', (field) => {
console.log("onFieldValueChange: ", field)
})
// 手动执行setInitValue时触发
onFieldInitialValueChange('field_string', (field) => {
console.log("onFieldInitialValueChange: ", field)
})
},
}
)
},
2.2 schema模式
- 在schema里使用外部变量,比如设置Select组件的选项值
需要在SchemaField中传入变量,这样schema中使用才不会报错
<template>
<Form :form="form">
<SchemaField :schema="schema"
:scope="{options1, eventEnums, getArgsOpts, loadArgsData }" />
<Submit @submit="onSubmit">提交</Submit>
</Form>
</template>
field_select: {
type: "string",
title: "输入框",
enum: "{{options1}}",
"x-decorator": "FormItem",
"x-component": "Select",
'x-decorator-props': {
labelWidth: 100
},
},
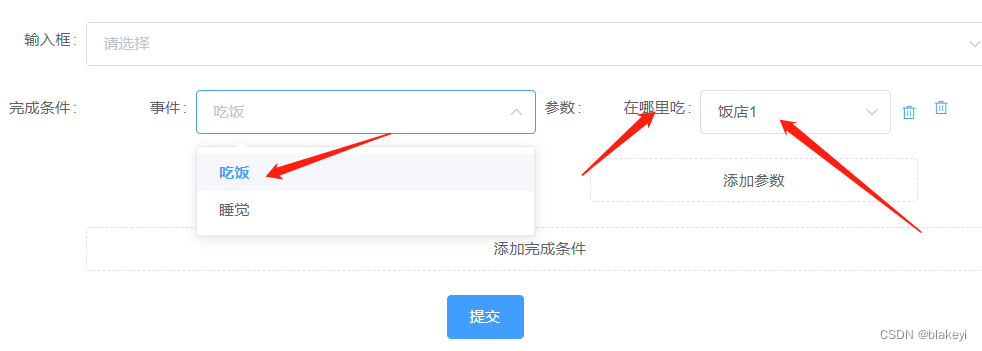
- 根据选项自动设置另外一个字段的值和选项
比如下面这个可以根据事件列表动态设置对应事件的参数和选项, 主要步骤是
监听事件字段的值变化 -> 设置事件参数数组的值 ->参数变动的时候执行x-reactions, 设置option和标题
input: {
type: 'number',
'x-decorator': 'FormItem',
'x-component': 'Select',
'x-decorator-props': {
labelWidth: 100,
gridSpan: 1,
},
'x-reactions': ['{{getArgsOpts(loadArgsData)}}'],
'x-component-props': {
'allow-create': true,
filterable: true,
},
},

其他的联动规则,见官方文档字段联动
2.3 自定义组件
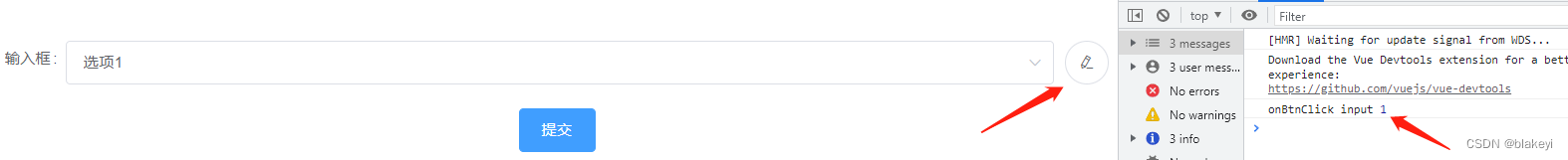
官方对自定义组件的描述不是特别多, 主要是对新手来说不是很友好,在github的disscus和issue中提及的也比较少, 这里给出我自己封装的自定义组件示例
如下图所示, 点击右边的按钮会把左边的路径和值emit出来

这里给两种写法, 一种是render写法,一种是template写法(需要配合index.js单独导出), 注意,这两种写法都需要使用setup写法,这样才能让formily注入信息,从而获取到form信息和field信息,详细代码见github,这里不做过多赘述






















 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








