前言
html音乐播放器练习小例子1.调用网易云的api查询歌曲信息,api不是官方的,而是github上一个开源的项目https://github.com/Binaryify/NeteaseCloudMusicApi
2.这个项目是基于b站的一个教学视频做的,基本功能都是借鉴的,然后在上面加上了自己的功能
3.现在完成的功能有:
1)通过调用api搜索歌曲,歌词,评论,专辑
2)歌词滚动播放和逐字显示
3)专辑封面展示

一、功能分解
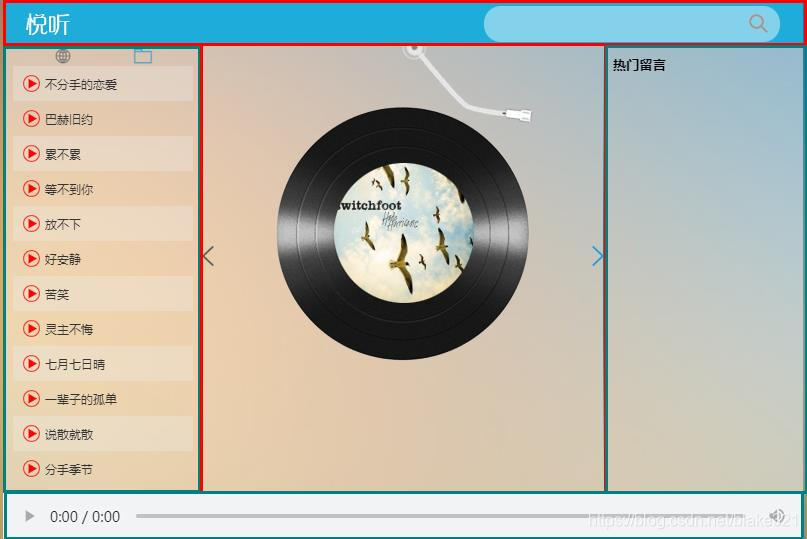
1.布局
 从图可以看出来整体的布局情况,下面挑一些重点的讲一下:- 输入框配合text-indent属性,可以让输入的文字向右偏移,如下图,红色的为偏移量

.search_bar {
margin-right: 23px;
width: 296px;
height: 34px;
border-radius: 17px;
border: 0px;
background: url("../images/zoom.png") 265px center no-repeat
rgba(255, 255, 255, 0.45);
text-indent: 15px;
outline: none;
}
2.关于输入框下拉显示的问题:

<input type="text" autocomplete="on" list="url_list" v-model='query' @keyup.enter="searchMusic()" />
<datalist id="url_list"><!--输入框历史记录-->
<option v-for="(item,index) in searchHistory"> {{item}}</option>
</datalist>
需要在input标签里加入list属性,另外下面加上datalist标签,用v-for循环把所有历史纪录都显示出来,有两个注意点,url_list是用来关联input和datalist的,而真的搜索记录需要自己在js里存起来,如上是存储在searchHistory(js里定义和刷新的)里的
3.列表每行背景颜色不一样的方法:
/*奇数行显示不一样的方法*/
.song_list li:nth-child(odd) {
background-color: rgba(240, 240, 240, 0.3);
}
4.左侧做了一个播放本地歌曲(存放在项目目录下,没有做扫描本地的功能,网上查了下实现,好像有点麻烦)和播放王所搜索得到的歌曲目录,

其实就是这两个图标加了点击方法和v-if判断,点击哪个就显示哪部分,图标变颜色是用了两个同样的图标,一个带颜色,一个不带,然后通过标志来判断,其实我感觉还有其他的方法,比如通过css样式给图标上色,但是没有做到
5.中间界面显示

目前做了三个界面(两个歌词显示界面,一个专辑显示界面),专辑部分做成了九宫格的形式,本来想在下面加上专辑名称,但是一旦加上文字,九宫格就不行了。
.player_con2 li {
padding: 5px;
display: inline;
list-style: none;
transition: 1s all;
}
.player_con2 li img {
margin-top: 10px;
margin-left: 8px;
width: 28%;
height: 28%;
}
.player_con2 li p {
margin-top: 10px;
margin-left: 5px;
}
这部分的布局的话其实就一个动画需要注意一下,
2.JS功能实现
二、例程下载
1.引入库
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.读入数据
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
该处使用的url网络请求的数据。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
























 405
405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








