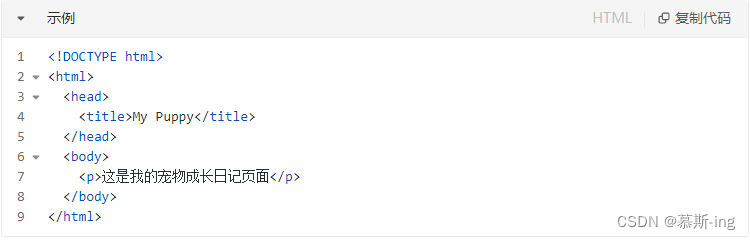
HTML的文档结构
单独使用HTML元素并没有意义,它们需要结合起来,才能形成完整的网页界面。

<!DOCTYPE html >:它是文档声明。不需要记忆这行代码,也不需要纠结于它的意义。当它出现时,知道它是一行文档类型的说明即可。
<html></html>: <html>元素是整个完整页面的根元素。
HTML的文档结构包括网页的<head>头部和<body>主体两个部分。
(1)<head>头部
<head></head>:<head>元素是一个容器。它包含了所有HTML页面的头部信息。这些信息用户不一定全都看见。这些信息包括搜索关键字,页面描述,CSS样式等。
<title></title>:<title>元素用来设置页面标题。它出现在浏览器标签上,当你的浏览器标记或收藏页面时,它可用来描述页面。
(2)<body>主体
<body></body>:<body>元素包含了访问页面时所有显示在页面上的内容:文本,图片,音频,视频、动画等等。<h>元素、<p>元素、<img>元素均可嵌套在<body>元素之中形成网页的主体内容。






















 2322
2322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










