需求:
架设一个网站,服务端采用PHP+MySQL,前端采用Javascript+html+css。
需求难点:
1、域名没有申请下来;
2、没有网络服务器;
对于以上两个难点,之前考虑用云服务器,但是考虑到需要申请域名还挺麻烦,机缘巧合下看到了一篇文章《教你如何在新浪SAE上搭建自己的网站!》,就死马当活马医一回。
首先,注册了一个新浪云账户。
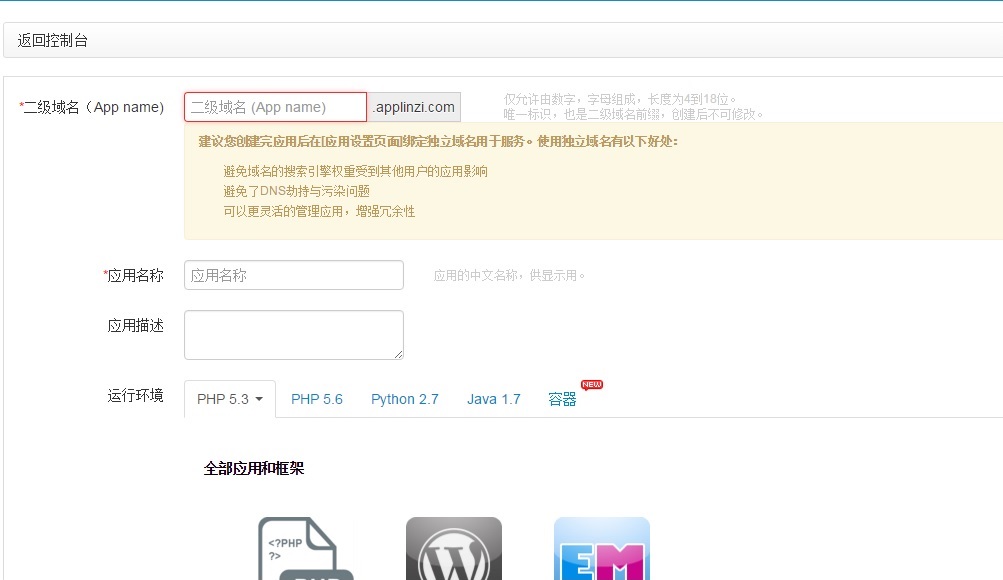
其次,创建一个新应用,如下图:

根据自己的需求选择运行环境,由于是测试,运行环境采用的是PHP5.3,PHP空白框架。
步骤三,选择代码服务器,由于对svn比较熟悉,所以选择的是SVN管理代码。代码库建立好如下图:

步骤四,创建代码版本:

这里还有一个安全验证的过程,第一次由于没设置,可以通过找回密码来设置:

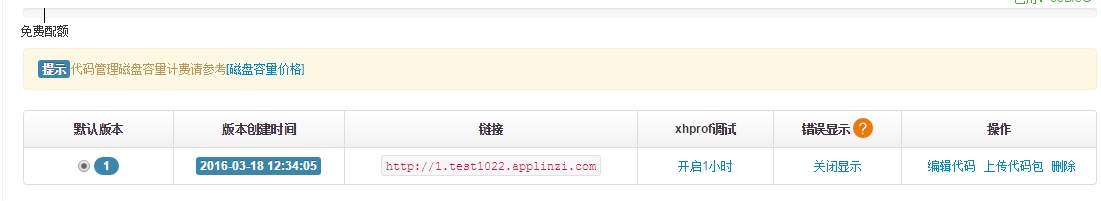
创建成功后,如下图:

这时候就能将本地代码上传,或者在线写代码了。
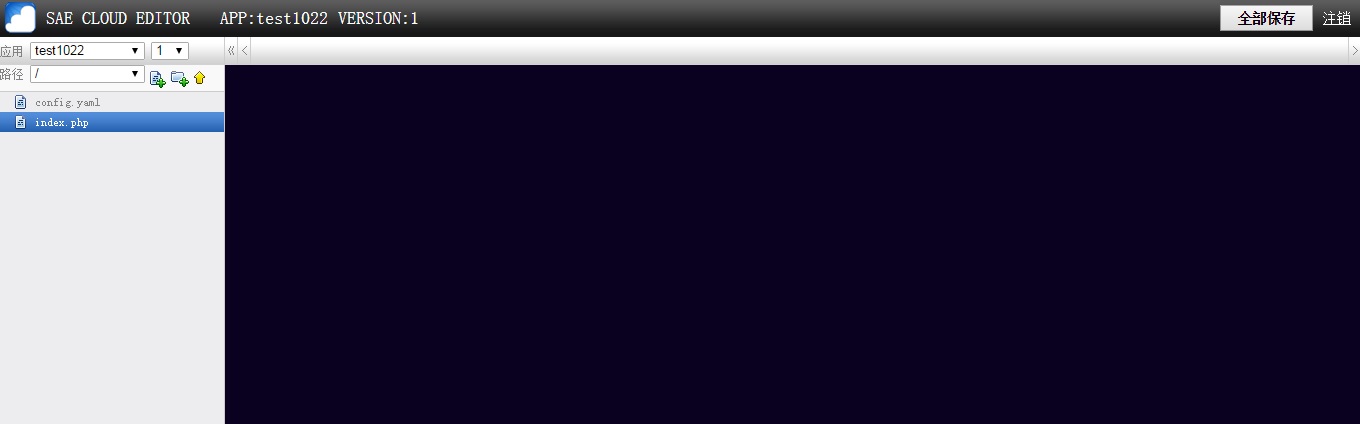
点击编辑代码,会弹出下面的页面:

默认有1个index.php文件,如果在应用创建时选择其他的框架,这里应该还会有其他的框架文件。
步骤五,初始化MySQL环境。由于我的前端需要用到数据库,在这里我选择了共享型数据库,作为测试时使用。

数据库建成功之后

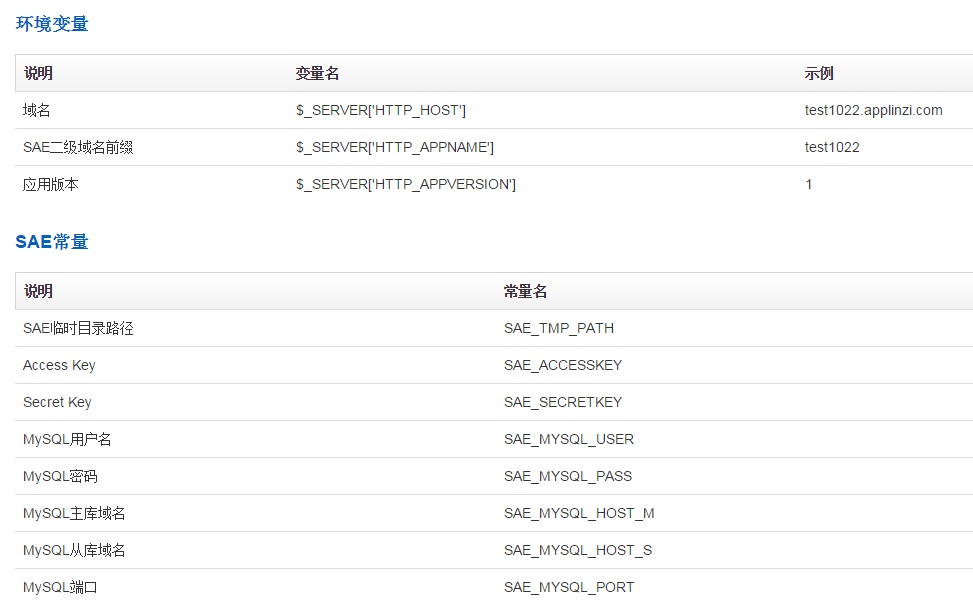
可以通过”管理MySQL”菜单管理数据,phpmyadmin相信大家都用过,就不详细说了,不明白可以问问度娘。
这里需要注意的是“账号说明”,在页面种引用时均为常量,不需要加双引号或者“$”符号。

使用示例:
服务都配置好了,代码都上传完整,就可以通过应用创建时配置的“二级域名”进行测试访问了。























 3353
3353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








