两种方法,一种是通过Url Scheme进行跳转,另一种是通过wx-open-launch-weapp标签进行跳转
-
Url Scheme: 需要生成scheme码,weixin://dl/business/?t=加scheme码生成一个链接,跳转进入小程序,参数在生成scheme码时就要固定,适合在短信、邮件、微信外网页跳转小程序并传固定参数的情况下使用 -
wx-open-launch-weapp: 需要对接微信的jssdk,获取wx-open-launch-weapp标签权限后才可以使用,可以在生成标签前更改参数,适合在项目中跳转小程序使用
以下是使用方法
Url Scheme方法
生成小程序的scheme链接,通过scheme链接跳转小程序
优点:该方法可以实现短信、邮件、微信外网页跳转小程序(短信打开h5链接,通过h5作为中介,跳转到小程序)
缺点:
该方法每一个scheme码只能对应固定的传参
单个小程序每日生成 Scheme 上限为50万个,有效时间超过31天的 Scheme 或永久有效的 Scheme 为长期有效Scheme,单个小程序总共可生成长期有效 Scheme 上限为10万个,有效时间不超过31天的 Scheme 为短期有效Scheme,单个小程序生成短期有效 Scheme 不设上限
-
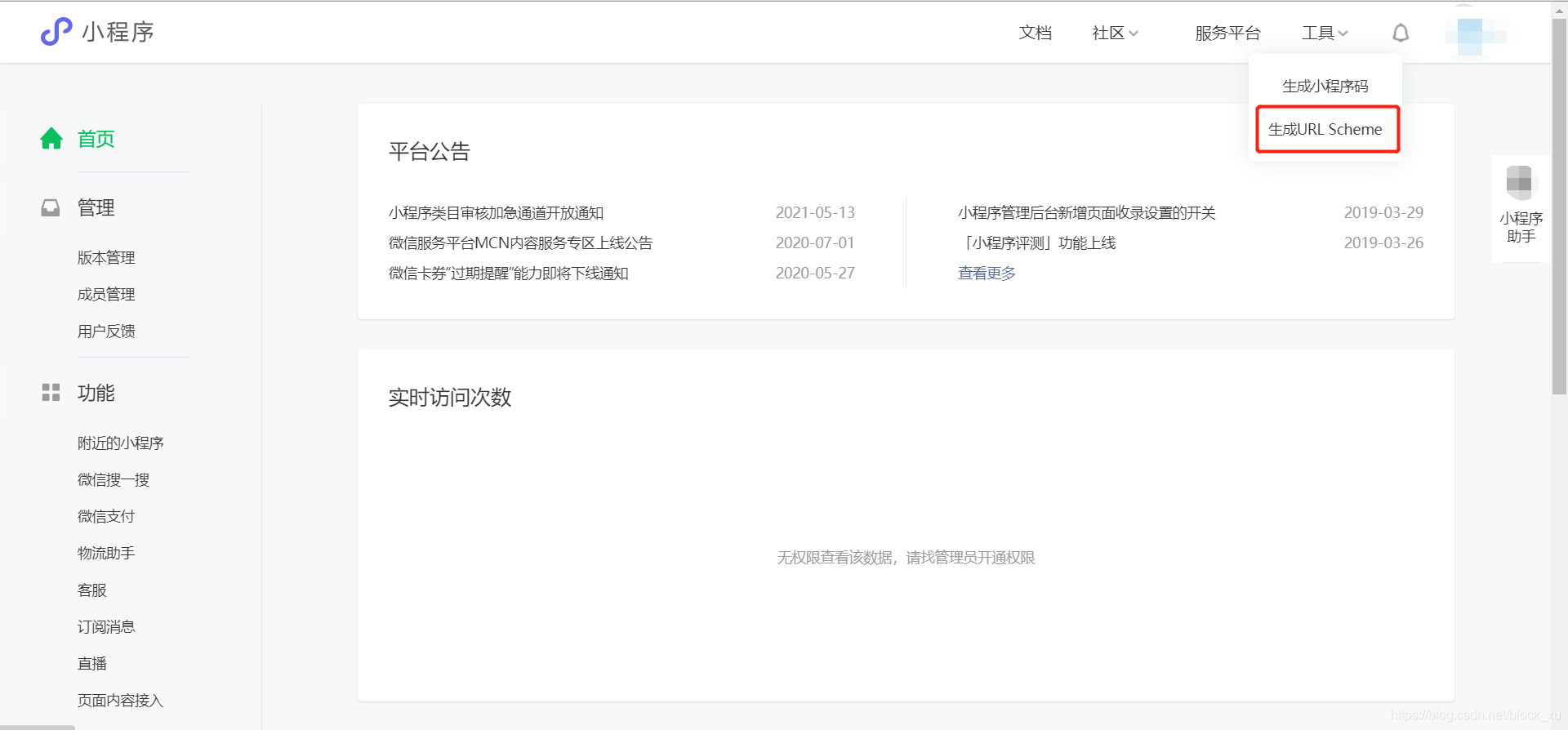
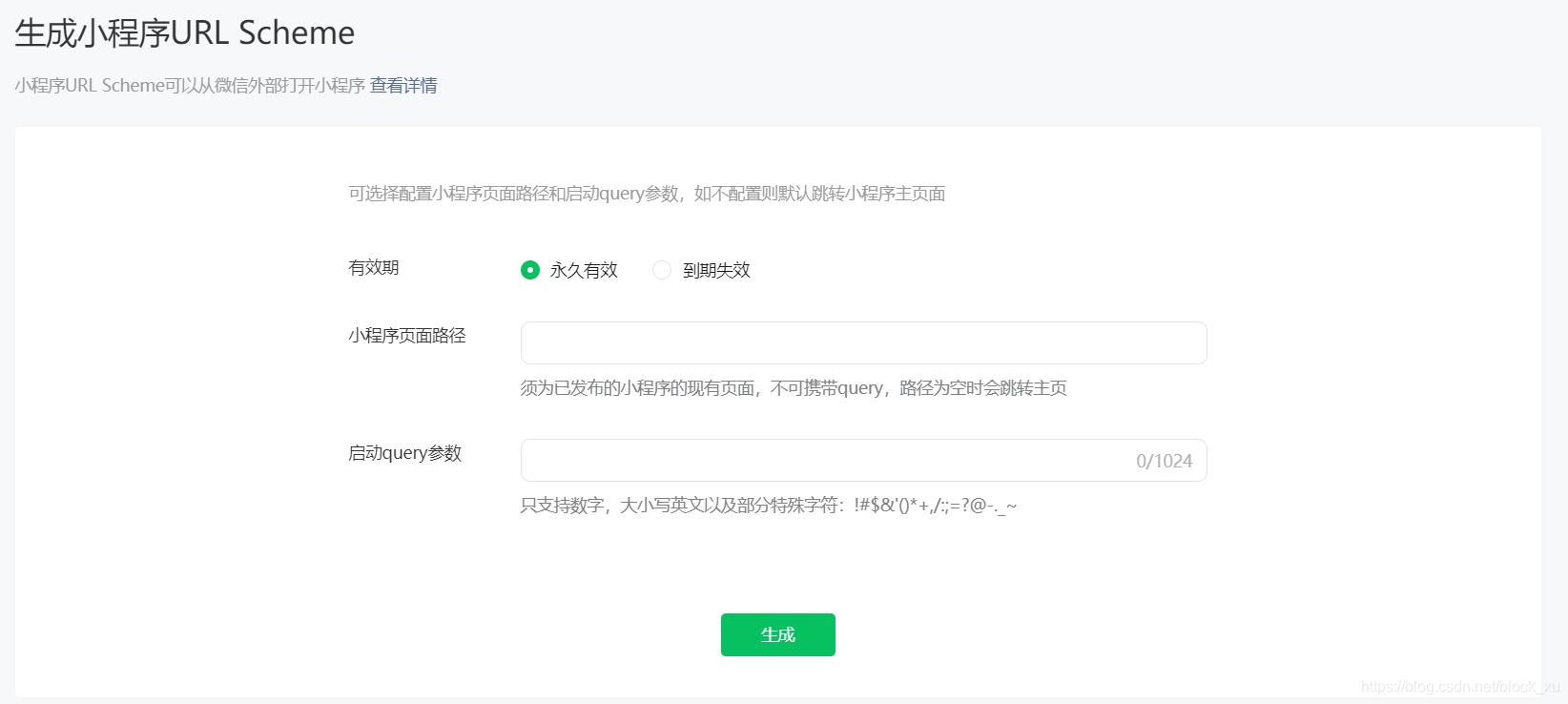
打开微信公众平台,登录后在右上角找到生成 Url Scheme,输入相应的路径和参数就可以了


-
在h5中跳转
weixin://dl/business/?t=你的scheme码就可以了
因为浏览器支持的原因,部分浏览器不支打开后自动跳转,可以做一个点击跳转的按钮供用户手动跳转
例:
<body>
<div class="box">
正在跳转...
<a href="weixin://dl/business/?t=你的scheme码" class="button">点击手动跳转</div>
</div>
<script>
function toWx() {
location.href = 'weixin://dl/business/?t=你的scheme码'
}
window.onload = function () {
toWx()
}
</script>
</body>
wx-open-launch-weapp方法
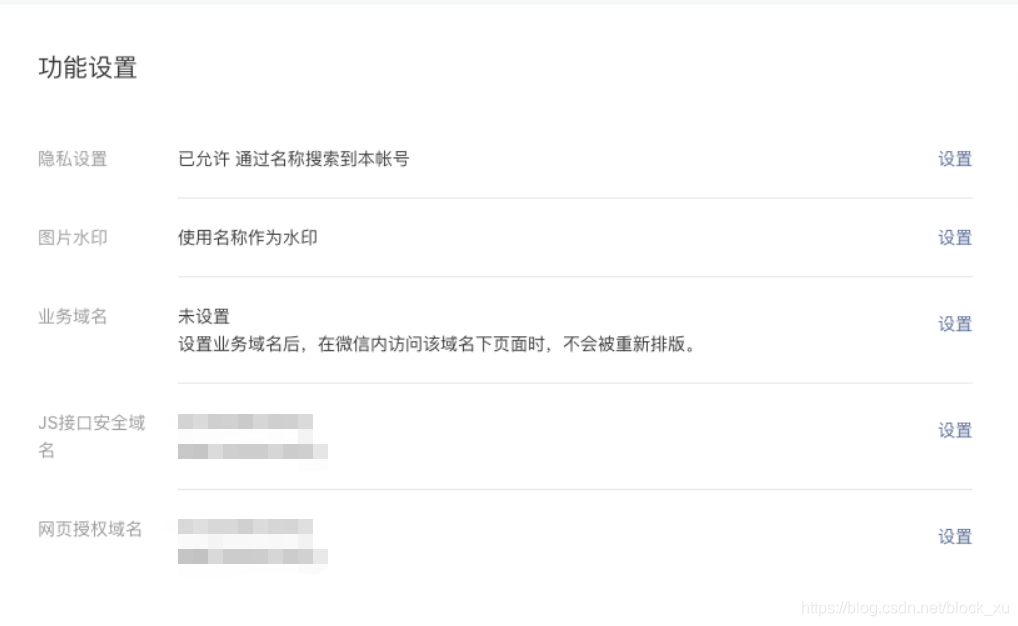
- 首先需要绑定JS接口安全域名
【公众号设置】->【功能设置】->【JS接口安全域名】-> 输入要配置的域名 -> 将文件给后端放到服务器上


- 接jssdk,调用wx.config获取权限,注意要写
openTagList: ["wx-open-launch-weapp"]来获取标签
wx.config 例:
wx.config({
debug: false,
appId: xxxxxx,
timestamp: xxxxxx,
nonceStr: xxxxxx,
signature: xxxxxx,
jsApiList: [
"onMenuShareTimeline",
"onMenuShareAppMessage",
"checkJsApi",
"scanQRCode",
"chooseImage",
"previewImage",
],
openTagList: ["wx-open-launch-weapp"],
});
详细的wx.config方法可参考之前的博文(之前的博文里没有写获取wx-open-launch-weapp,需要在项目中自己加上)
- 写DOM(例子使用的是VUE框架,原生或其他框架大同小异)
<wx-open-launch-weapp
id="launch-btn2"
username="gh_小程序原始id"
path="pages/index"
>
<script type="text/wxtag-template">
<div style="width: 100%; height: 100%;">打开小程序</div>
</script>
</wx-open-launch-weapp>
wx-open-launch-weapp中的节点会在页面加载完成后过一会才会显示,并且script标签生成的节点不会应用页面中css的样式,所以需要在节点中写样式或者写成下边这种方式
...
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
...
初次配置容易出现的问题:
可以为wx-open-launch-weapp标签添加样式形成更好的页面效果
点击事件是声称在script标签所生成的节点上的,注意不要只修改wx-open-launch-weapp标签的样式导致用户点击不到节点
只有在微信环境下才会展示改标签所产生的节点
wx.config不要重复调用导致wx-open-launch-weapp失效(一般不会犯这种错误吧)
系统错误,错误码:40048 :配好安全域名!!!!!!























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








