像之前用VS 做项目时,任意创建一个asp网页,都会自动出现一些基础的代码,毕竟是微软把大家养的太舒服,总感觉用sublime text时每次手敲一些重复代码时特别无辜。所以查阅了一下package control ,终于发现了这一神器。
创建方法:Tools > New Snippet
然后你会看到
这时你会看到如下示例代码:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>翻译一下:
这时你会看到如下示例代码:
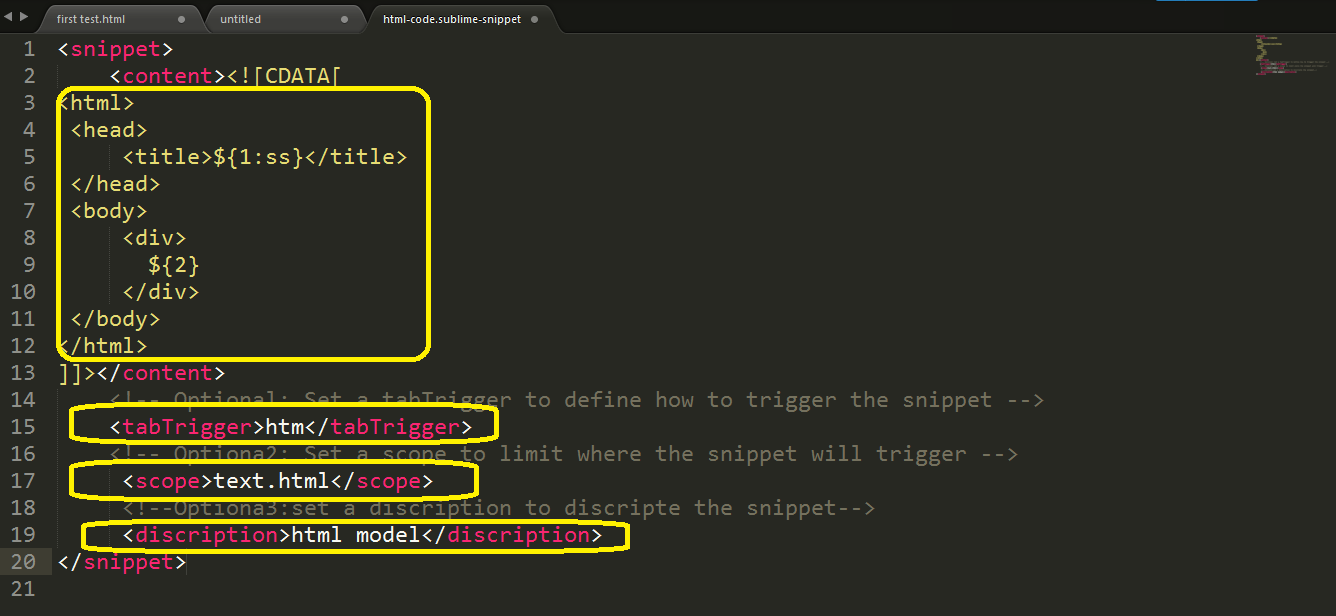
<snippet>
<content><![CDATA[
这里写你想要插入的代码段
]]></content>
<!-- Optional: 在下一句中设置一个Tab触发键来触发你的触发器 -->
<tabTrigger>这个就是任意设置的触发键</tabTrigger>
<!-- Optional: 设置这个触发器的范围-->
<scope>这里设置范围</scope>
</snippet>例子:
${1:name}表示代码插入后,光标所停留的位置,可同时插入多个。其中:name为自定义参数(可选)。
${2}表示代码插入后,按Tab键,光标会根据顺序跳转到相应位置(以此类推)。
创建完毕以后,保存在\Packages\User目录下(例 X:\Sublime Text 2.0\Data\Packages\User),文件命名为htm-code,后缀名.sublime-snippet。
此时我们打开一个html文件,输入htm,再按Tab键,刚才我们所编写的代码段,就插入了进来。并且此时的光标停留在我们所标记的${1}位置处,如果我们再按下Tab,那么光标就跳转到${2}的位置。由于我们在scope中定义了仅在html文件中使用,所以此时如果我们打开的是css或其他格式的文件,那将无法插入代码段。


























 1401
1401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








