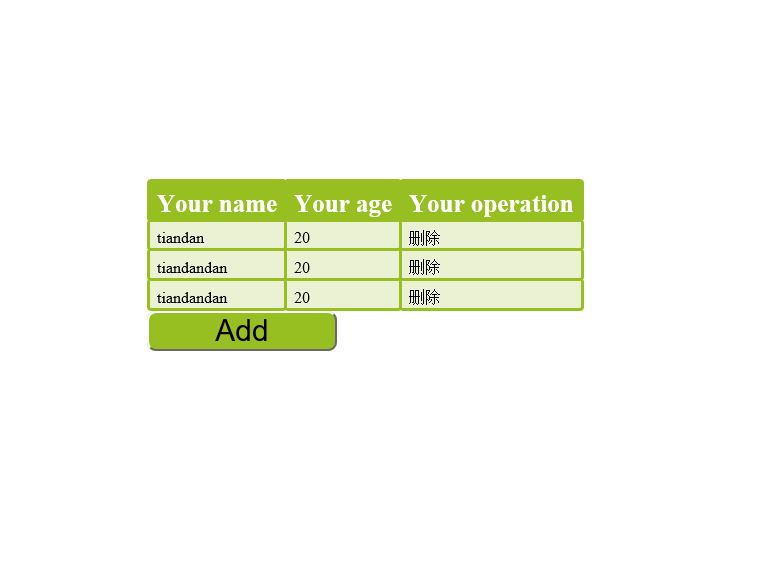
简单的动态添加表格。这只是初步版本,有很多不足,例如弹出窗口太丑的问题,将在下一章改进。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>dynamic table</title>
<style type="text/css">
#can{
margin: 200px;
}
table, th, td{
border: 3px solid #98bf21;
border-collapse:collapse;
border-radius: 4px;
padding:7px 7px 1px 7px;
}
th{
background-color:#98bf21;
font-size: 25px;
color: #fff;
}
td{
background-color: #EAF2D3;
}
a{
text-decoration: none;
color: black;
}
#btn{
background-color: #98bf21;
border-radius: 9px;
font-size: 30px;
width:20%;
}
</style>
<script type="text/javascript">
//one way
function add(){
var sname=prompt('enter your name','');
var sage=prompt('enter your age','');
var newnode=document.createElement("tr");
var tab=document.getElementById("table");
tab.appendChild(newnode);
newnode.innerHTML='<td>'+sname+'</td>'+'<td>'+sage+'</td>'+'<td>'+'<a href="javascript:;" onclick="re(this)">删除</a>'+'</td>';
}
//two way
//remove way
function re(obj){
var tr=obj.parentNode.parentNode;
tr.parentNode.removeChild(tr);
}
</script>
</head>
<body>
<div id="can">
<table id="table">
<tr>
<th>Your name</th>
<th>Your age</th>
<th>Your operation</th>
</tr>
<tr>
<td >tiandan</td>
<td >20</td>
<td><a href="javascript:;" onclick="re(this);">删除</a></td>
</tr>
<tr>
<td>tiandandan</td>
<td>20</td>
<td><a href="javascript:;" onclick="re(this);">删除</a></td>
</tr>
<tr>
<td>tiandandan</td>
<td>20</td>
<td><a href="javascript:;" onclick="re(this);">删除</a></td>
</tr>
</table>
<input type="button" value="Add" onclick="add()" id="btn" />
</div>
</body>
</html>
























 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








