声明:本系列文章为练手之作,编码前并未做详细的需求分析、设计等,作者纯粹是想起什么来写什么,功能也是想起什么来实现什么,读者就舍其糟粕,取其精华吧(谈不上精华,各种常用功能还是有的)。
今天实现数据的增删改查功能。
系统会用到各种各样的基础数据,因此建立数据字典表,存放各种基础数据,
CREATE TABLE `datadict` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键',
`catalog` varchar(50) DEFAULT NULL COMMENT '数据类型',
`code` varchar(50) DEFAULT NULL COMMENT '数据代码',
`codename` varchar(200) DEFAULT NULL COMMENT '数据含义',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=40 DEFAULT CHARSET=utf8
id catalog code codename
------ -------- -------- --------------
1 root payout 支出
2 root income 收入
3 root currency 币种
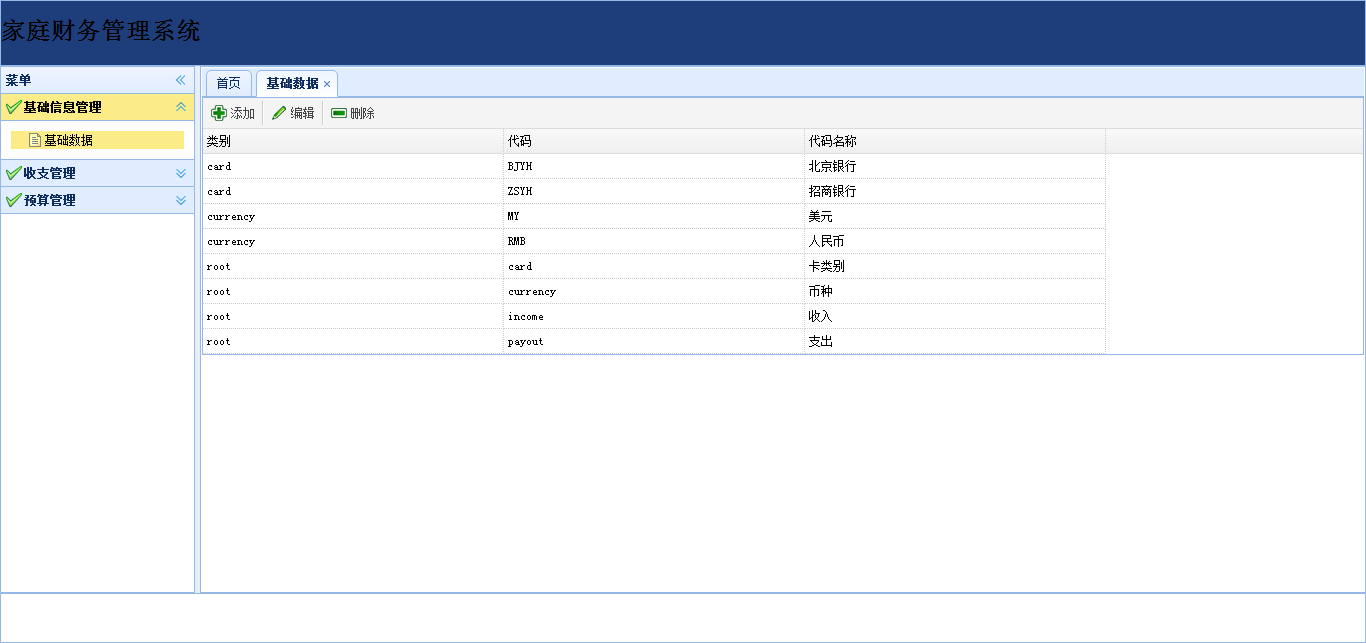
4 root card 卡类别 先贴个效果图:
关于列表的显示,详见http://blog.csdn.net/blogtime/article/details/15812419
列表页面jsp代码如下,datadict.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path ;
%>
<script>
$(function(){
$('#dg').datagrid({
url:'<%=basePath%>/commonController/listDatadict.do',//显示数据列表的action
singleSelect:true,
columns:[[
{field:'id',title:'id',hidden:true,width:300},
{field:'catalog',title:'类别',width:300},
{field:'code',title:'代码',width:300},
{field:'codename',title:'代码名称',width:300}
]],
toolbar: [{
text:'添加',
iconCls: 'icon-add',
handler: function(){
$('#window').window({ //easyui控件,用来显示添加,编辑等页面,默认是隐藏的,点击添加或编辑的时候会弹出
title:'添加',
closed:false
});
$('#window').window('refresh', '<%=basePath%>/jsp/adddatadict.jsp');//点击添加按钮,弹出添加页面框
}
},'-',{
text:'编辑',
iconCls: 'icon-edit',
handler: function(){
var select = $('#dg').datagrid('getSelected');
if (select == null){
$.messager.alert("Info","请选择记录!","Info");
}
else{
$.ajax({
type: 'POST',
url: '<%=basePath%>/commonController/preUpdateDatadictData.do',//编辑分两步,首先读取原始数据,显示到页面,然后修改提交
data: 'id='+select.id,
dataType:'text',
success: function(msg){
$('#window').window({
title:'编辑',
closed:false,
content:msg
});
}
});
}
}
},'-',{
text:'删除',
iconCls: 'icon-remove',
handler: function(){
var select = $('#dg').datagrid('getSelected');
if (select == null){
$.messager.alert("Info","请选择记录!","Info");
}
else{
$.ajax({
type: 'POST',
url: '<%=basePath%>/commonController/deleteDatadictData.do',//删除操作的action
data: 'id='+select.id,
dataType:'text',
success: function(msg){
var temp = $.parseJSON(msg);
if (temp.success) {
$.messager.alert('删除成功!',temp.msg,'Info');
}
else{
$.messager.alert('删除失败',temp.msg,'Info');
}
$('#dg').datagrid('load');
}
});
}
}
}],
onLoadSuccess:function(data){
}
});
});
</script>
<div>
<table id="dg"></table>
</div>
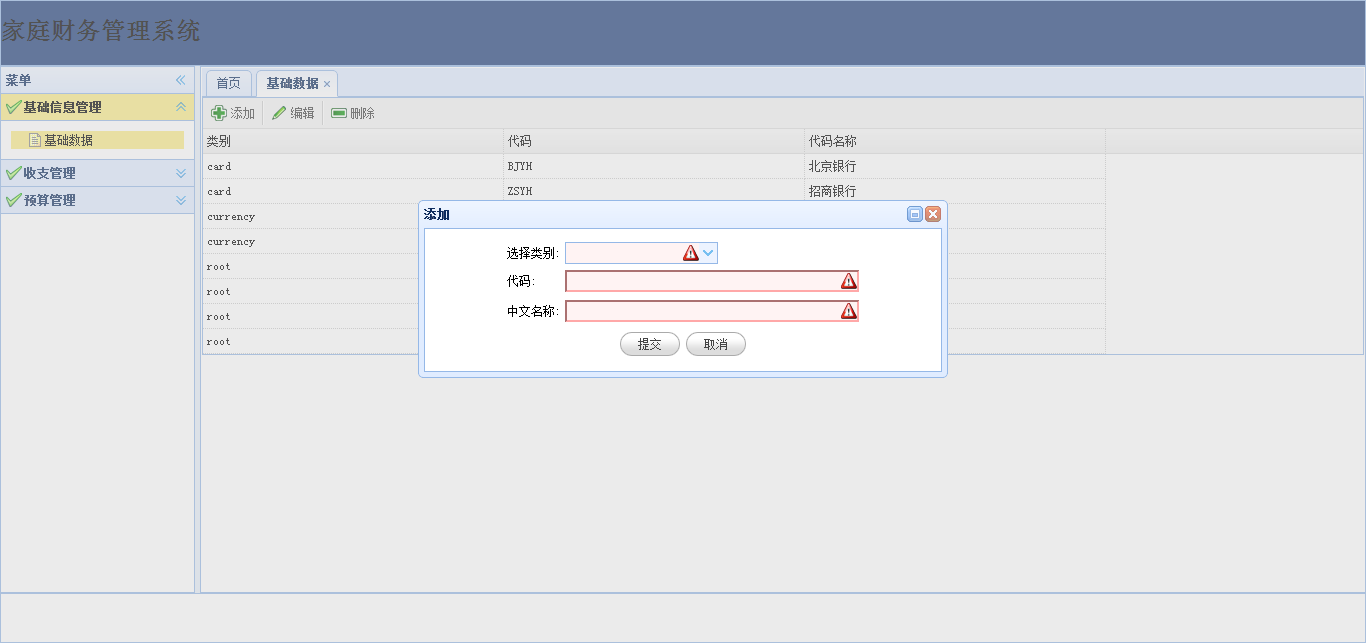
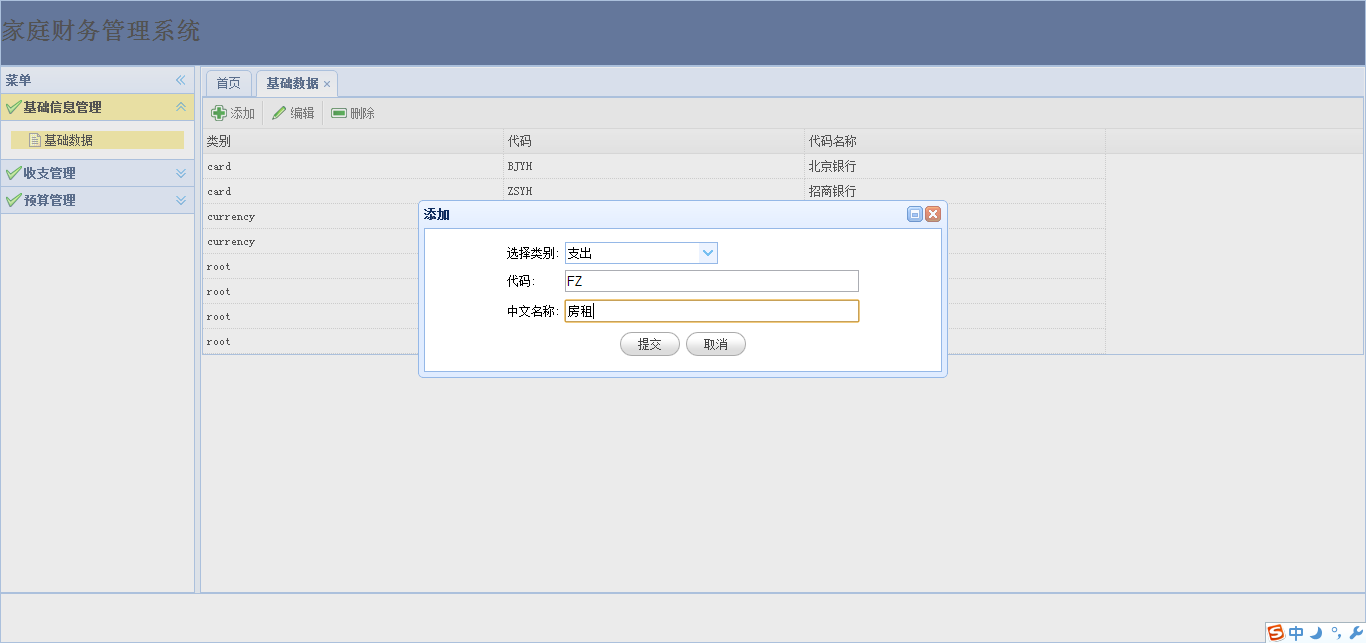
下面是adddatadict.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path ;
%>
<script>
$(function(){
});
function submit(){
$('#myform').form('submit', {
url : '<%=basePath%>/commonController/addDatadictData.do',//添加数据的action
onSubmit : function() {
if ($(this).form("validate")) {
return true;
} else {
return false;
}
},
success : function(data) {
var temp = $.parseJSON(data);
if (temp.success) {
$.messager.alert('增加成功',temp.msg,'Info');
}
else{
$.messager.alert('添加失败',temp.msg,'Info');
}
$('#window').window('close');//添加成功后关闭添加页面框
$('#dg').datagrid('load');//重新加载列表
}
});
}
function cancel() {
$('#myform').form('clear');
$('#window').window('close');
}
</script>
<div>
<form id="myform" method="post">
<table align="center">
<tr>
<td>
<label>选择类别:</label>
</td>
<td>
<input class="easyui-combobox" id = "catalog" name="catalog"
data-options="required:true,
valueField:'code',
textField:'codename',
url:'<%=basePath%>/commonController/listDatadictCata.do' //页面上的combobox下拉框数据加载action
" />
</td>
</tr>
<tr>
<td>
<label>代码:</label>
</td>
<td>
<input class="easyui-validatebox" type="text" id="code" name="code"
style="width: 290px;" data-options="required:true">
</td>
</tr>
<tr>
<td>
<label>中文名称:</label>
</td>
<td>
<input class="easyui-validatebox" type="text" id="codename" name="codename"
style="width: 290px;" data-options="required:true">
</td>
</tr>
</table>
</form>
</div>
<div style="text-align:center;padding:5px">
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="submit()">提交</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="cancel()">取消</a>
</div>
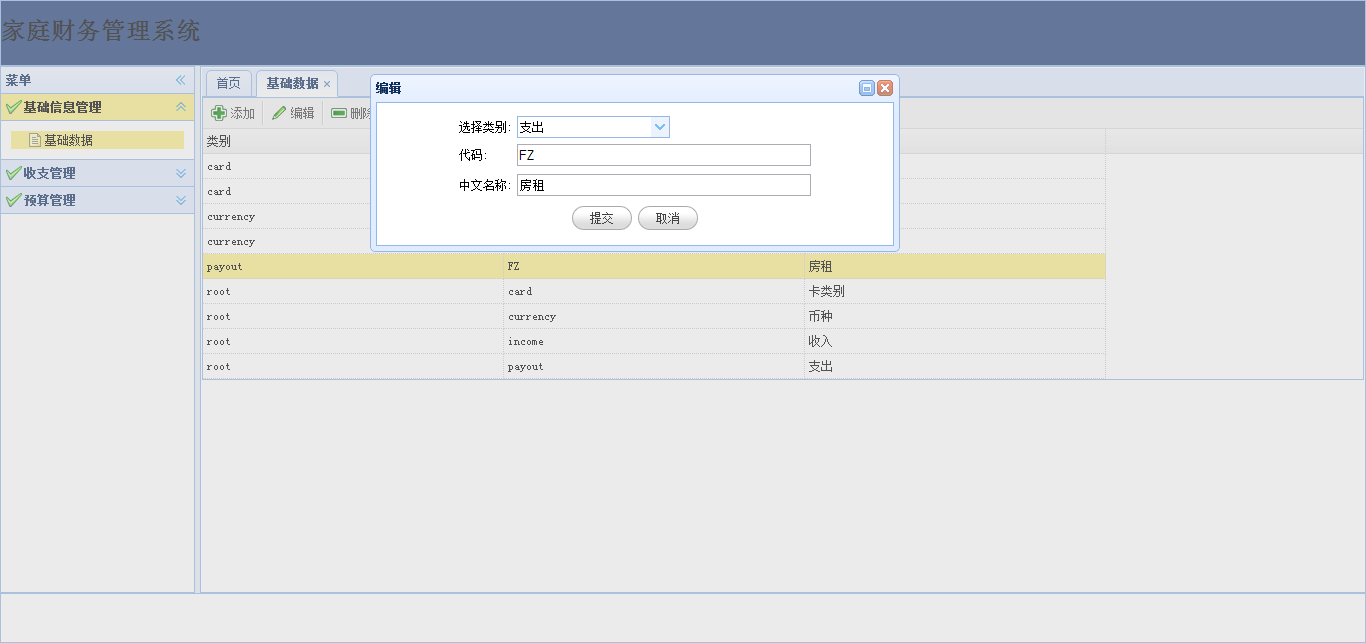
下面是修改记录的jsp页面,preupdatedatadictdata.jsp,
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path ;
%>
<script>
$(function(){
});
function submit(){
$('#myform').form('submit', {
url : '<%=basePath%>/commonController/updateDatadictData.do',
onSubmit : function() {
if ($(this).form("validate")) {
return true;
} else {
return false;
}
},
success : function(data) {
var temp = $.parseJSON(data);
if (temp.success) {
$.messager.alert('修改成功',temp.msg,'Info');
}
else{
$.messager.alert('修改失败',temp.msg,'Info');
}
$('#window').window('close');
$('#dg').datagrid('load');
}
});
}
function cancel() {
$('#myform').form('clear');
$('#window').window('close');
}
</script>
<div>
<form id="myform" method="post">
<input type="hidden" value="${entity.id}" name="id" id="id"/>
<table align="center">
<tr>
<td>
<label>选择类别:</label>
</td>
<td>
<input class="easyui-combobox" id = "catalog" name="catalog"
data-options="required:true,
valueField:'code',
textField:'codename',
editable:false,
readonly:true,
url:'<%=basePath%>/commonController/listDatadictCata.do',
onLoadSuccess:function(){
$('#catalog').combobox('setValue','${entity.catalog}');
}
" />
</td>
</tr>
<tr>
<td>
<label>代码:</label>
</td>
<td>
<input class="easyui-validatebox" type="text" id="code" name="code" value="${entity.code}"
style="width: 290px;" data-options="required:true">
</td>
</tr>
<tr>
<td>
<label>中文名称:</label>
</td>
<td>
<input class="easyui-validatebox" type="text" id="codename" name="codename" value="${entity.codename}"
style="width: 290px;" data-options="required:true">
</td>
</tr>
</table>
</form>
</div>
<div style="text-align:center;padding:5px">
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="submit()">提交</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="cancel()">取消</a>
</div>
下面是datadict表对应的实体类,以及在mapper.xml中的定义:
package system.homebank.entity;
import java.io.Serializable;
public class DataDict implements Serializable
{
private static final long serialVersionUID = -2692788275202369407L;
private Integer id;
private String catalog;
private String code;
private String codename;
public Integer getId()
{
return id;
}
public void setId(Integer id)
{
this.id = id;
}
public String getCatalog()
{
return catalog;
}
public void setCatalog(String catalog)
{
this.catalog = catalog;
}
public String getCode()
{
return code;
}
public void setCode(String code)
{
this.code = code;
}
public String getCodename()
{
return codename;
}
public void setCodename(String codename)
{
this.codename = codename;
}
}
<resultMap id="datadictResultMap" type="system.homebank.entity.DataDict">
<id property="id" column="id"/>
<result property="catalog" column="catalog"/>
<result property="code" column="code"/>
<result property="codename" column="codename"/>
</resultMap>
<insert id="addDatadictData" parameterType="DataDict" useGeneratedKeys="true">
insert into datadict(catalog,code,codename) values (#{catalog},#{code},#{codename})
</insert>
<delete id="delDatadictData" parameterType="String" >
delete from datadict where id = #{id}
</delete>
<select id="getDatadictDataById" parameterType="String" resultType="DataDict">
select * from datadict where id = #{id}
</select>
<insert id="updateDatadictData" parameterType="DataDict">
update datadict set catalog = #{catalog},code = #{code},codename = #{codename}
where id = #{id}
</insert>下面是增删改的controller,代码简单写,直接返回添加成功了:
@RequestMapping("/addDatadictData.do")
@ResponseBody
public Object addDatadictData(DataDict model)
{
this.service.addDatadictData(model);
Map<String,String> map = new HashMap<String,String>();
map.put("success", "true");
map.put("msg", "添加成功!");
return map;
}
@RequestMapping("/deleteDatadictData.do")
@ResponseBody
public Object delDatadictData(@RequestParam String id)
{
this.service.delDatadictData(id);
Map<String,String> map = new HashMap<String,String>();
map.put("success", "true");
map.put("msg", "删除成功!");
return map;
}
@RequestMapping("/preUpdateDatadictData.do")
public Object preUpdateDatadictData(@RequestParam String id,Model model)
{
DataDict data = this.service.getDatadictDataById(id);
model.addAttribute("entity", data);
return "/preupdatedatadictdata";
}
@RequestMapping("/updateDatadictData.do")
@ResponseBody
public Object updateDatadictData(DataDict model)
{
this.service.updateDatadictData(model);
Map<String,String> map = new HashMap<String,String>();
map.put("success", "true");
map.put("msg", "修改成功!");
return map;
}下面贴几张效果图:





























 1615
1615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










