本地通知不需要联网就可以发送,可以用来定时的提醒用户做一些事情。无论APP是否打开,通知都可发送,只是需要注意如果APP在前台通知不会展示出来。下边就将本地推送通知的实现做一下简单的整理
注册通知,请求用户授权
分类可以根据自己的需求进行设置,如果不需要可以不设置,下边参数直接传nil
// 注册通知请求授权
- (void)registLocalNotification{
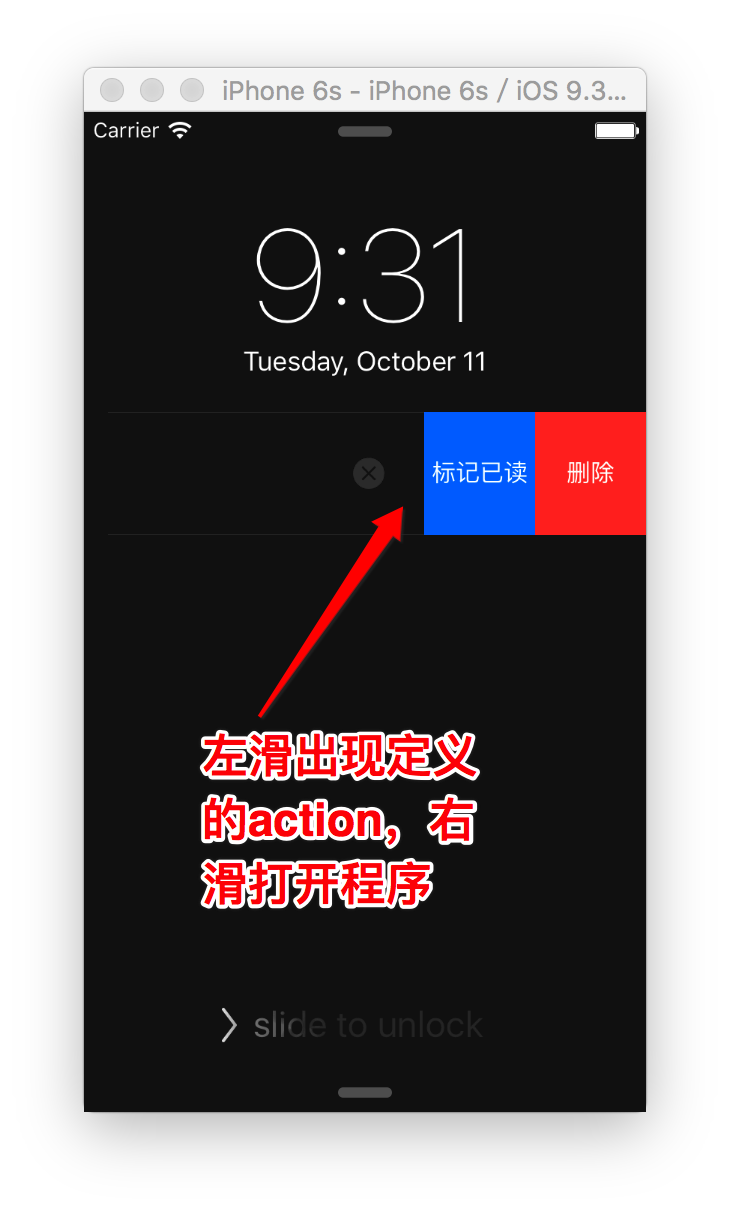
// 创建分类 - 此处以删除和标记已读为例
UIMutableUserNotificationCategory *category = [[UIMutableUserNotificationCategory alloc]init];
category.identifier = @"category";
// 删除
UIMutableUserNotificationAction *actionDelete = [[UIMutableUserNotificationAction alloc]init];
actionDelete.identifier = @"delete";
actionDelete.title = @"删除";
actionDelete.activationMode = UIUserNotificationActivationModeForeground;
actionDelete.authenticationRequired = NO;
actionDelete.destructive = YES;
// 标记已读
UIMutableUserNotificationAction *actionMark = [[UIMutableUserNotificationAction alloc]init];
actionMark.identifier = @"mark";
actionMark.title = @"标记已读";
actionMark.activationMode = UIUserNotificationActivationModeForeground;
actionMark.authenticationRequired = YES;
actionMark.destructive = NO;
/*
// 自定义输入框 可以在代理方法中获取到输入内容
UIMutableUserNotificationAction *action = [[UIMutableUserNotificationAction alloc]init];
action.identifier = @"action";
action.activationMode = UIUserNotificationActivationModeForeground;
action.behavior = UIUserNotificationActionBehaviorTextInput;
action.authenticationRequired = YES;
action.destructive = NO;
*/
[category setActions:@[actionDelete,actionMark] forContext:UIUserNotificationActionContextDefault];
// 注册通知 请求授权
UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeBadge | UIUserNotificationTypeAlert | UIUserNotificationTypeSound categories:[NSSet setWithObjects:category, nil]];
[[UIApplication sharedApplication]registerUserNotificationSettings:settings];
}
点击按钮发送通知
此处可以根据自己的需求通过本地通知对象的属性设置不同的通知,我只是设置了几个简单的属性作为案例
// 点击发送本地通知
- (void)sendLocalNotification{
// 实例化本地通知对象
UILocalNotification *localNotification = [[UILocalNotification alloc]init];
// 定制本地通知
// 推送展示时间(此处设置为5s后)
localNotification.fireDate = [NSDate dateWithTimeIntervalSinceNow:5];
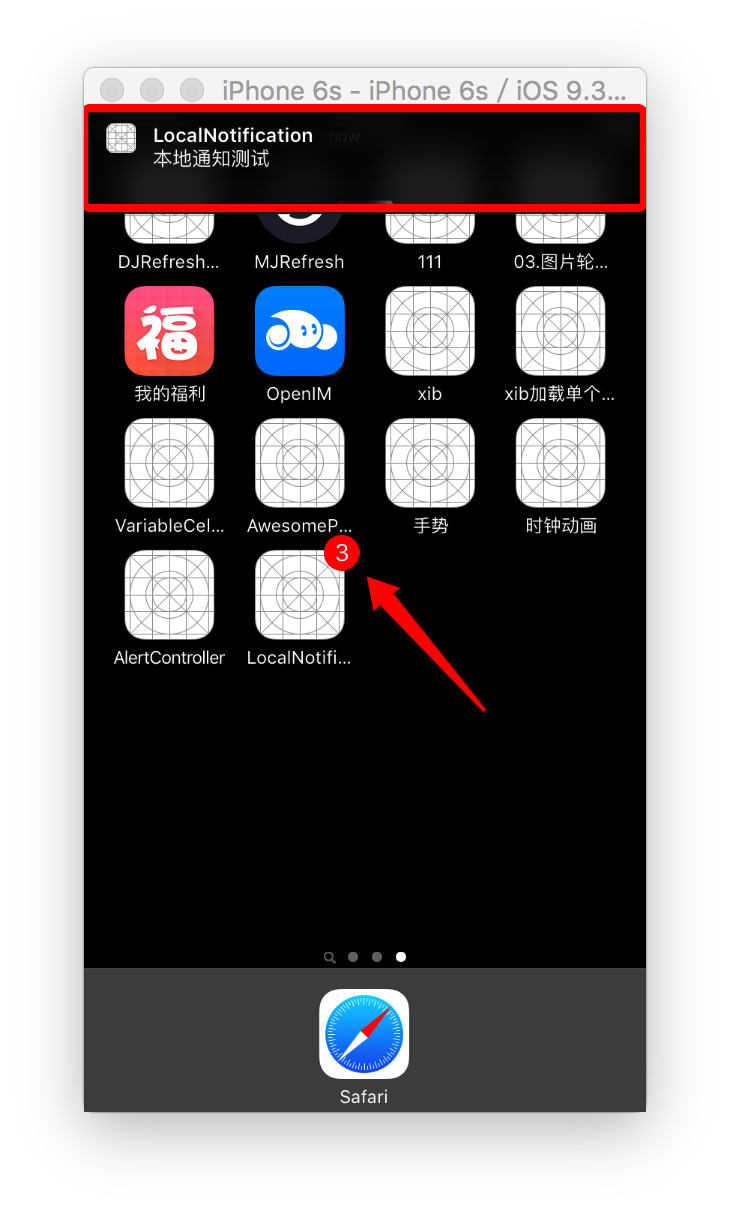
localNotification.applicationIconBadgeNumber = 3;
localNotification.alertBody = @"本地通知测试";
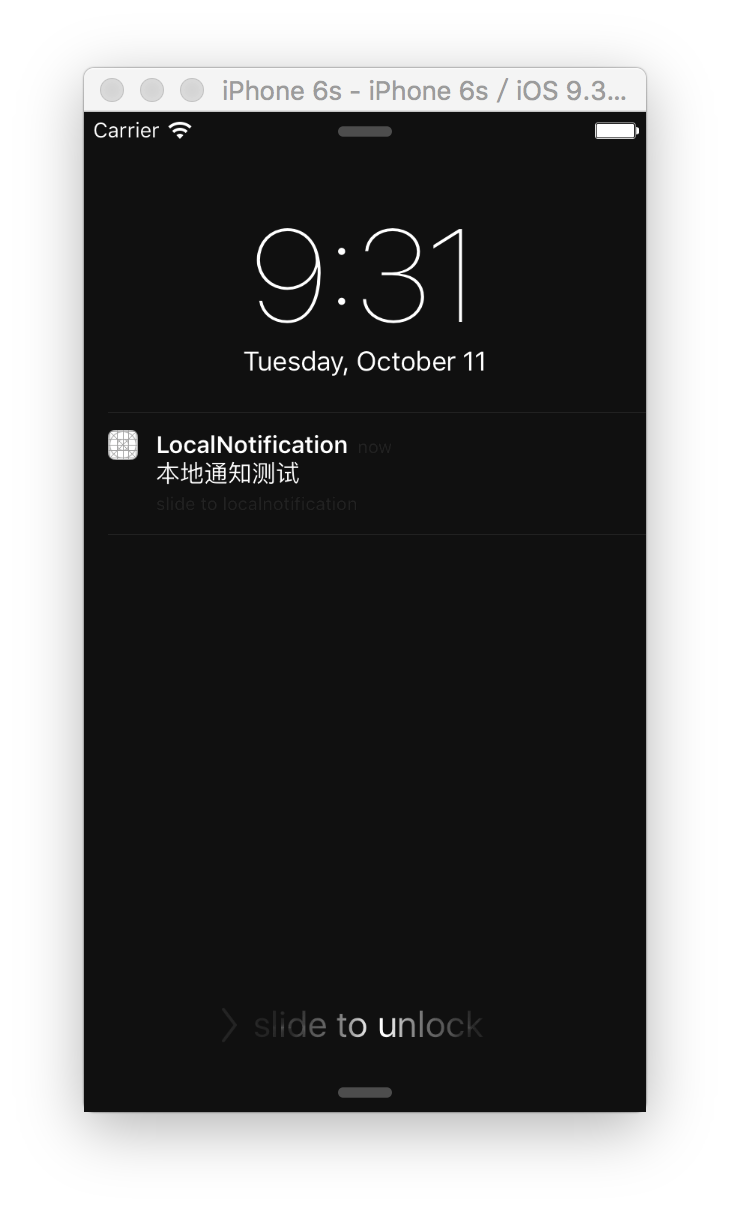
// 锁屏时展示滑动解锁内容
localNotification.alertAction = @"localNotification";
// 此处的分类标识为前边设置的分类标识
localNotification.category = @"category";
// 通知携带参数,代理方法的参数中可以获取到此处传递的参数
localNotification.userInfo = @{@"paramater" : @"携带测试参数"};
[[UIApplication sharedApplication] scheduleLocalNotification:localNotification];
}
接收到通知的处理
接收通知后可以在程序的AppDelegate中利用其代理方法进行处理,通知的信息可以在代理方法的参数中获取到
1 点击接收到的通知横幅会调用此方法
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification{
NSLog(@"接收到本地通知");
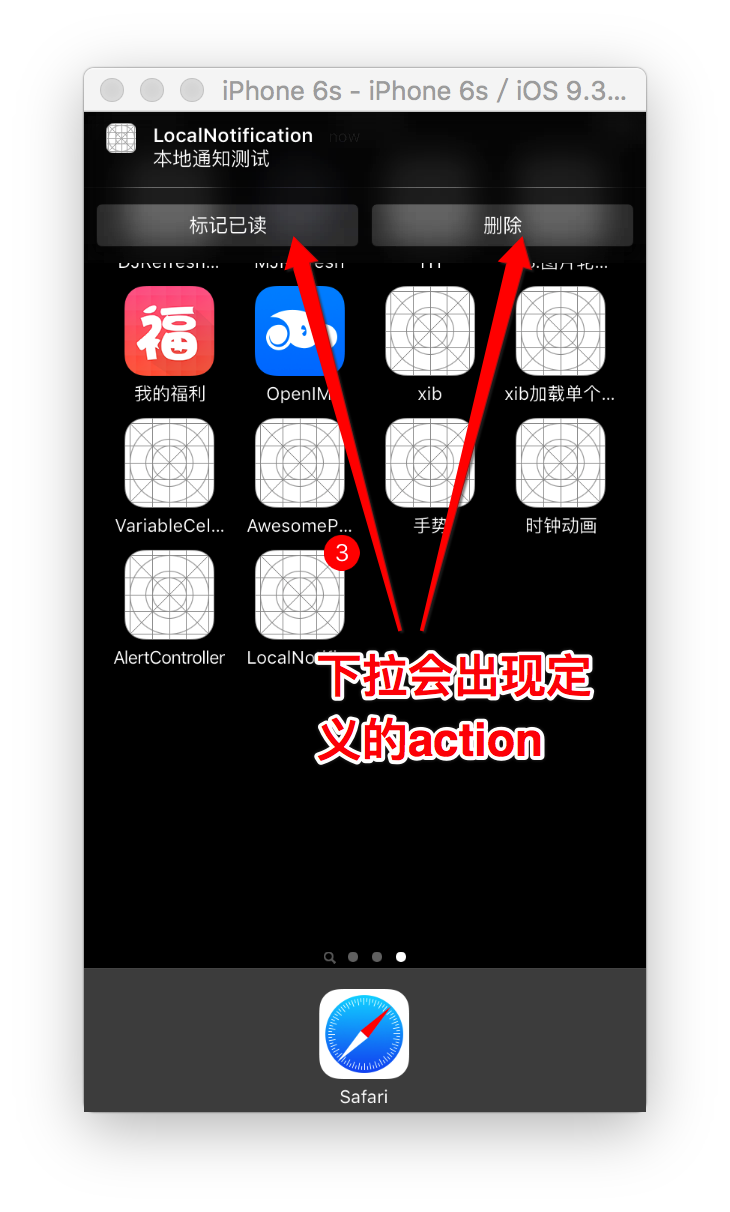
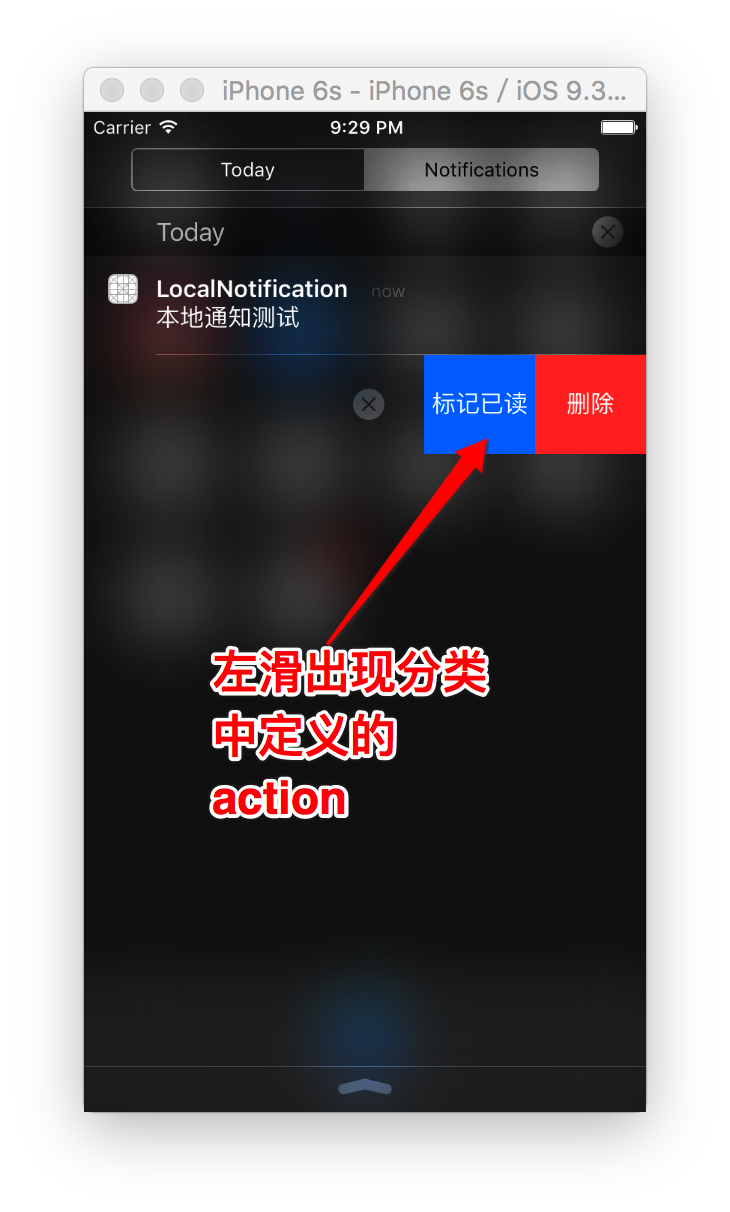
}2 点击前方分类中自定义的UIMutableUserNotificationAction会调用如下方法
// 点击通知消息动作条调用 iOS9.0之后
- (void)application:(UIApplication *)application handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)notification withResponseInfo:(NSDictionary *)responseInfo completionHandler:(void (^)())completionHandler{
// 此处可以判断是点击的标记已读还是删除按钮,然后做相应的处理
if ([identifier isEqualToString:@"delete"]) {
NSLog(@"delete");
}else if ([identifier isEqualToString:@"mark"]){
NSLog(@"mark");
}else{
}
completionHandler();
}
// 点击通知消息动作条调用 iOS9.0之前
- (void)application:(UIApplication *)application handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)notification completionHandler:(void (^)())completionHandler{
// 此处可以判断是点击的标记已读还是删除按钮,然后做相应的处理
if ([identifier isEqualToString:@"delete"]) {
NSLog(@"delete");
}else if ([identifier isEqualToString:@"mark"]){
NSLog(@"mark");
}else{
}
completionHandler();
}接收通知样式如下



























 1544
1544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








