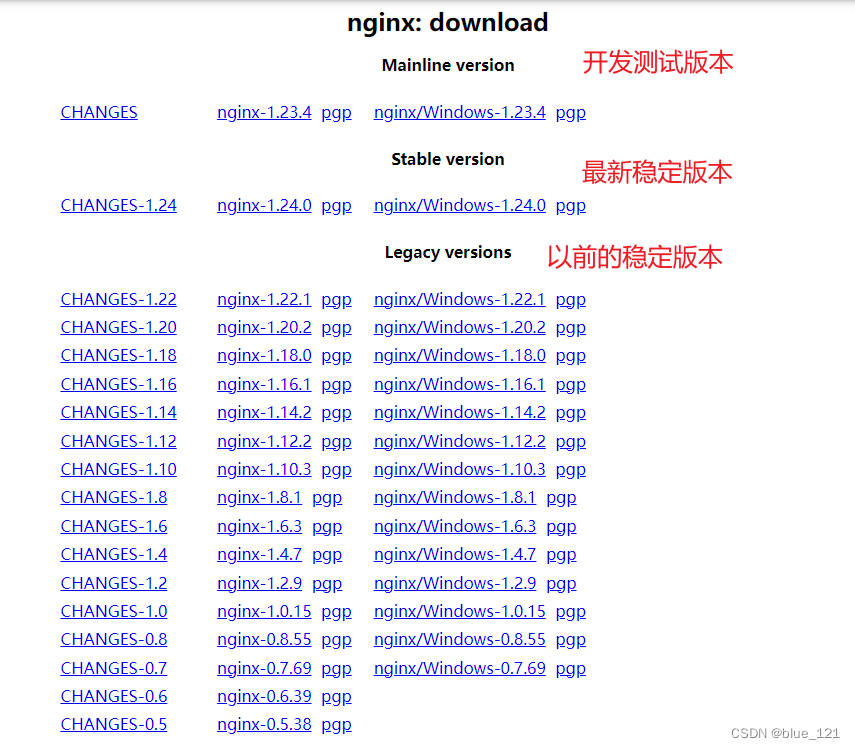
一,下载Nginx

以windows版为例,下载后,将其解压到 本地的任一目录下;
我放到了D盘,新建一个software文件夹,把解压的文件放在里面,此时我们可以看到有如下目录

然后用vscode代码编辑器打开解压文件夹下的conf文件夹的nginx.conf文件,这是一个非常重要的文件,用来配置nginx服务器,默认的配置也存放在此。
二,配置nginx服务器
改动只有这里,添加一些server信息
server {
listen 8080;
server_name localhost;
index index.html index.htm;
root E:/vue3/admin-template/JcCloudWeb/; #前端代码打包构建好的存放路径
error_page 404 /index.html; #这个配置,预防页面刷新后跳转到404页面
location /api {
proxy_pass http://fz.dev.whjiace.net:8000/api;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
1,在root字段下填写 前端打包好的项目路径
三 ,启动nginx

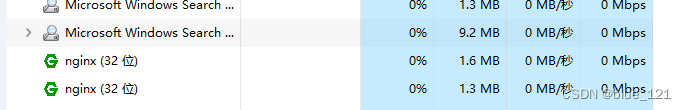
windows系统右键我们下方任务栏的黑色部分,打开任务管理器,看下nginx是否启动

四,查看项目是否启动
再浏览器中输入:localhost:8080(上面配置文件配置的)
查看项目是否能跑起来
如果没有跑起来,我们可以查看日志。

注意事项
1、每次更改了nginx.conf都要去任务管理器里结束进程,重新打开才能更新。
2,可以在nginx.exe那个路径,打开命令行执行nginx.exe -s reload
3、在修改nginx.conf文件时,每行的末尾必须带有分好";",否则会报错。
4、另外一些小的功能更改可以不用nginx,只要电脑和手机必须连在同一个局域网。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








