[从入门到入土(后端篇)]三,前端项目部署(nginx)
当本地项目没有问题后,我们需要将其部署到服务器上,让别人可以进行访问。
我所知道的方法有:
1.nginx部署
2.后端部署
3.oss部署
后端部署就比较简单,前端项目打包后直接给后端人员就行。所以我将写写怎么利用nginx部署和oss部署
这篇文章将讲解如何部署前端项目到nignx
一. 前端项目打包
执行命令行
npm run build
- 如果需要打包后,去掉项目中的console,需要在vite.config.js中添加如下代码
export default {
plugins: [vue()],
//打包设置
build:{
terserOptions: {
compress: {
// 用于删除生产环境中的console
drop_console: true,}
}
}
}
运行完后,在项目目录有个dist文件夹,里面的内容就是打包后的文件。
2.利用xftp将打包后的文件放到服务器中
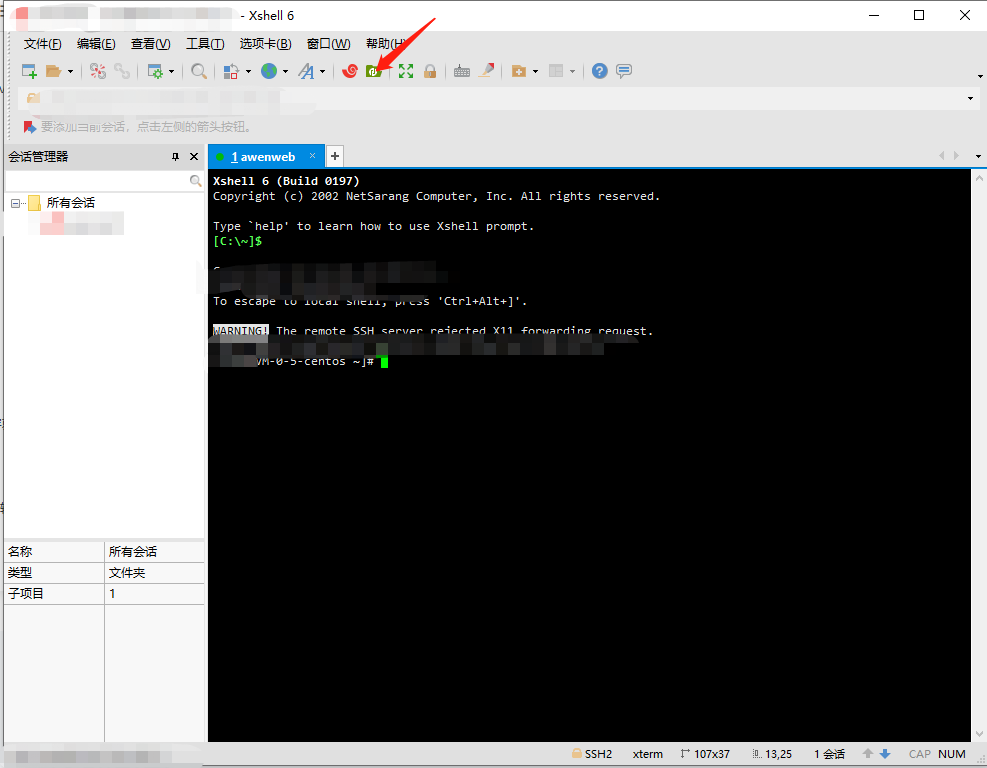
打开xshell 进入到自己的服务器,然后点击xftp传输

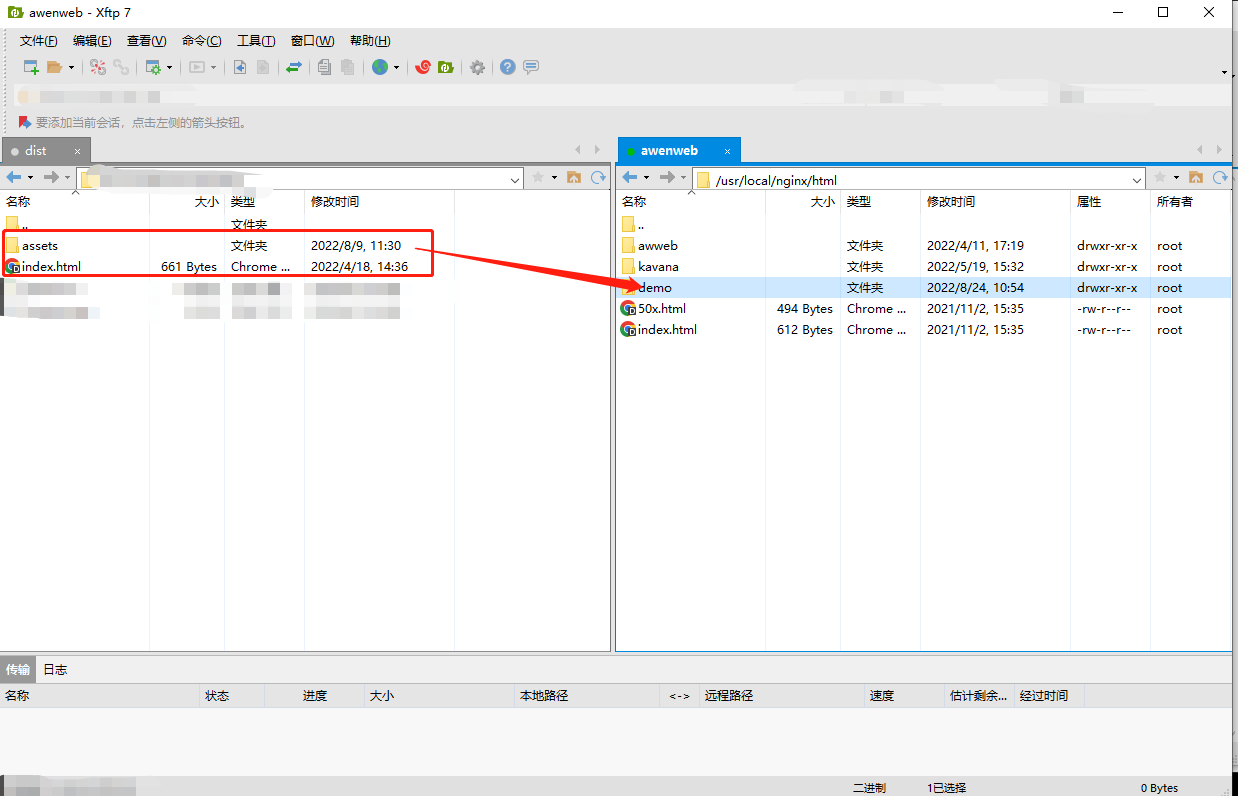
- 2.1 在服务器上的nginx/html 目录下新建demo(项目名称)文件夹
- 2.2 服务器(右侧)进入项目文件夹中,本地(左侧)选择assets文件夹 和 index.html 右键传输,

这个时候前端项目打包后的文件就存在于nginx中,接下来就需要修改nginx的配置文件,将80端口的内容指向这个文件夹中的index.html
3.修改nginx配置文件
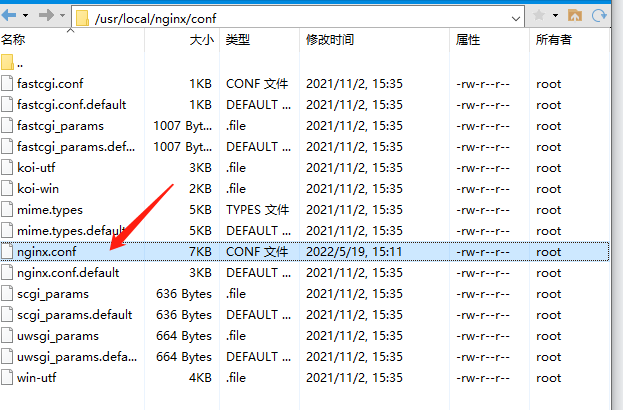
配置文件位置:

修改配置文件有两种方法:
- 1.直接利用vim在服务器修改
- 2.直接在本地修改后,替换服务器上的内容
两种方法都可以,就看大家的选择了。
贴一下我的配置文件内容(没有使用https协议)
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
server {
listen 80; #开启80端口
server_name awhtml.cn www.awhtml.cn; #域名信息
rewrite ^(.*)$ https://$server_name$1 permanent;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/awweb; #前端地址
try_files $uri $uri/ @router;
index index.html index.htm;
}
#跨域设置
location /api{
rewrite ^.+api/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://127.0.0.1:3001; #后端地址
proxy_set_header X-Real-Ip $remote_addr;
proxy_redirect off;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Ngnix-Proxy true;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
#error_page 500 502 503 504 /50x.html;
#单界面应用,路由设置
location @router {
rewrite ^.*$ /index.html last;
}
# location = /50x.html {
# root html;
# }
}
}
简单的http就是这样,后面使用(https协议时,会再次修改)
需要注意的就是,跨域设置还有单页面应用的路由设置。如果有不懂得可以加群(433477676)或者自行百度,都不难
3.重启nginx
在nginx目录下执行:
sbin/nginx -s reload
如果出现错误,根据提示修改~
如果不出现任何东西就代表重启成功
快去浏览器上输入自己服务器IP或者域名试试吧~






















 8944
8944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








