背景:最近公司想使用拖拉拽这种低代码可定制前端模板写页面,最近我项目上工作也比较少就研究了一下leadshop的相关代码,除了有php的项目没怎么看其他也算能运行能看懂代码了。所有就写个博客记录一下。
目录
1、两个leadshop
2、运行项目
3、新增组件
4、关于想法
后期做了x-mind分析 导出为了图片,主要分析了pc端管理端的代码,移动端其实主题架构都差不多,但是小程序那个项目没有去具体分析,由于确实运行不起来,自己对小程序也不太熟了,所以就没有具体分析

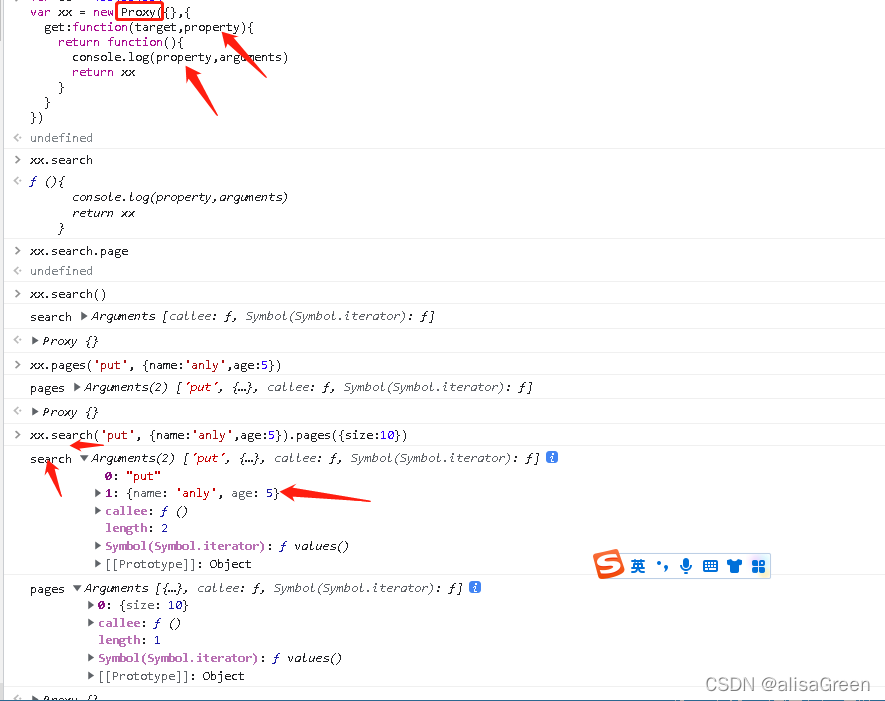
重点是设置一个Proxy对象然后get方法中还返回 当前Proxy对象所以在下面就可以实现两次点的操作和属性拦截获取。
var xx = new Proxy({},{
get:function(target,property){
return function(){
console.log(property,arguments)
return xx
}
}
})
xx.search('put', {name:'anly',age:5}).pages({size:10})






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








