适用场景:用户需要在指定的列表中选择或者搜索后选择。
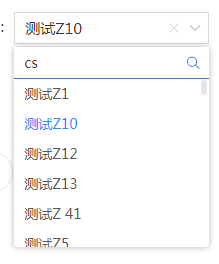
效果预览:


DOM结构
<span class="stk-autocomplate-wrap" id="stk-autocomplate-wrap-7925e575e6e8">
<input id="sk_operator_id2" class="autocomplate-ipt" readonly/>
<i class="arrow-i">
</i>
<i class="close-btn">
</i>
<div class="autocomplate-list-wrap" id="outPersonListWrap">
<div>
<input type="text" class="autocomplate-active-ipt">
</div>
<div class="autocomplate-list-active-wrap webkit-scrollbar">
</div>
</div>
</span>
对应样式
<style>
span.stk-autocomplate-wrap{position:relative;z-index:10;display:inline-block;max-width:200px;min-width:120px}
span.stk-autocomplate-wrap .autocomplate-ipt{width:100%;height:32px;padding:0 10px;line-height:30px;border-color:#D7D7D7 !important}
span.stk-autocomplate-wrap .autocomplate-ipt.warn_border{border:1px solid #cf4735 !important}
span.stk-autocomplate-wrap i.arrow-i{transform:rotate(45deg);right:10px;top:10px;display:inline-block;position:absolute;width:8px;height:8px;border-bottom:2px solid #d7d7d7;border-right:2px solid #d7d7d7}
span.stk-autocomplate-wrap i.close-btn{position:absolute;display:none;cursor:pointer;right:30px;top:11px;width:10px;height:10px;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABPElEQVQ4T6WTO07DUBBF73g3M67YASwiEBqg4VPwaYAqiCBSERo+BZ+G0BBgEbAJv7Hkrdge9CzZSoxNLOHqyjP3aO48DQGAqi4z87fXXb/SQ14A+DKzTxFZ7QJwzn0QUQ/ACnlDFEXDIAjOu0BKc57nF2EYDgtAV0jd7H0VYBGkyfwL0AZpMzcC6pCiiahXZq4veS7CbLFcrP/XZm6dwBfiOL40s4HXZjYSkbOmJ26cQFXHAI6JaJTnuY8wMLOxiJwujKCqdwD2AVwz84k3OOeuiMjrW2Y+moXMTaCqTwC2Adwz88Fso6reADgE8MjMe2WtAjjnJkS0AeCZmXea8qrqA4BdABNm3qqW6JybEtGamb2KyOZf96CqLwB8z5SZ1ylJEknTNDKzdxHpdzkmVX0D0M+ybKmI8J9z/gHXlsOC6vPSmAAAAABJRU5ErkJggg==) no-repeat center center / cover}
span.stk-autocomplate-wrap i.close-btn:hover{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABTklEQVQ4T52Tu07DQBBF7/hz6GhjRwJh+w+A0AANj4JHAyiLgggiYi1Cw6Pg0RAaAvxBvBJIsSN+gM8hg9aJI8fYxGKrkWbv0dy7OwQAdrU7o7zyh66LnlhDuiAy3gF+86W1UATgiOAVoHnm/iwNJ6gTGcdFIAnxifLK9QhQFJIWa90IMAmSJf4FyIPkiTMBacjAYBRY5Dkd8piFZNOudofBAnni3Al0wxXhKQM1XTPQUNI8ynrizAlcETQZtEdAoz9IusZETXVWOphowRHBNUBbBL7oSGs/yuSwd07Mur7ypbmbhIxN4IrwnoE1gG98aW0nLzoivASwA9CdL0ubcS/xkYIWES0T8NCR5nqWX0f0bgHeALjlS2t1FKItwjYBi8z8pDxr5a99cETwCJC+0/aluURz4nPKwPcXAy9KmpViyxQ+A6iAMB0v07/X+Qcs+7GErkuT2gAAAABJRU5ErkJggg==) no-repeat center center / cover}
span.stk-autocomplate-wrap div.autocomplate-list-wrap{position:absolute;left:0;top:110%;width:100%;border-radius:3px;font-size:14px;box-shadow:0 0 6px rgba(0,0,0,0.3);background:#fff;display:none}
span.stk-autocomplate-wrap input.autocomplate-active-ipt{width:100%;padding:5px 25px 5px 10px;position:relative;border:none !important;border-bottom:1px solid #D7D7D7 !important;background:#fff url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAABOElEQVQ4T5XSMUsDMRQH8P//7qAfQEUcOrbNuxu66+QoDi4ifgPFyW+ggziIrvoVxMFRcREXKULnBG0pgoKD4KZDrubkSlPa8xSaLS/vl7yXhCiMTqcz1+/3E5JBGIZPtVrttZiTzzke1FqfkdwG0ALwDmAWgBWR5SIeQWPMjXOulSTJfmGzXZJrRTyAxphDkl9KqYOysrTWmyS3xvEAaq0voig6qdfrD2VwuPmbiCz4dX/ih7W22mw2P/+BmYiMWvOwDWBdRJ6nhcdBENw2Go2rMtjtdqtpmp6LyNJEqb1eb95a21ZKVcugMSZvYVVE7ibgsPlFAJcAdiqVyn2apt8AlHPuiOSLc45xHG/8gkM8A2Avy7IVkhmAa5KnSqnH/ObzHI8nfs5fF+Pj43gq6N88r2Jq6E//Ab/jgNQP/WK9AAAAAElFTkSuQmCC) no-repeat 95% center / 14px}
span.stk-autocomplate-wrap input.autocomplate-active-ipt:focus{border-bottom:1px solid #4579C5 !important;background:#fff url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAABU0lEQVQ4T5XSMUvDQBQH8PeS4hdQEYfugl/ANukgNZXi4CLiN1Cc3PTioEPxQqlr/Qri4GhrIiLStFb6BXQSFBwEJ+tgTP6Sakoa26G33bv34957d0yJVRS30x54XiFFUQP1sVZeeEnmhHuOBw2zeULAFhO1QPRGoCli/nJkdjGJ+9AQ7iUQtK6s3GE8aUk0dpiU1STuQcNsHjHwaUutNKysguluALwZx79QNM6Y1GNbZtrDYBgriMarLfXZ6PwPuu/sfaTtynJ3FDSEC0dq/dYi2FGhrNWtzNN4cM+tEOPakfrF0B7379PwvVPH0rSBUvPm3YyKoGPLbHoYNITbBYKVKyt3MwB7ze82s1DoHMTbYHb9iZSf8r7nlMAvg/iZKGBH6uv/YBjIi/Ykk3fAxEViBgE1VUW1XtIfwsmHOREe+DmjBhPF43gsGL05gOrYMLr9B1MSj874IE2OAAAAAElFTkSuQmCC) no-repeat 95% center / 14px}
span.stk-autocomplate-wrap div.autocomplate-list-active-wrap{max-height:168px;overflow:auto}
span.stk-autocomplate-wrap.active div.autocomplate-list-wrap{display:block}
span.stk-autocomplate-wrap div.autocomplate-list-wrap div.autocomplate-info-item{line-height:20px;padding:5px 10px}
span.stk-autocomplate-wrap div.autocomplate-info-item{color:#555;cursor:default}
span.stk-autocomplate-wrap div.autocomplate-info-item:hover{background-color:#1e90ff;color:#fff}
span.stk-autocomplate-wrap div.autocomplate-info-item.active{background-color:#fff;color:#1e90ff}
.hidden{display:none !important}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
;
(function($) {
$.fn.extend({
"stkAutoComplate": function(options, fn) {
var $autoWrap = $(this);
$autoWrap.find("div.autocomplate-info-item").each(function(i, v) {
$(this).attr("pingyin", pinyinUtil.getFirstLetter($(this).text()).toUpperCase());
});
$autoWrap.find("input.autocomplate-ipt").on("click", function(e) {
$(this).parent().toggleClass("active");
$autoWrap.find(".autocomplate-active-ipt").val("");
$autoWrap.find("div.autocomplate-info-item.hidden").removeClass("hidden");
e.stopPropagation();
});
//输入时匹配全字和首拼
$autoWrap.find(".autocomplate-active-ipt").on("click keyup input", function() {
var value = $.trim($(this).val());
var pingying = pinyinUtil.getFirstLetter(value).toUpperCase();
$autoWrap.find("div.autocomplate-info-item").each(function(i, v) {
if ($(this).text().indexOf(value) == -1 && $(this).attr("pingyin").indexOf(pingying) == -1) {
$(this).addClass("hidden");
} else {
$(this).removeClass("hidden");
}
});
});
$autoWrap.on("click", function(e) {
e.stopPropagation();
});
//点击提示选项的容器外隐藏备选项
$(document).off("click.hide_stk-autocomplate-wrap").on(
"click.hide_stk-autocomplate-wrap",
function() {
$("span.stk-autocomplate-wrap.active").removeClass("active");
});
//选择一项数据,赋值到显示的input中,隐藏备选项,有回调则执行回调
$autoWrap.on("click", "div.autocomplate-info-item", function(e) {
$autoWrap.removeClass("active");
var text = $(this).text();
var value = $(this).attr("data-value");
$autoWrap.find(".autocomplate-ipt").val(text).attr("data-value", value);
$autoWrap.find(".close-btn").css("display", "inline-block");
$autoWrap.find("div.autocomplate-info-item.active").removeClass("active");
$(this).addClass("active");
fn && fn()
});
//清除已选择
$autoWrap.find(".close-btn").on("click", function() {
$(this).css("display", "none");
$autoWrap.find(".autocomplate-ipt").val("").removeAttr("data-value");
$autoWrap.find("div.autocomplate-info-item.active").removeClass("active");
});
}
});
})(window.jQuery);
//调用
$("#stk-autocomplate-wrap-7925e575e6e8").stkAutoComplate();
</script>
























 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








