在android中,线性布局和表格布局用的是最多的。
在很多的输出操作中,往往会使用表格的形式对显示的数据进行排版,tablelayout采用表格形式对控件的布局进行管理的,在布局的管理中,要使用TableRow进行表格行的控制,之后所有的组件要在tableRow中进行增加:
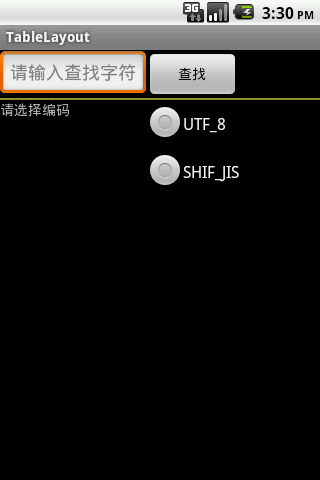
如图:

下面我们就看看一个典型的tableLayout的布局方式:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow >
<EditText
android:id="@+id/input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入查找字符"
/>
<Button
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查找"
/>
</TableRow >
<View
android:layout_height="2px"
android:layout_width="fill_parent"
android:background="#FF909032"
/>
<TableRow >
<TextView
android:id="@+id/views"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择编码"
/>
<RadioGroup >
<RadioButton
android:id="@+id/radiobtn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UTF_8"
/>
<RadioButton
android:id="@+id/radiobtn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SHIF_JIS"
/>
</RadioGroup>
</TableRow>
</TableLayout>
主要实现是通过TableLayout里面嵌套不同的widget来做到的。结果运行如下:

其中的一个分隔符是view来达到这种分割的现实效果的。
2.下面讲的是利用tableLayout来进行的一个类似表单的排序,xml脚本如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:shrinkColumns="3"
>
<TableRow >
<TextView
android:layout_column="0"
android:gravity="center_horizontal"
android:text="ID"
android:padding="8px"
/>
<TextView
android:layout_column="1"
android:text="姓名"
android:gravity="center_horizontal"
android:padding="8px"
/>
<TextView
android:layout_column="2"
android:text="email"
android:gravity="center_horizontal"
android:padding="8px"
/>
<TextView
android:layout_column="3"
android:text="address"
android:gravity="center_horizontal"
android:padding="8px"
/>
</TableRow >
<View
android:layout_height="2px"
android:background="#FF909090"
/>
<TableRow >
<TextView
android:layout_column="0"
android:gravity="center_horizontal"
android:text="123"
android:padding="3px"
/>
<TextView
android:layout_column="1"
android:gravity="center_horizontal"
android:text="andy"
android:padding="3px"
/>
<TextView
android:layout_column="2"
android:gravity="center_horizontal"
android:text="bxxxx@gmail.com"
android:padding="3px"
/>
<TextView
android:layout_column="3"
android:gravity="center_horizontal"
android:text="上海市浦东新区原生体育中心附近小区"
android:padding="3px"
/>
</TableRow>
<TableRow >
<TextView
android:layout_column="0"
android:gravity="center_horizontal"
android:text="456"
android:padding="3px"
/>
<TextView
android:layout_column="1"
android:gravity="center_horizontal"
android:text="sunny"
android:padding="3px"
/>
<TextView
android:layout_column="2"
android:gravity="center_horizontal"
android:text="sssxx@gmail.com"
android:padding="3px"
/>
<TextView
android:layout_column="3"
android:gravity="center_horizontal"
android:text="上海市杨浦区:虹口区虹口足球场附近小区"
android:padding="3px"
/>
</TableRow>
</TableLayout>

其中我们看是到最后一列是装不下的时候自动垂直到下面一行来了,这个效果是: android:shrinkColumns="3"这句语句做到的,本意是收缩的意思,其实就是当排列的row布局空间不足的时候会自动进行垂直方向扩张来显示内容。当然有收缩就会有扩张,当空间富裕的时候可以用android:stretchColumns来进行扩张,从而占用更多的空间。
我们也可以隐藏掉某些列,在android:shrinkColumns="3"语句块的地方如果加入:android:collapseColumns=“0,2”就会把第1列和第3列给隐藏掉哦。
当然我们其实也可以设置背景,只要调用android:background="@drawable/xxx"就可以设置该tablelayout的背景了。
tablelayout功能比较强大,后续用起来其实也比较麻烦,当然,我们这块的工作是可以放在代码里面来生成的,但是,代码生成的话会比较麻烦,而且会带来很多不容易处理的布局,建议不要放在代码中来动态生成该布局。






















 1818
1818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








