首先项目中啥config都不要改直接npm run build然后项目中就会多一个dist

static是所有静态资源
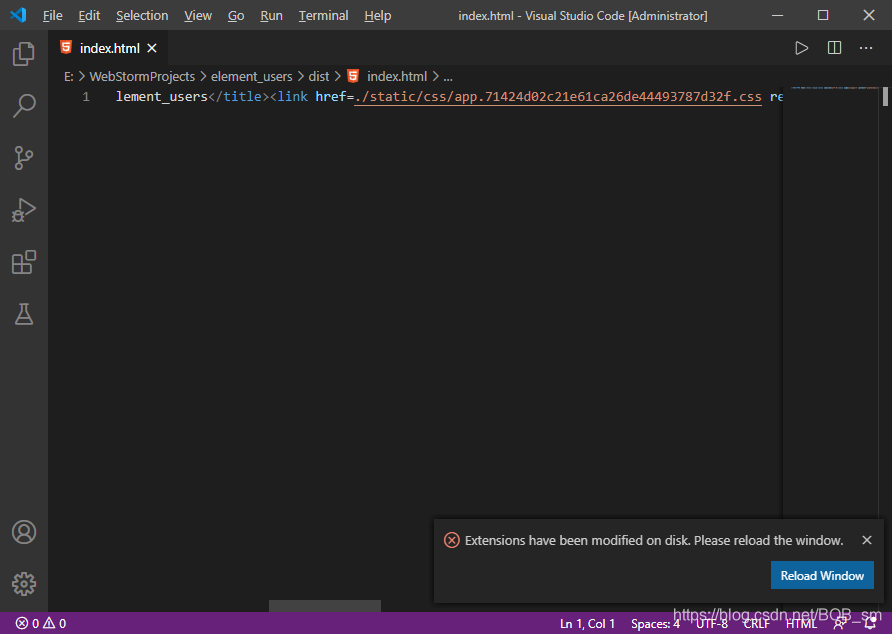
打包好后将index.html打开修改一下,把所有你引用的静态资源全都改一下以: ./开头

在你的云服务器上创建一个你想要的文件夹我就以charts命名:

charts里放入刚刚dist里的文件即可

这时前端部分就部署完了
前后端分离,后台的部署就简单说一下:
用maven生命周期的package方法打包的jar包在服务器上挂载运行即可
nohup java -jar xxx.jar &
前后端分离Vue + ElementUI项目打包部署到云服务器
最新推荐文章于 2024-05-01 19:17:00 发布





















 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








