移动端在显示穿插在大段内容中的图片时,要求图片能够自适应屏幕尺寸,等比例缩放。而通常内容中的图片,在后台编辑时会加入各种属性,例如宽高、边框、对齐方式等,这些属性会让图片在移动端的变形。
下面提供一个能够使图片自适应屏幕显示的属性指令。
一、创建指令
ionic g directive resetImg在src>directives中生成新文件如下:

image.png
二、指令代码
import { Directive, ElementRef, Renderer2 } from '@angular/core';
@Directive({
selector: '[reset-img]' // Attribute selector
})
export class ResetImgDirective {
constructor(
private el: ElementRef,
private renderer2: Renderer2,
) {
}
ngAfterViewInit() {
this.resetImg();
}
resetImg() {
let imgs = this.el.nativeElement.querySelectorAll('img');
imgs.forEach(element => {
this.renderer2.removeAttribute(element, 'width');
this.renderer2.removeAttribute(element, 'height');
this.renderer2.removeAttribute(element, 'style');
this.renderer2.setStyle(element, "max-width", "100%");
this.renderer2.setStyle(element, "border", "0");
});
}
}三、使用指令
1、需要在页面的module文件,如page.module.ts,中导入resetImg指令
...
import { DirectivesModule } from '../../../directives/directives.module';
@NgModule({
...,
imports: [
...
DirectivesModule
],
})
export class NewsViewPageModule {}2、在模板文件中使用
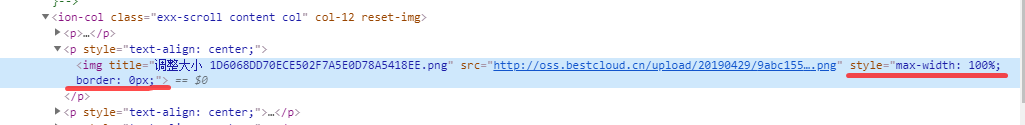
<ion-col col-12 reset-img [innerHTML]="Rdata.content|trusted"></ion-col>最终效果
img中的
style、width、height属性都已经被删除。

image.png






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










