相关文章:jenkins部署vue/react项目_jenkins部署react_不求甚解bc的博客-CSDN博客
准备工作
1、新建一个流水线任务

2、配置git参数,选择指定分支部署流水线

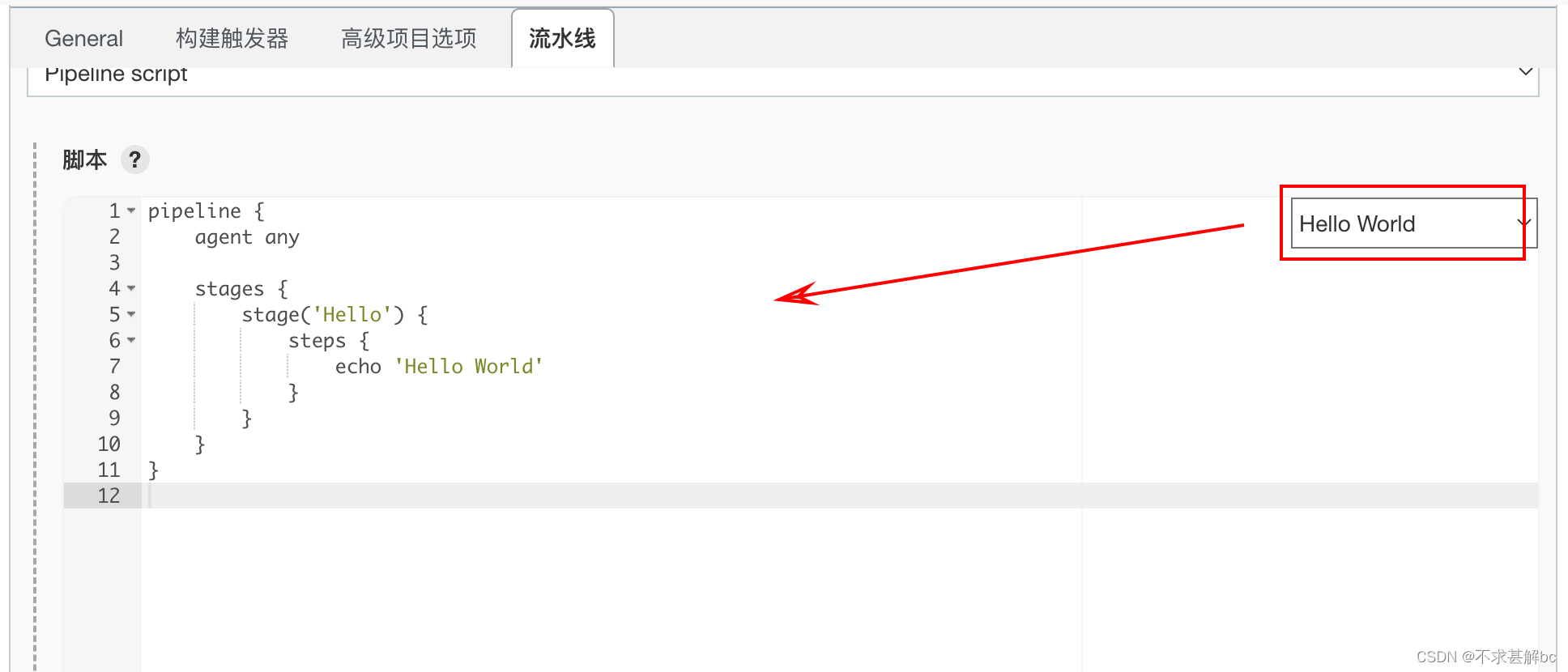
3、在流水线配置对应步骤代码

不知道如何写流水线代码,可清空内容,选择右上角的示例,会自动填充示例代码

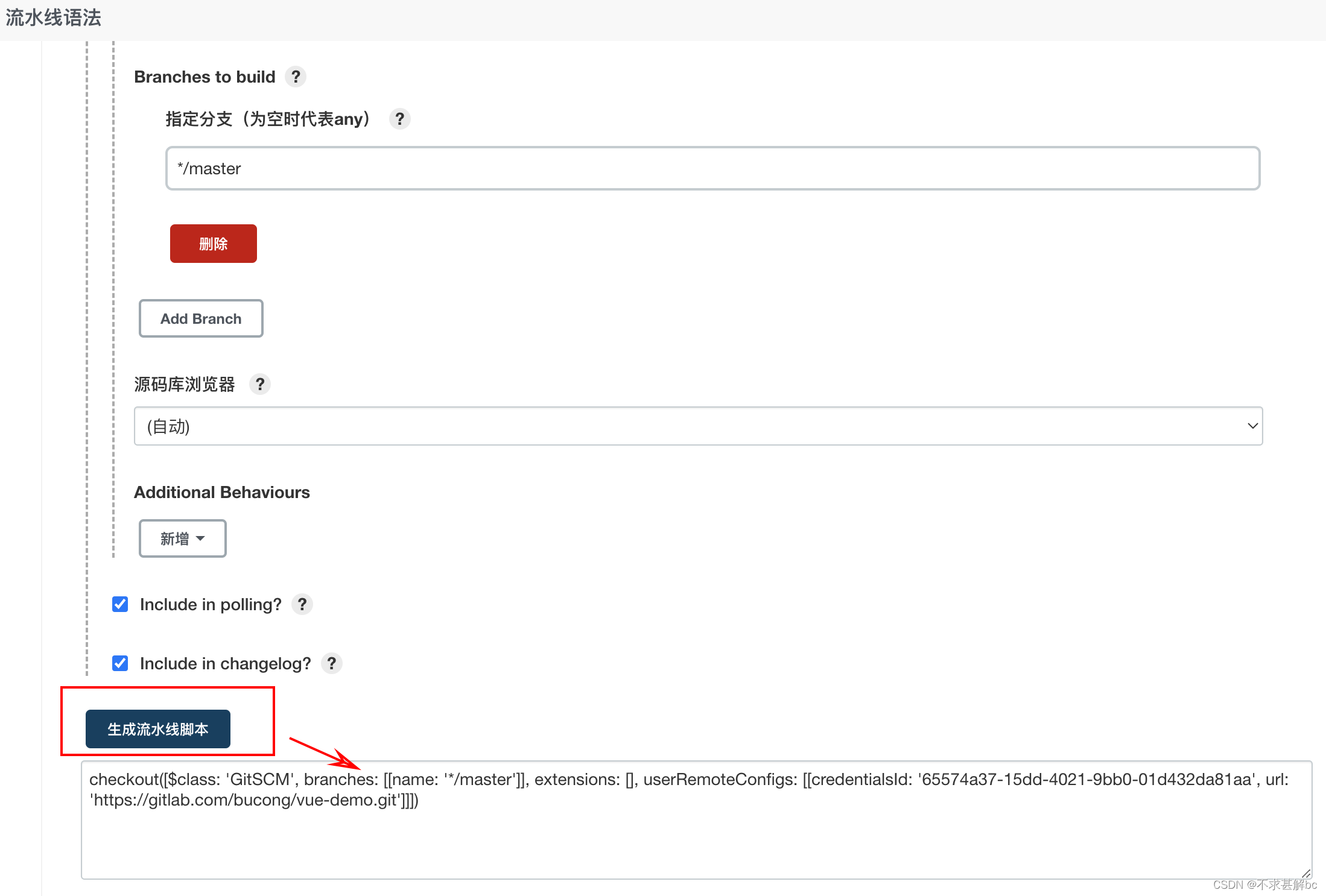
点击底部“流水线语法”,可以打开语法实例,选择对应的操作,生成代码,拷贝到steps中

比如,clone远程代码并指定分支,填写好git地址和用户,选择对应分支,点击生成流水线脚本即可,将结果拷贝到steps中


类似的还有配置node版本、shell脚本等,都可以在流水线语法页面生成
4、备份上述脚本
pipeline {
agent any
stages {
stage('Clone') {
steps {
// Get some code from a GitHub repository
checkout([$class: 'GitSCM', branches: [[name: '${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '65574a37-15dd-4021-9bb0-01d432da81aa', url: 'https://gitlab.com/bucong/vue-demo.git']]])
}
}
stage('Build') {
steps {
nodejs('nodejs14') {
sh '''npm install
rm -rf ./dist/*
npm run build'''
}
}
}
stage ("Deply") {
steps {
sh '''rm -rf /usr/share/nginx/html/vue-demo/*
cp -rf ./dist/* /usr/share/nginx/html/vue-demo/'''
}
}
stage ("Success") {
steps {
echo 'success'
}
}
}
}
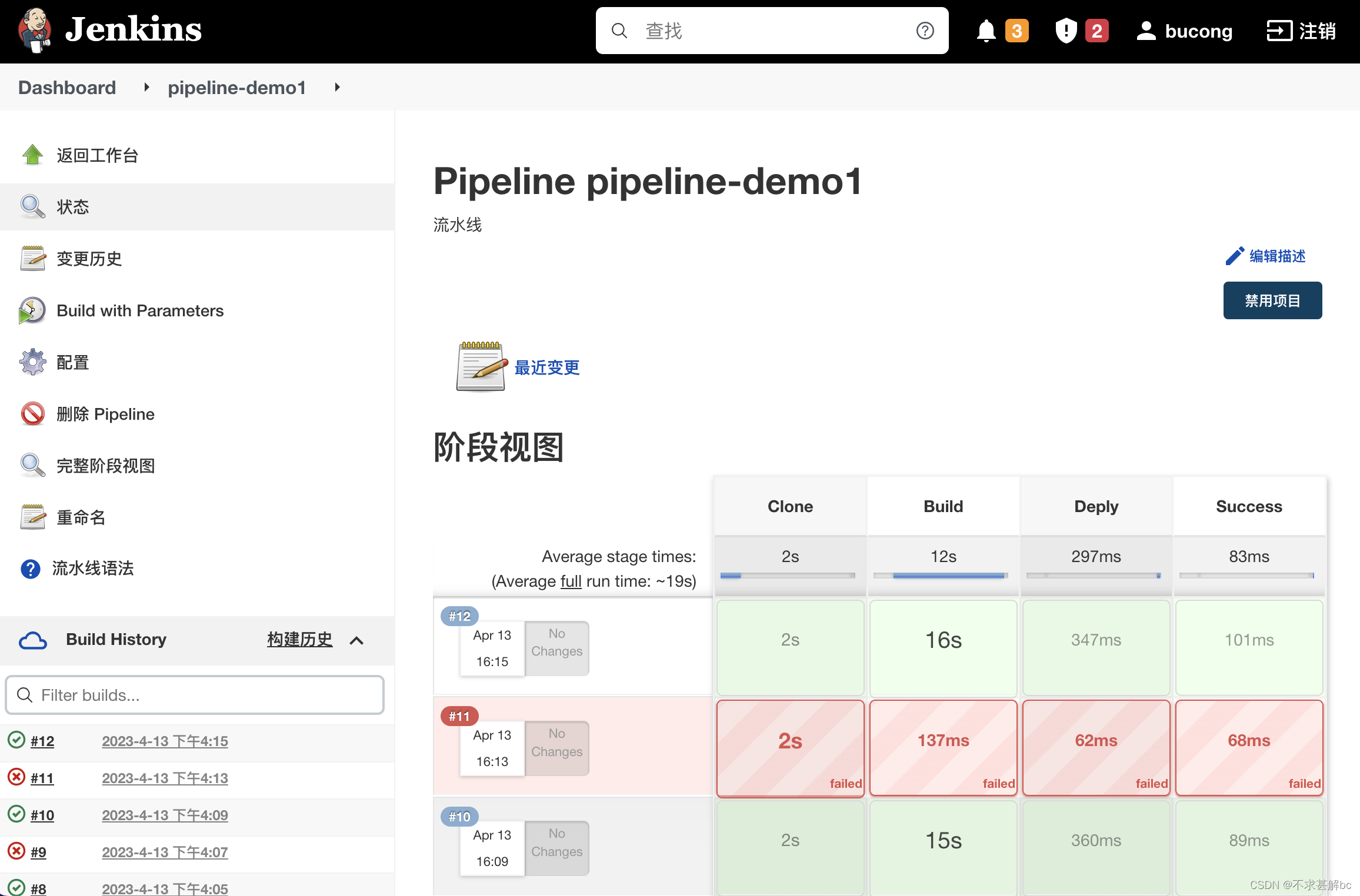
5、执行效果


























 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








