目录
前言
因为之前工作做得快,提前把以后要做的首页功能看了一遍需求,发现有垂直循环滚动的页面,而且页面除了点击图片,能弹出页面,点击旁边的的区域也能弹出页面,所以封装了,可以水平,垂直,循环滚动,可以自定义页面的工具类.
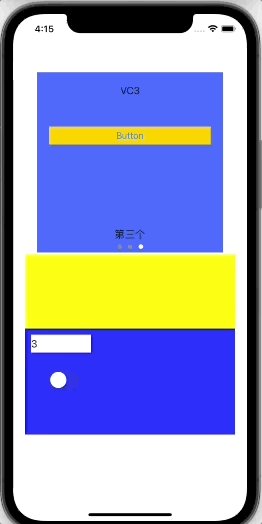
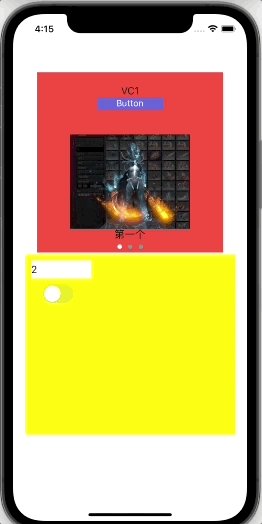
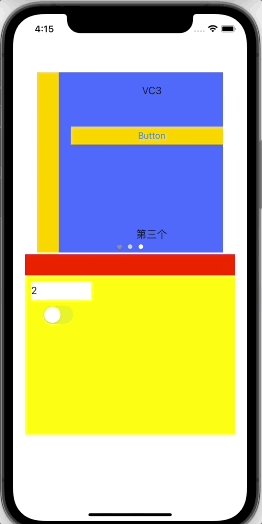
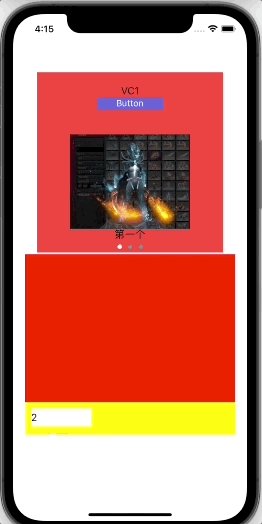
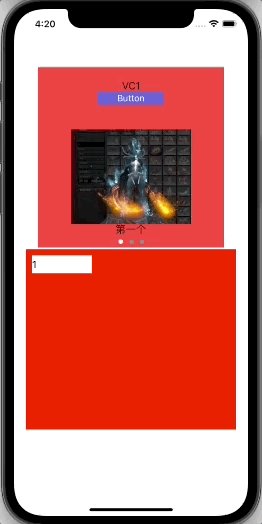
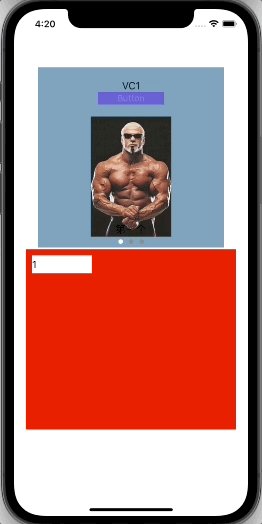
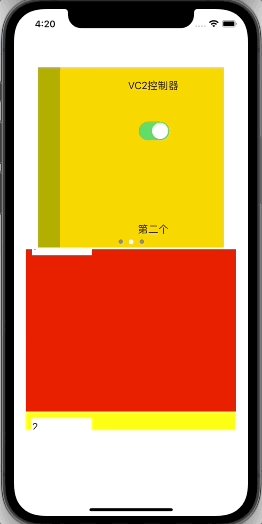
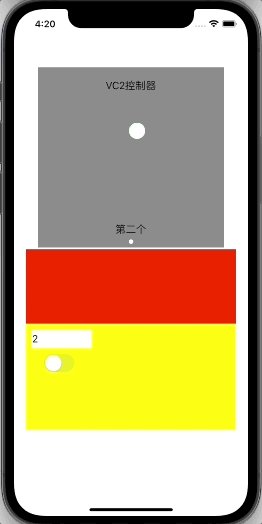
效果图如下:


#使用方法
直接拖拽这2个文件到项目中,然后使用:
TdwCircleView.swift
TdwCircleViewCell.swift
let tdwCircleV2 = TdwCircleView()//设置成成员变量,防止被释放
let vc1 = VC1()//3个要添加的控制器
let vc2 = VC2()
let vc3 = VC3()
//下面是设置
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(tdwCircleV)
tdwCircleV.frame = CGRect(x: 20, y: 400, width: view.bounds.width - 40, height: 300)
tdwCircleV.views = [vc1.view,vc2.view,vc3.view] //视图数组 Views array
tdwCircleV.isVertical = false //是否是垂直滚动 is vertical scrolling
tdwCircleV.autoScroll = true //是否自动滚动 is can scroll
tdwCircleV.pageControl.isHidden = false //是否显示页面 , page is hidden
tdwCircleV.timeInterval = 2 //时间间隔 time interval
tdwCircleV.didSelect { index in //点击回调 , click block
print("水平视图选中了\(index)行")
}
tdwCircleV.titles = ["第一个","第二个","第三个"] //标题 title
}
代码地址:
代码下载地址
























 1424
1424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








