Vue轮播图的代码实现步骤和效果
Vue轮播图效果
主要用到的技术
1.v-bind:属性绑定
2.v-for:列表渲染
3.v-show:条件渲染
4.class的绑定切换
5.created钩子
6.Vue过渡效果
步骤和对比
1.写好html和css
PS:这里和jQuery轮播图有所不同,因为Vue使用了列表渲染,所以只需要一个简单的结构的可以了


2.初始化一个Vue实例,然后挂在父元素上去,并且设定数据为图片的数组,以及后面计数用的mark,mark的初始值为0(第一张图片)

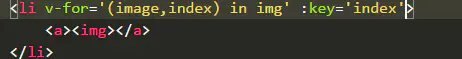
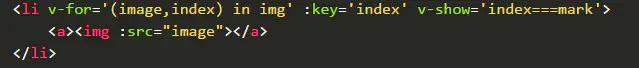
3.分别在放置图片的li元素和放置选择标识的span元素中,使用v-for遍历数据中的img属性和它的长度,
PS:在这里要注意的是,使用v-for循环的时候最好加上:key=标识,用以对后续对轮播图进行选择的标识


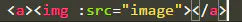
4.使用v-bind的对img标签的src属性进行绑定,可以使用所写:属性

5.现在来编写一下运行的逻辑
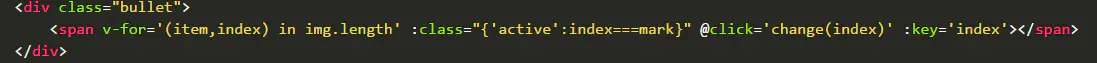
首先,①当图片显示第几张的时候,下面的bullet的第几个就要标红,②并且点击相应的bullet可以切换到对应的图片;
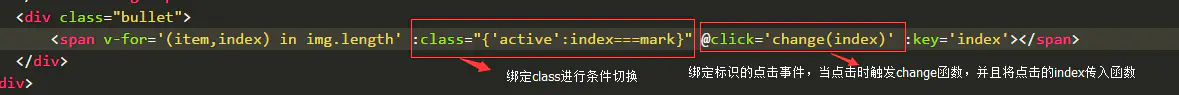
①这个可以使用Vue的class绑定进行条件渲染,当标识index和图片的标识mark相等时就标红,②的话可以用Vue的事件绑定v-on(我这里采用的是缩写@事件=‘执行的函数’)对标识进行时间绑定

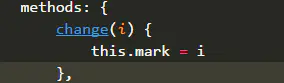
③在Vue实例中的methods中添加change方法,change的实现很简单,直接将实例中data属性中的mark变为index的数字即可

④使用v-show对li元素中显示的图片进行条件渲染,方法是当图片标识的index与Vue实例中的mark相等时就显示该li元素


























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










