1.介绍
1.1 技术说明
在vue中,我们可以使用
Element前端框架进行轮播图制作,在Element中,我们可以使用Carousel 走马灯这个组件,进行基本操作。
Carousel 传送阵:Carousel 走马灯
1.2 轮播图说明
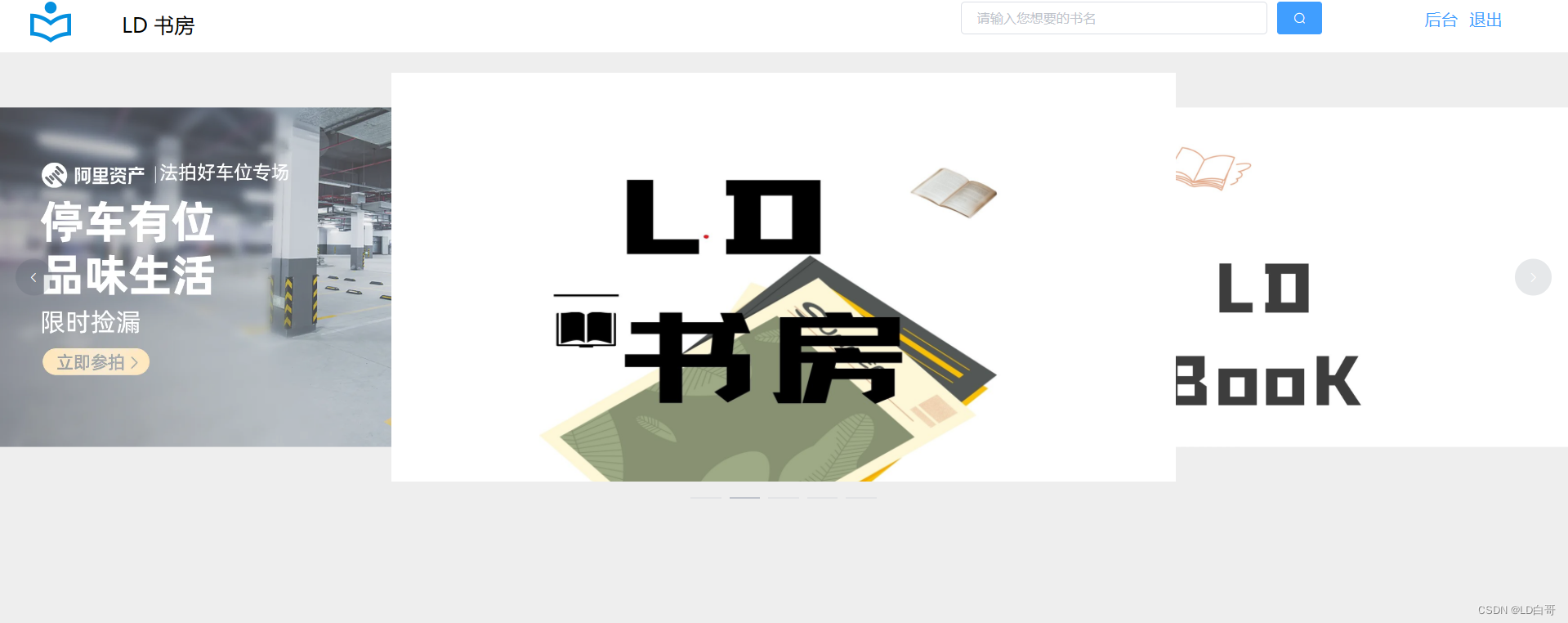
vue中轮播图在vue2,vue3之间的变化,倒是基本不影响操作,轮播图,就是,我们进入淘宝时,显示的一些会自动轮播,或者根据箭头变化的图片,下为效果图:

2. 轮播图实现
2.1 基本实现
结合使用
el-carousel和el-carousel-item标签就得到了一个走马灯。幻灯片的内容是任意的,需要放在el-carousel-item标签中。默认情况下,在鼠标hover底部的指示器时就会触发切换。通过设置trigger属性为click,可以达到点击触发的效果。
在页面组件的 <template></template> 中写下以下代码:
<el-carousel :interval="4000" type="card" height="400px" arrow="always">
<el-carousel-item v-for="item in image" :key="item.url">
<img :src="item.url" class="bannerimg"/>
</el-carousel-item>
</el-carousel>
在页面组件的 <script></script> 中写下以下代码:
v-for 渲染的列表,就是如下
data()方法中返回的数据列表
data(){
return{
image:[
{url:require("../assets/image/***.jpg")},
{url:require("../assets/image/***.jpg")},
{url:require("../assets/image/***.jpg")},
{url:require("../assets/image/***.jpg")},
{url:require("../assets/image/***.jpg")}
]
}
}
这个时候的图片可能会出现不完全,比例不合适,交给大家一个最简单的方法,我们可以不需要根据窗口写方法进行比例调整,下列代码可以自己自动调整合适的比例:
.bannerimg{
height: 100%;
width: 100%;
object-fit: cover;
}
2.2 属性及方法
2.2.1 属性
interval:代表的是自动切换间隔时间type:card表示启用卡片模式,从交互上来说,卡片模式和一般模式的最大区别在于,可以通过直接点击两侧的幻灯片进行切换。height:轮播图的高度arrow:切换箭头的显示时机direction:展示的方向
2.2.2 方法
setActiveItem:手动切换幻灯片prev:切换至上一张幻灯片next:切换至下一张幻灯片
























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










