PlantUml是什么
PlantUML的优点
idea安装 PlantUML插件
电脑安装graphviz
idea 配置graphviz
使用plantUML画流程图
其他

总有童鞋问,这个流程图图怎么绘制的,这个UML类图用什么工具做的等等,今天给大家推荐一款idea插件PlantUml,来帮助大家快速快速完成绘制。
PlantUml是一个支持快速绘制的开源项目。其定义了一套完整的语言用于实现UML关系图的描述,并基于强大的Graphviz图形渲染库进行UML图的生成。绘制的UML图还可以导出为图片,以及通用的矢量SVG格式文件。
推荐下Spring Boot 的实战项目:
https://github.com/YunaiV/ruoyi-vue-pro
PlantUML的优点
完全文本方式编辑,无需控件拖拽,自动调节图元距离,简单美观
与开发平台完全无关,不受平台限制,只要有PlantUML jar包就能生成UML图
支持多种文本编辑器、ide的集成,例如idea、eclipse、notepad++等
作为一个Java coder,通常使用idea作为首选开发工具,我们以idea中的使用为主作介绍
推荐下自己做的 Spring Cloud 的实战项目:
https://github.com/YunaiV/onemall
idea安装 PlantUML插件
File -> Settings -> Plugins 搜索 PlantUML ,找到 PlantUML integration 并安装
电脑安装graphviz
下载地址
https://graphviz.gitlab.io/_pages/Download/windows/graphviz-2.38.msi
配置环境变量
首先添加一个变量名GRAPHVIZ_HOME, 变量值为安装路径 D:\WorkWare\Graphviz2.38 在Path目录下添加 %GRAPHVIZ_HOME%\bin, 多个配置之间要用 “;” 隔开 配置GRAPHVIZ_DOT, 变量值为 %GRAPHVIZ_HOME%\bin\dot.exe


环境变量检测
打开windows命令行, 使用dot -version出现以下页面就代表配置正常

idea 配置graphviz
File -> Settings -> Other Settings -> PlantUML

使用plantUML画流程图
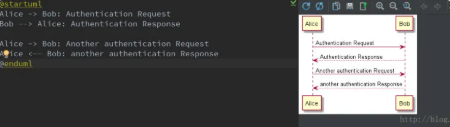
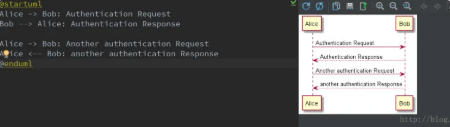
新建文件

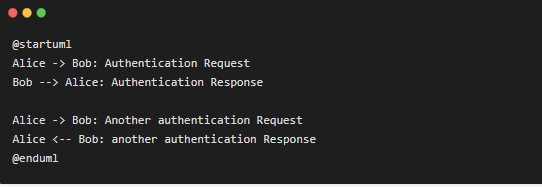
输入测试文字

右边会实时现实流程图


也可以根据所写的类,创建一个UML类图。也可以参考我们前天推荐的方式:IDEA中一个被低估的功能,一键把项目代码绘制成UML类图























 5543
5543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










