通过CSS样式,可以设定文本的缩进,对齐,字符间隔等属性。
代码整理自w3school:http://www.w3school.com.cn
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<head>
<!--
(1)设置首行缩进:text-indent
(2)水平对齐:text-align
(3)字间隔(设置字,单词 之间的标准间隔):word-spacing
(4)字符间隔(设置字符或字母之间的间隔):letter-spacing
(5)字符转换(大小写):text-transform
(6)文本装饰:text-decoration
(7)处理空白符:white-space
-->
<style>
body {background-color:#e9e9e9}
span.redStyle {color:red}
p#indentStyle {text-indent:5em}
p#indentStyleNega {text-indent:-5em; padding-left: 5em;}
p#indentStylePercent {text-indent:20%}
div.divFixedWidth {width:500px;background-color:#bfb;}
div#outer {width: 500px;background-color:#bfb}
div#inner {text-indent: 10%;}
p#pFixedWidth {width: 200px;}
p.alignLeftStyle{text-align:left}
p.alignRightStyle{text-align:right}
p.alignCenterStyle{text-align:center}
p.bigWordSpace{word-spacing:0.5em}
p.smallWordSpace{word-spacing:-0.2em}
p.bigLetterSpace{letter-spacing:0.2em}
p.smallLetterSpace{letter-spacing:-0.2em}
p.upperCase span {text-transform:uppercase}
p.lowerCase span {text-transform:lowercase}
p.capitalize span {text-transform:capitalize}
p.underlineStyle {text-decoration:underline}
p.overlineStyle {text-decoration:overline}
p.whiteSpaceNormal {white-space:normal}
p.whiteSpacePre {white-space:pre}
p.whiteSpacePreWrap {white-space:pre-wrap}
p.whiteSpacePreLine {white-space:pre-line}
p.whiteSpaceNoWrap {white-space:nowrap}
</style>
</head>
<title>CSS 文本</title>
<!--CSS文本属性可定义文本的外观,可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进等-->
<body>
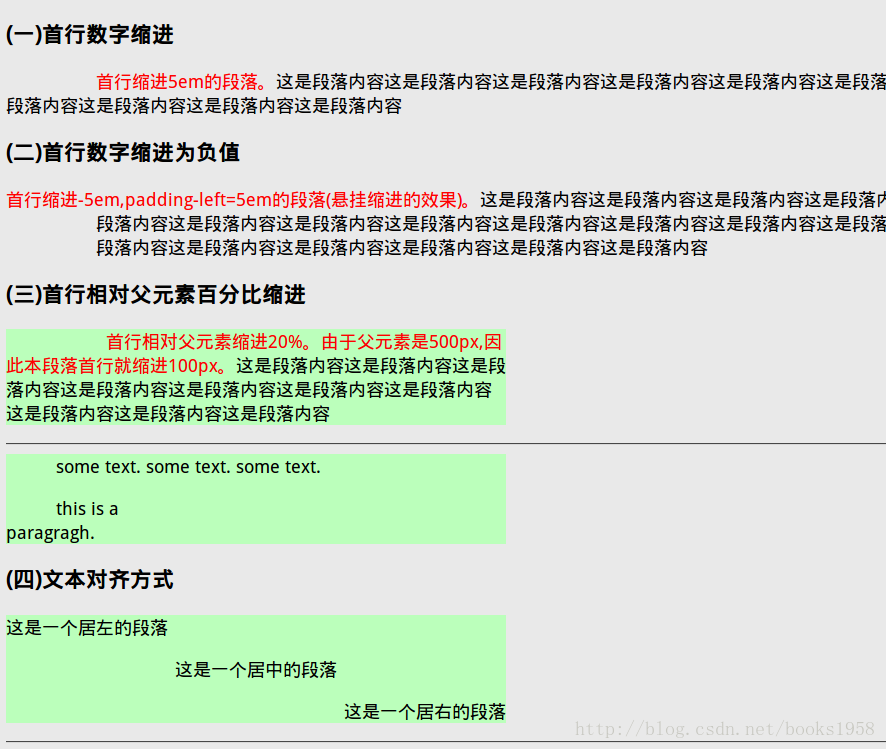
<h3>(一)首行数字缩进</h3>
<p id="indentStyle"><span class="redStyle">首行缩进5em的段落。</span>这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容</p>
<h3>(二)首行数字缩进为负值</h3>
<p id="indentStyleNega"><span class="redStyle">首行缩进-5em,padding-left=5em的段落(悬挂缩进的效果)。</span>这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容</p>
<h3>(三)首行相对父元素百分比缩进</h3>
<div class="divFixedWidth">
<p id="indentStylePercent"><span class="redStyle">首行相对父元素缩进20%。由于父元素是500px,因此本段落首行就缩进100px。</span>这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容这是段落内容</p>
</div>
<hr/>
<!--text-indent属性可以继承-->
<div id="outer">
<div id="inner">
some text. some text. some text.
<p id="pFixedWidth">this is a paragragh.</p>
</div>
</div>
<h3>(四)文本对齐方式</h3>
<!--text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。(将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。)-->
<div class="divFixedWidth">
<p class="alignLeftStyle">这是一个居左的段落</p>
<p class="alignCenterStyle">这是一个居中的段落</p>
<p class="alignRightStyle">这是一个居右的段落</p>
</div>
<hr/>
<!--字间隔-->
<h3>(五)字间隔:设置字,单词 之间的间隔</h3>
<p>This is a normal paragraph. 这是普通段落,这是普通段落。</p>
<p class="bigWordSpace">The spaces between words will be increased. 单词之间的间距被扩大了,单词之间的间距被扩大了。</p>
<p class="smallWordSpace">The spaces between words will be decreased. 单词之间的间距被缩小了,单词之间的间距被缩小了。</p>
<p>注:word-spacing属性对中文无效。</p>
<hr/>
<!--字符间隔-->
<h3>(六)字符间隔:设置字符或字母之间的间隔</h3>
<p>This is a normal paragraph. 这是普通段落,这是普通段落。</p>
<p class="bigLetterSpace">The spaces between letters will be increased. 字符之间的间距被扩大了,字符之间的间距被扩大了。</p>
<p class="smallLetterSpace">The spaces between letters will be decreased. 字符之间的间距被缩小了,字符之间的间距被缩小了。</p>
<hr/>
<!--字符转换-->
<h3>(七)字符转换:改变字母的大小写</h3>
<p class="upperCase">Hello world转为大写:<span>Hello world<span></p>
<p class="lowerCase">Hello world转为大写:<span>Hello world<span></p>
<p class="capitalize">Hello world转为每个单词首字母大写:<span>Hello world<span></p>
<hr/>
<!--字符装饰-->
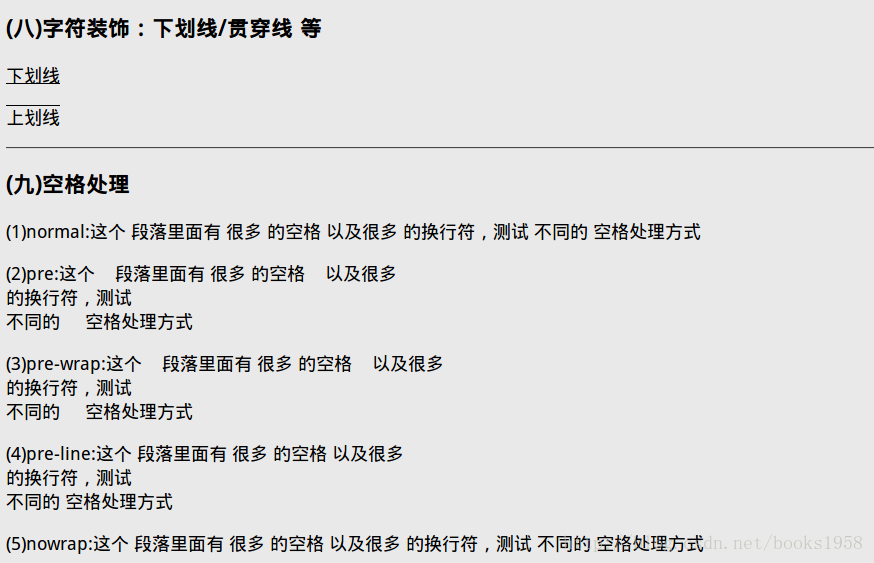
<h3>(八)字符装饰:下划线/贯穿线 等</h3>
<p class="underlineStyle">下划线</p>
<p class="overlineStyle">上划线</p>
<hr/>
<!--空格处理-->
<h3>(九)空格处理</h3>
<p class="whiteSpaceNormal">(1)normal:这个 段落里面有 很多 的空格 以及很多
的换行符,测试
不同的 空格处理方式</p>
<p class="whiteSpacePre">(2)pre:这个 段落里面有 很多 的空格 以及很多
的换行符,测试
不同的 空格处理方式</p>
<p class="whiteSpacePreWrap">(3)pre-wrap:这个 段落里面有 很多 的空格 以及很多
的换行符,测试
不同的 空格处理方式</p>
<p class="whiteSpacePreLine">(4)pre-line:这个 段落里面有 很多 的空格 以及很多
的换行符,测试
不同的 空格处理方式</p>
<p class="whiteSpaceNoWrap">(5)nowrap:这个 段落里面有 很多 的空格 以及很多
的换行符,测试
不同的 空格处理方式</p>
</body>
</html>




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








