使用CSS可以制作出十分精美的表格。
代码整理自w3school:http://www.w3school.com.cn
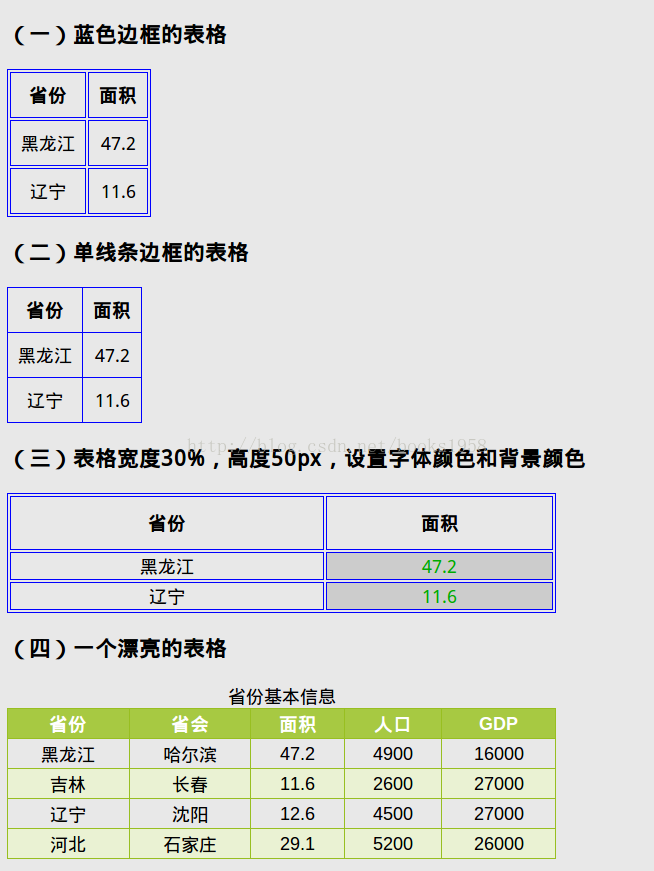
效果图:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>CSS 表格样式</title>
<head>
<style type="text/css">
body {background-color:#e8e8e8}
/*text-align 属性设置水平对齐方式,vertical-align 属性设置垂直对齐方式*/
table,th,td {border:1px solid blue;text-align:center}
table.singlineBorder {border-collapse:collapse;} /*单线条边框的表格*/
table.widthPercent30 {width:30%}
th.height50px {height:50px}
td.greenBg {color:#00aa00;background-color:#ccc}
/*一个精美的表格*/
table.niceTable
{
width:30%;
border-collapse:collapse;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
}
table.niceTable td,table.niceTable th
{
padding:3px 7px 2px 7px;
border:1px solid #98bf21;
}
table.niceTable th
{
color:white;
background-color:#A7C942;
}
table.niceTable tr.light td {background-color:#EAF2D3;}
</style>
</head>
<body>
<h3>(一)蓝色边框的表格</h3>
<table cellpadding="10px">
<tr>
<th>省份</th>
<th>面积</th>
</tr>
<tr>
<td>黑龙江</td>
<td>47.2</td>
</tr>
<tr>
<td>辽宁</td>
<td>11.6</td>
</tr>
</table>
<h3>(二)单线条边框的表格</h3>
<table cellpadding="10px" class="singlineBorder">
<tr>
<th>省份</th>
<th>面积</th>
</tr>
<tr>
<td>黑龙江</td>
<td>47.2</td>
</tr>
<tr>
<td>辽宁</td>
<td>11.6</td>
</tr>
</table>
<h3>(三)表格宽度30%,高度50px,设置字体颜色和背景颜色</h3>
<table class="widthPercent30">
<tr>
<th class="height50px">省份</th>
<th class="height50px">面积</th>
</tr>
<tr>
<td>黑龙江</td>
<td class="greenBg">47.2</td>
</tr>
<tr>
<td>辽宁</td>
<td class="greenBg">11.6</td>
</tr>
</table>
<h3>(四)一个漂亮的表格</h3>
<table cellpadding="10px" class="niceTable">
<caption>省份基本信息</caption>
<tr>
<th>省份</th>
<th>省会</th>
<th>面积</th>
<th>人口</th>
<th>GDP</th>
</tr>
<tr>
<td>黑龙江</td>
<td>哈尔滨</td>
<td>47.2</td>
<td>4900</td>
<td>16000</td>
</tr>
<tr class="light">
<td>吉林</td>
<td>长春</td>
<td>11.6</td>
<td>2600</td>
<td>27000</td>
</tr>
<tr>
<td>辽宁</td>
<td>沈阳</td>
<td>12.6</td>
<td>4500</td>
<td>27000</td>
</tr>
<tr class="light">
<td>河北</td>
<td>石家庄</td>
<td>29.1</td>
<td>5200</td>
<td>26000</td>
</tr>
</table>
</body>
</html>







 本文通过具体实例展示了如何使用CSS来美化HTML表格,包括不同样式的边框、单元格的对齐方式、背景颜色等,提供了丰富的样式代码供读者学习。
本文通过具体实例展示了如何使用CSS来美化HTML表格,包括不同样式的边框、单元格的对齐方式、背景颜色等,提供了丰富的样式代码供读者学习。

















 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








