HTML标签用法(一)
代码:
<html>
<!-- 让浏览器知道这是html文件 -->
<head>
<!-- html的头部分,设置网页属性,设置网页标题 -->
<title>hellow world</title>
<!-- title设置网页的标题 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<!-- 避免输入中文出现乱码情况 -->
</head>
<body>
<h1>this is hellow world 1</h1>
<!-- h1-h6 六种字体加大加粗,h1最大,h6最小,同时具有换行效果 -->
<h2>this is hellow world 2</h2>
<h3>this is hellow world 3</h3>
<h4>this is hellow world 4</h4>
<h5>this is hellow world 5</h5>
<h6>this is hellow world 6</h6>
<hr>
<pre>
<font color="red" size="5" face="黑体">this is hellow world 1</font>
<!-- font设置字体颜色、大小、字体 -->
<b><U>this is hellow world 2</U></b>
<!-- b设置字体加粗,u设置字体下划线 -->
<I>this is hellow world 3</I>
<!-- i设置字体斜体 -->
<em>this is hellow world 4</em>
<!-- em表示强调语气,同时设置字体斜体,作用同i -->
<strong>this is hellow world 5</strong>
<!-- strong表示强调语气,同时加粗字体,作用同b -->
<big>this is hellow world 6</big>
<!-- big稍微加大字体 -->
<small>this is hellow world 7</small>
<!-- small稍微缩小字体 -->
<strike>this is hellow world 8</strike>
<!-- strike设置删除线 -->
2<sub>3</sub>
<!-- sub设置下标 -->
2<sup>3</sup>
<!-- sup设置上标 -->
</pre>
</body>
</html>
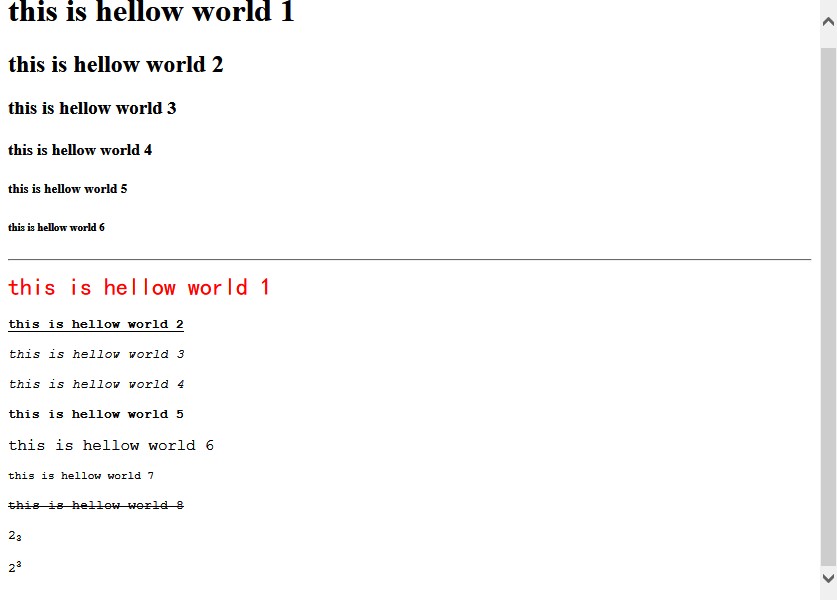
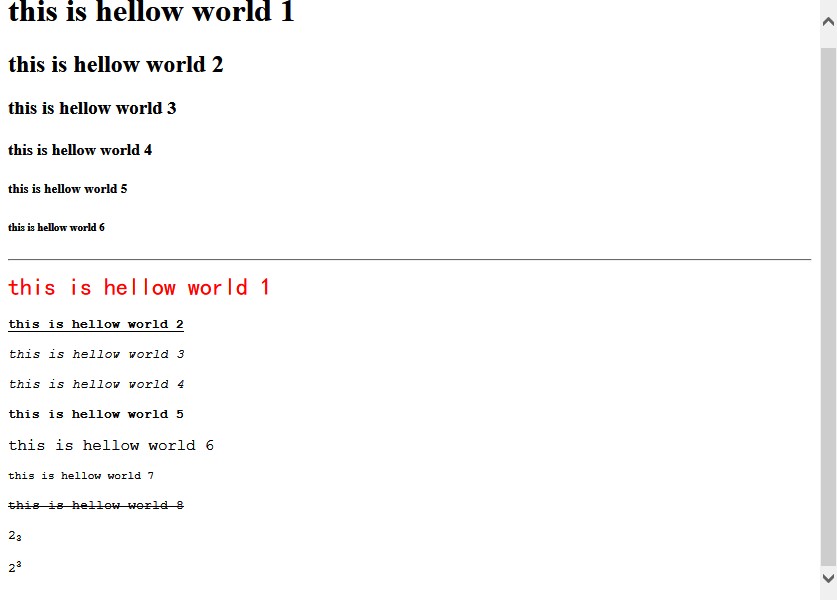
效果图:
























 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








