<!doctype html>
<html>
<head>
<meta charset="GB2312">
<title>我的主页</title>
</head>
<body>
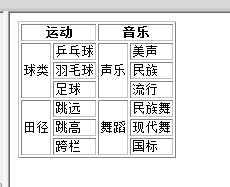
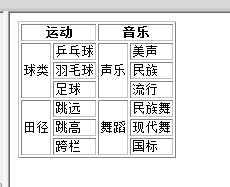
<table border="1">
<tr>
<th colspan="2">运动</th>
<th colspan="2">音乐</th>
</tr>
<tr>
<td rowspan="3">球类</td>
<td>乒乓球</td>
<td rowspan="3">声乐</td>
<td>美声</td>
</tr>
<tr>
<td>羽毛球</td>
<td>民族</td>
</tr>
<tr>
<td>足球</td>
<td>流行</td>
</tr>
<tr>
<tr>
<td rowspan="3">田径</td>
<td>跳远</td>
<td rowspan="3">舞蹈</td>
<td>民族舞</td>
</tr>
<tr>
<td>跳高</td>
<td>现代舞</td>
</tr>
<tr>
<td>跨栏</td>
<td>国标</td>
</table>
</body>
</html>
效果图:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








