html合并表格的方法:首先创建一个HTML示例文件;然后通过table创建表格;接着使用rowspan属性合并两行或更多行;最后使用colspan属性将两个或多个列合并为一个列即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML的表格及单元格合并
表格
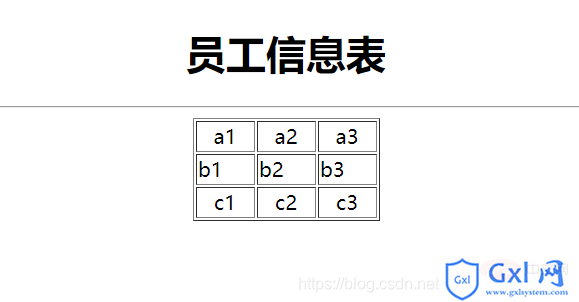
HTML的表格员工信息表
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

单元格合并
rowspan和colspan
1、如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。
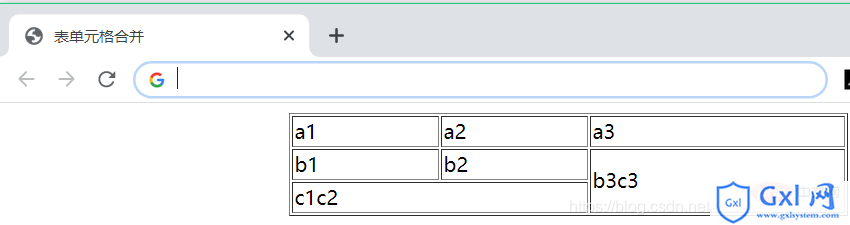
表单元格合并| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 | ||

th标签
1、表格的表头单元格使用
标签进行定义。2、表格的表头单元格属性主要是一些公共属性,如:align、dir、width、height。
3、大多数浏览器会把表头显示为粗体居中的文本。
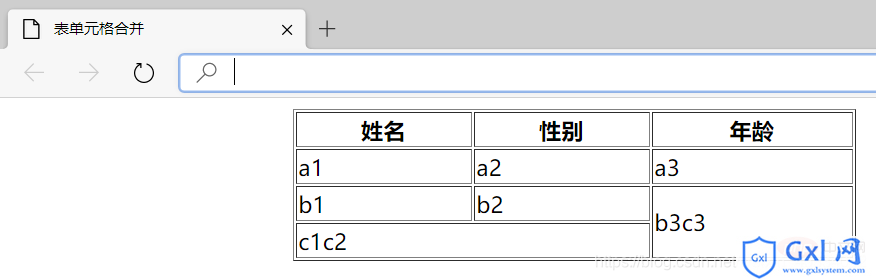
表单元格合并| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 | ||

推荐学习:《HTML视频教程》





















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








