Jquery提供了淡入淡出的效果,我们直接拿来用就可以了:fadeIn淡入、fadeOut淡出、fadeTo透明度调整、fadeToggle淡入淡出混合效果。
淡入淡出效果
Html与Jquery代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="../js/jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*var func_1 = function(){
};
var func_2 = function(){
};*/
$("button#btnA").click(function(){
$("div #a").fadeIn();
$("div #b").fadeIn("slow");
$("div #c").fadeIn(3000);
});
$("button#btnB").dblclick(function(){
$("div #A").fadeOut();
$("div #B").fadeOut("slow");
$("div #C").fadeOut(3000);
});
/*$("button#btnB").bind('dbclick',function(){
});*/
$("button#btnC").click(function(){
$("div #d").fadeToggle();
$("div #e").fadeToggle("slow");
$("div #f").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p><h3>四种效果</h3></p><br>
<p><button id="btnA">点击淡入</button></p><br>
<div id="fadeIn" class="fadeIn" style="height:70px; width:100%;">
<div id="a" style="width:20%;height:20px;background-color:red;display:none; float:left;"></div>
<div id="b" style="width:20%;height:20px;background-color:green;display:none; float:left;"></div>
<div id="c" style="width:20%;height:20px;background-color:blue; display:none; float:left"></div>
</div><br>
<p><button id="btnB">点击淡出</button></p><br>
<div id="fadeOut" class="fadeOut" style="width:100%; height:70px;">
<div id="A" style="width:20%;height:20px;background-color:red;"></div>
<div id="B" style="width:20%;height:20px;background-color:green;"></div>
<div id="C" style="width:20%;height:20px;background-color:blue;"></div><br>
</div><br>
<p><button id="btnC">点击淡入或淡出</button></p><br>
<div id="fadeToggle" class="fadeToggle" style="width:100%; height:70px;">
<div id="d" style="width:20%;height:20px;background-color:red;"></div>
<div id="e" style="width:20%;height:20px;background-color:green;"></div>
<div id="f" style="width:20%;height:20px;background-color:blue;"></div><br>
</div><br>
</body>
</html>效果展示图
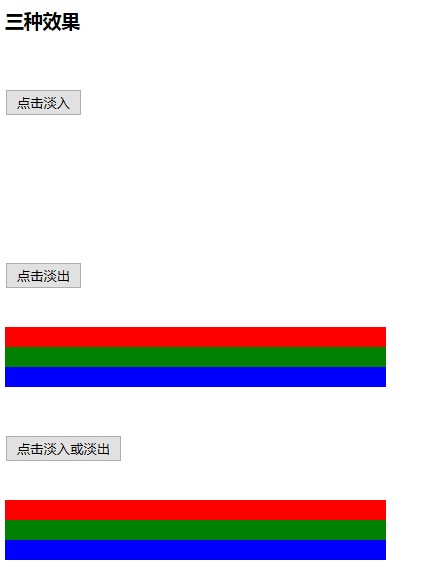
未点击之前效果:
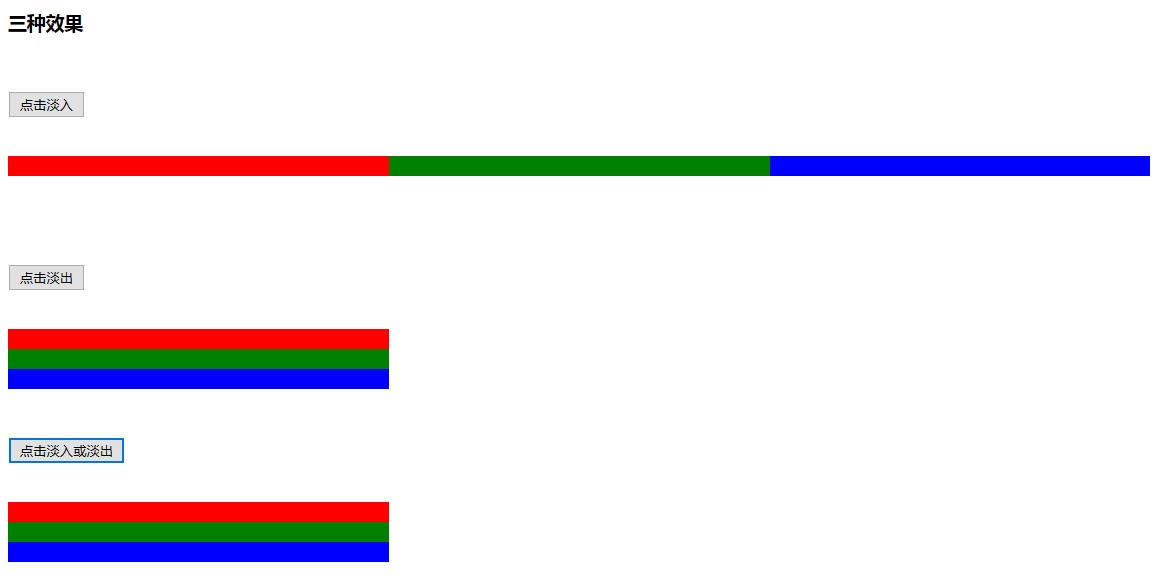
点击之后效果:
背景透明调整
Html与Jquery代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../js/jquery-1.7.min.js"></script>
<script type="text/jscript">
$(document).ready(function(){
$("button#btnA").dblclick(function(){
$("div #d").fadeTo("slow",0.1);
$("div #e").fadeTo("slow",0.5);
$("div #f").fadeTo("slow",0.9);
});
});
</script>
</head>
<body>
<button id="btnA">点我让颜色变淡</button><br>
<div id="fadeTo" class="fadeTo" style="width:100%; height:100px;">
<div id="d" style="width:30%;height:30px;background-color:red;"></div>
<div id="e" style="width:30%;height:30px;background-color:green;"></div>
<div id="f" style="width:30%;height:30px;background-color:blue;"></div><br>
</div><br>
</body>
</html>
点击之后:


























 1031
1031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








