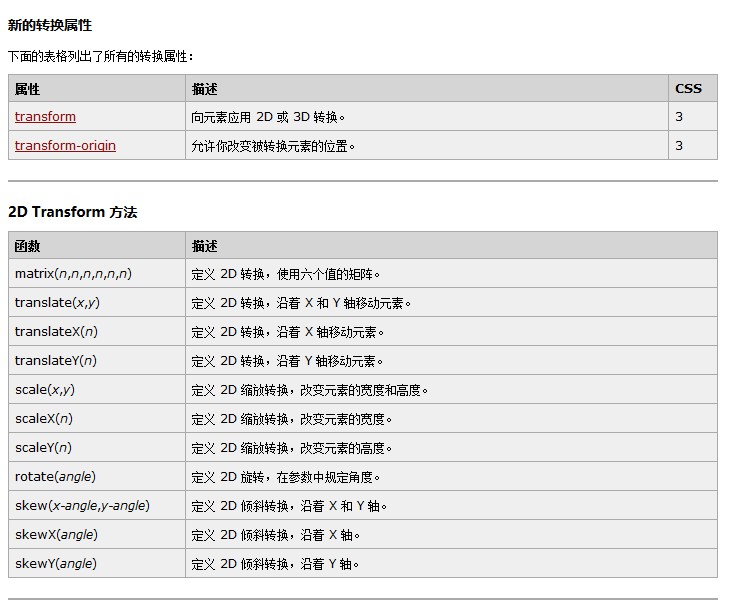
CSS3 transform 2D转换的属性与方法:
W3CSchool标准CSS使用语法*transform:skew(deg,deg)-针对不同浏览器兼容
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
-o-transform: skew(30deg,20deg); /* Opera */
-moz-transform: skew(30deg,20deg); /* Firefox */
}html代码及CSS样式示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame
Remove this if you use the .htaccess -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>index</title>
<meta name="description" content="">
<meta name="author" content="boonya">
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<!-- Replace favicon.ico & apple-touch-icon.png in the root of your domain and delete these references -->
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<style>
div {
width: 200px;
height: 300px;
color: #0A0A0A;
font-family: '楷体';
size: 12px;
text-shadow: 10px 10px 5px #90120A;
border: 2px solid #0D0505;
background-color: #153EA5;
}
div#header2 {
-moz-transform: skew(45deg,60deg); /*通过 skew(deg),元素翻转给定的角度,根据给定的水平线30°和垂直线20°*/
/* css的属性不能重复,否则下面相同的属性就会覆盖前面设置的属性值!!!*/
/*
-moz-transform: scale(2,2); scale(2,2) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 2倍。*/
background-color: red;
}
</style>
</head>
<body>
<div>
<p>
这是小妞!
</p>
<br />
<p>
这是小妞!
</p>
<br />
</div>
<div id="header2">
<p>
这是小妞!
</p>
<br />
<p>
这是小妞!
</p>
<br />
</div>
</body>
</html>
注意:不要重复设置CSS的样式属性,避免属性值被覆盖!!!
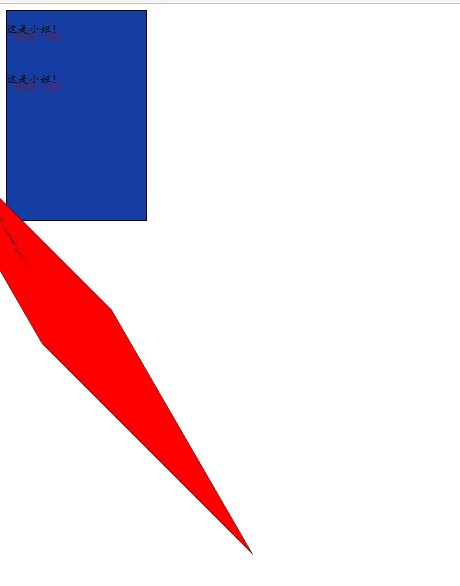
示例运行效果图展示
























 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








