任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观
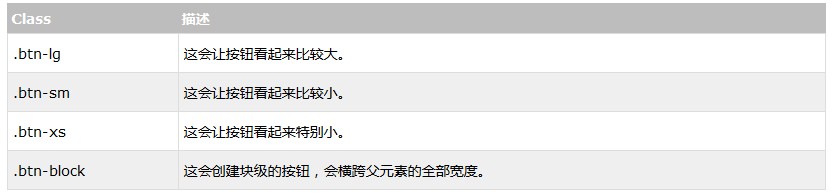
按钮大小
hrml代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 按钮选项</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
button{
height: 36px;
width: 156px;
}
</style>
</head>
<body>
<div class="container">
<!-- 标准的按钮 -->
<button type="button" class="btn btn-default">
</button><!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">
原始按钮
</button><!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">
成功按钮
</button><!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">
信息按钮
</button><!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">
警告按钮
</button><!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">
危险按钮
</button><!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">
链接按钮
</button>
</div>
<script src="jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>效果图

























 9732
9732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








