一、创建一个基本的进度条的步骤如下:
1、添加一个带有 class .progress 的 <div>。
2、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
3、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。html代码
<div class="progress">
<div class="progress-bar" style="width: 60%;">
</div>
</div>二、创建不同样式的进度条的步骤如下:
1、添加一个带有 class .progress 的 <div>。
2、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
3、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
html代码
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 80%;"> </div>
<span class="sr-only">已完成80%!</span>
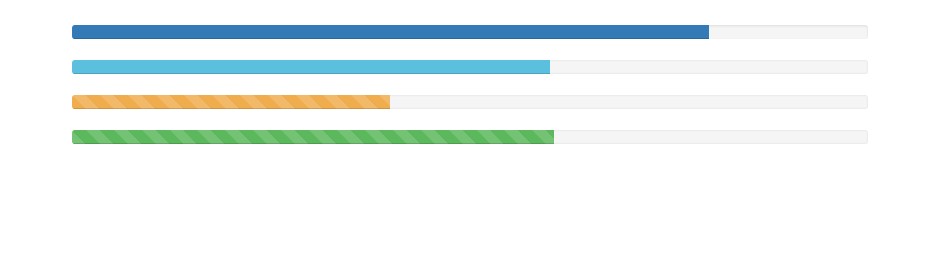
</div>效果图
三、创建一个条纹的进度条的步骤如下:
1、添加一个带有 class .progress 和 .progress-striped 的 <div>。
2、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
3、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
html代码
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 80%;"> </div>
<span class="sr-only">已完成80%!</span>
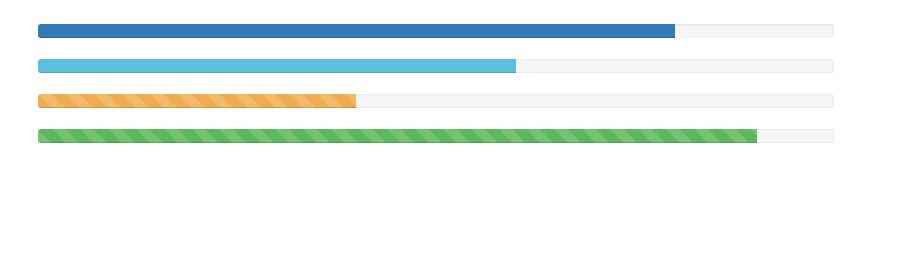
</div>效果图
四、创建一个动画的进度条的步骤如下:
1、添加一个带有 class .progress 和 .progress-striped 的 <div>。同时添加 class .active。
2、接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
3、添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。这将会使条纹具有从右向左的运动感。
html与js代码
<div class="progress progress-striped active">
<div id="activeProcess" class="progress-bar progress-bar-success" style="width: 0%;"> </div>
<span class="sr-only">已完成0%!</span>
</div><script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
var percent=0;
$(function(){
setInterval(function(){
if(percent>100){
percent=0;
}
$("#activeProcess").css("width",percent+"%");
percent+=10;
},1000);
});
</script>





























 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








