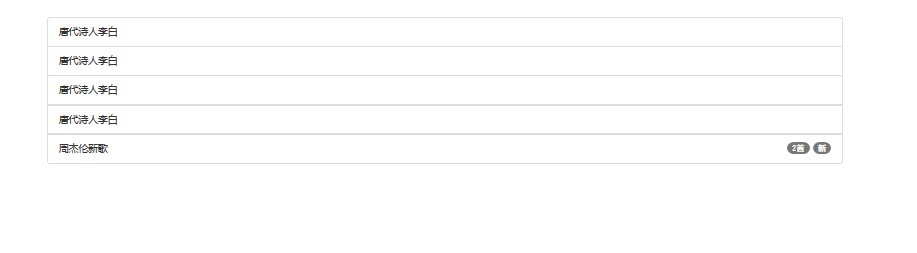
一、创建一个基本的列表组的步骤如下:
1、向元素 <ul> 添加 class .list-group。
2、向 <li> 添加 class .list-group-item。只需要在 <li> 元素中添加 <span class="badge">,我们就可以向任意的列表项添加徽章组件,它会自动定位到右边。
html代码
<ul class="list-group">
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">唐代诗人李白</li>
<li class="list-group-item">周杰伦新歌
<span class="badge">新</span>
<span class="badge">2首</span>
</li>
</ul>
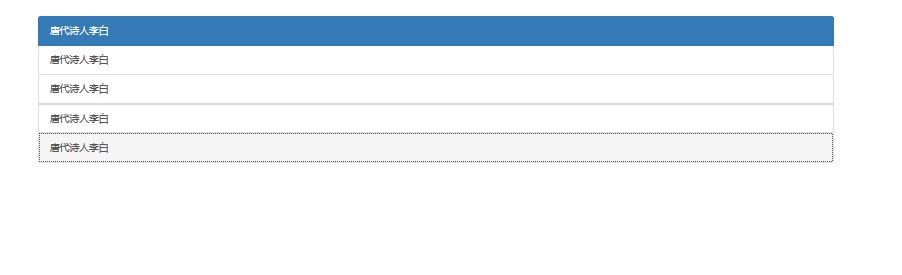
二、向列表组里添加链接,我们只需要使用 <div> 代替 <ul> 元素,html代码
<div class="list-group">
<a href="#" class="list-group-item active" >唐代诗人李白</a>
<a href="#" class="list-group-item" >唐代诗人李白</a>
<a href="#" class="list-group-item" >唐代诗人李白</a>
<a href="#" class="list-group-item" >唐代诗人李白</a>
<a href="#" class="list-group-item" >唐代诗人李白</a>
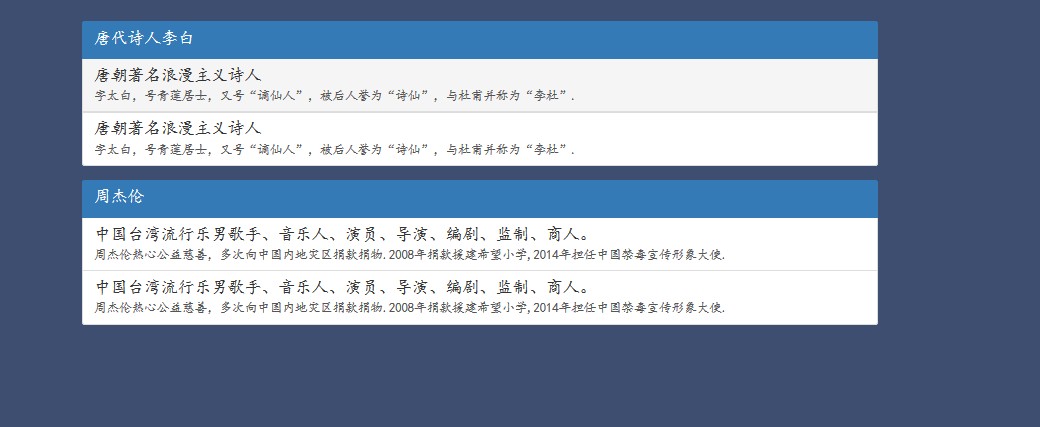
</div> 三、向列表添加自定义内容,我们可以向上面已添加链接的列表组添加任意的 HTML 内容。html代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap list-group</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
body{
margin-top:30px;
background: #3E4E70;
font-family: '楷体';
}
p{
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<div class="list-group">
<a href="#" class="list-group-item active" >
<h3 class="list-group-item-heading">唐代诗人李白</h3>
</a>
<a href="#" class="list-group-item">
<h3 class="list-group-item-heading">唐朝著名浪漫主义诗人</h3>
<p class="list-group-item-text">字太白,号青莲居士,又号“谪仙人”,被后人誉为“诗仙”,与杜甫并称为“李杜”.</p>
</a>
<a href="#" class="list-group-item">
<h3 class="list-group-item-heading">唐朝著名浪漫主义诗人</h3>
<p class="list-group-item-text">字太白,号青莲居士,又号“谪仙人”,被后人誉为“诗仙”,与杜甫并称为“李杜”.</p>
</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item active" >
<h3 class="list-group-item-heading">周杰伦</h3>
</a>
<a href="#" class="list-group-item">
<h3 class="list-group-item-heading">中国台湾流行乐男歌手、音乐人、演员、导演、编剧、监制、商人。</h3>
<p class="list-group-item-text">周杰伦热心公益慈善,多次向中国内地灾区捐款捐物.2008年捐款援建希望小学,2014年担任中国禁毒宣传形象大使.</p>
</a>
<a href="#" class="list-group-item">
<h3 class="list-group-item-heading">中国台湾流行乐男歌手、音乐人、演员、导演、编剧、监制、商人。</h3>
<p class="list-group-item-text">周杰伦热心公益慈善,多次向中国内地灾区捐款捐物.2008年捐款援建希望小学,2014年担任中国禁毒宣传形象大使.</p>
</a>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

























 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








