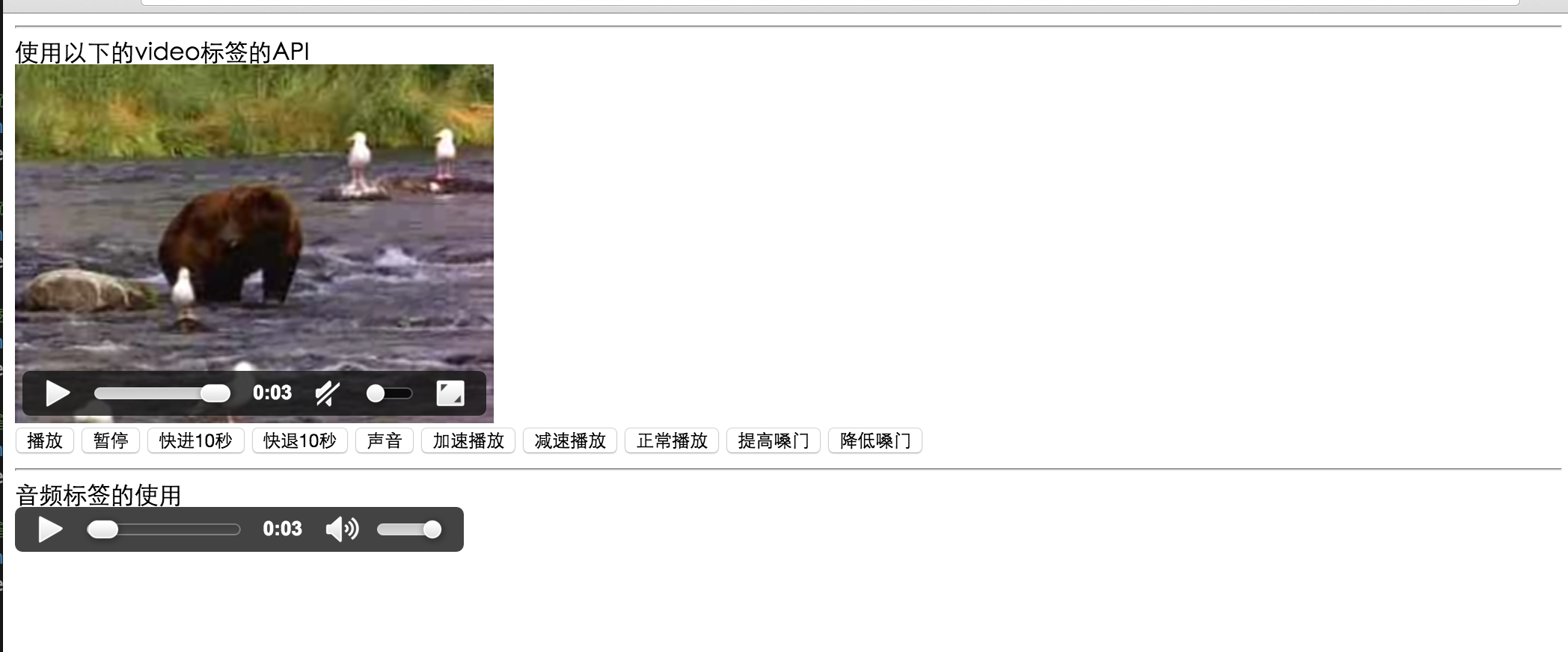
先来看效果图
里面所涉及到的新知识点有
button 按钮标签
video 视频标签
audio 音频标签
接下来会着重讲video视频标签的用法属性以及API接口方法 audio标签和video使用标签相同
1⃣️用法
<video src="movie.ogg" controls="controls" id="video">
您的浏览器版本不支持
</video>src(source) 文件资源
controls:显示视频播放器(必须要有)
id:标识 为了取出本video标签
<video controls="controls" width="500" height="500" autoplay="autoplay" loop="loop" poster="PLMM.jpg">
<source src="movie.ogg" type="video/ogg"/>
<source src="movie.webm" type="video/webm" />
您的浏览器不支持
</video>loop:循环播放
poster:显示加载视频前的暂停画面的一张图片
< source src=”movie.ogg” type=”video/ogg”/>
目的是可供video选择的视频源 浏览器若能识别 则优先看视频 若不能 则显示“您的浏览器不支持”
2⃣️API接口(方法+ 属性)
<button onclick="bofang()">播放</button>
<button onclick="zanting()">暂停</button>
<button onclick="kuaijin()">快进10秒</button>
<button onclick="kuaitui()">快退10秒</button>
<button onclick="shutup(this)">静音</button>
<button onclick="soso()">加速播放</button>
<button onclick="yu()">减速播放</button>
<button onclick="normal()">正常播放</button>
<button onclick="upper()">提高嗓门</button>
<button onclick="lower()">降低嗓门</button>
<script>
//获取相应的video标签
var video = document.getElementById('video');
//播放方法
function bofang(){
video.play();
}
//暂停方法
function zanting(){
video.pause();
}
//快进
function kuaijin(){
video.currentTime += 10;
}
//快退
function kuaitui(){
video.currentTime -= 10;
}
//静音、不静音
function shutup(obj){
if(video.muted){
// 有声音状态下状态下
obj.innerHTML = "静音";
video.muted = flase;
}
else{
obj.innerHTML = "声音";
video.muted = true;
}
}
//加速播放
function soso(){
video.playbackRate = 3;
}
//减速播放
function yu(){
video.playbackRate = 1/3;
}
//正常播放
function normal(){
video.playbackRate = 1; //默认播放速率为1
}
//调高声音
function upper(){
video.volume += 0.2;//声音值的范围是0-1
}
//减小声音
function lower(){
video.volume -= 0.2;
}
</script>谢谢 今天的视频就学到这里























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








