前言
大家好,我是老谷。 今天正式开始进入学习,那么这篇文章,我将学习什么是HTML,了解并知晓其含义。
HTML的含义
HTML全称是“Hyper Text Markup Language”,即超文本标记语言,是网页的标准语言。
语法
HTML是一门描述性语言,所以是用“标签”来表达。
<标签>内容</标签>
复制代码标签是成对出现,也就是有“开始标签”和“结束标签”,而结束标签会比开始标签多一个“/”斜杠。
要点
学习HTML,也就是学习HTML的各种标签,如文字标签、图片标签、表单标签等。
运行
正确的使用标签,就可以帮助我们在使用浏览器打开HTML的时候表达出来。 也就是说,正确的标签,在网页表达出来之后,标签是看不见的,看见的是我们想要的内容,而我们想要的内容,如加粗、斜体、横线等是可以用标签来表达的。
书写工具
能够书写HTML的工具有很多,最简单的是“文本编辑器”,也就是电脑新建的“文本”就可以。 这里我选择的是“HBuilderX”这款工具,因为看了下支持Markdown编辑器,用起来会比较顺手,可以边书写,边看效果。

工具的官网地址:www.dcloud.io/hbuilderx.h… 工具的文档介绍:hx.dcloud.net.cn/
书写尝试
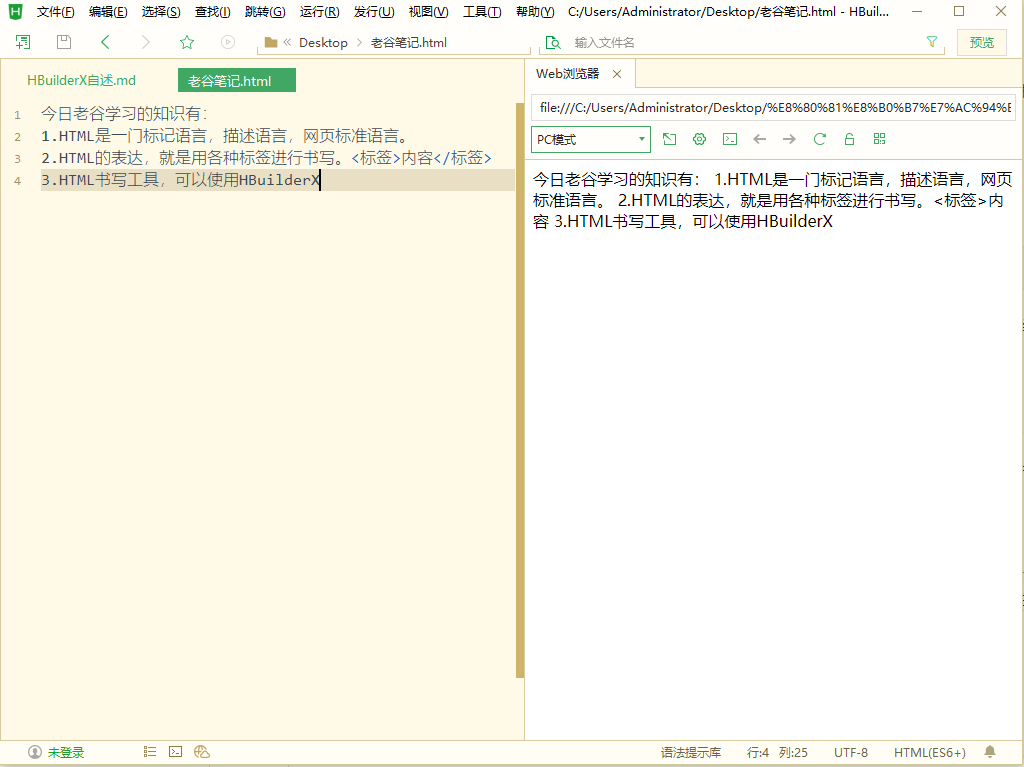
因为还未正式开始学习标签,所以尝试使用了一下HBuilderX书写了一下。

发现HTML如果没有标签,就只是显示文字。有意思的是,在我书写 **<标签>内容</标签>**后,在浏览器中,只表达除了开始的标签,结束的标签并没有表达。那么是怎么回事呢?






















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








