H5带来了许多新的特性,其中input type=date 就是其中之一。在Web开发中,难免不会遇到选择时间或者日期来查询相应的数据。
1.首先,这是我的input时间选择控件(部分浏览器是不支持的,我用的360浏览器)
<span>当日用电量:</span><input id="myDay" type="date" name="time" value="" >其中id=“myDay”是我自己写的方法,以下是代码:
$(function(){
var date=new Date();
var year=date.getFullYear();
var day=date.getDate();
var month=date.getMonth();
//格式化日,如果小于9,前面补0
if(day<10){
day = "0" + day;
}
//格式化月,如果小于9,前面补0
if(month<10){
month = "0" + (month + 1);
}
//拼装完整日期格式
//var today = date.getFullYear()+"-"+(month)+"-"+(day) ;
var myYue=(year)+"-"+(month);
var myDay=(myYue)+"-"+(day);
$("#myDay").val(myDay);
$("#myYue").val(myYue);
});这段代码是为了,让时间控件默认为当前日期。
2.接下来就是绑定JQuery事件了。
我们给input type=date 标签绑定一个change事件(改变事件)。
$("#myDay").change(function(){
dateTime=$("#myDay").val();
dayDataAjax("yesterDay");
.......省略部分代码
});这里我是把ajax方法封装了的。
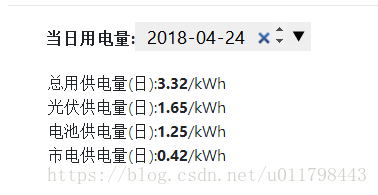
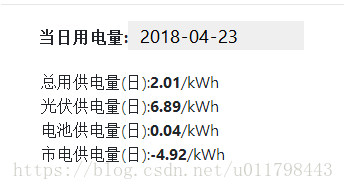
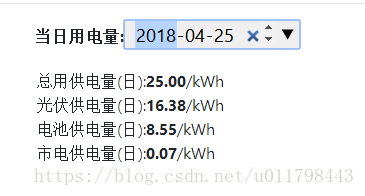
dateTime=$("#myDay").val(); 这个是非常重要的一段代码,把时间的改变值赋值给ajax的data值,返回给后台处理,通过时间查询到相应的数据再返回给页面3.最后就是展示效果了。
谢谢观赏!推荐一下,我的群:789826996
























 4452
4452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








