实现动画的方法:
首尾式动画,不容易监听动画完成时间,而且不容易实现动画嵌套
label.alpha = 0.0;
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0f];
label.alpha = 1.0;
[UIView commitAnimations];
在应用程序管理这个小应用中,当点击下载按钮时,需要label的alpha值从0.0
到1.0,然后再从1.0到0.0,显然首尾式动画并不能满足要求。
然后我想到用这个方法(这个方法仍然无法实现):
[UIView animateWithDuration:1 animations:^{
NSLog(@"我(label)的alpha值变成了1啦");
label.alpha = 1;
}];
[UIView animateWithDuration:1 animations:^{
NSLog(@"我(label)的alpha值变成了0啦");
label.alpha = 0;
[label removeFromSuperview];
}];首先执行上面的动画,然而上面的动画还没有开始执行的时候,下面的动画已
经开始执行了,因为程序并不是等到上一个动画执行完后才开始执行下面的动
画,所以当我们还没看到动画执行,这个label就已经被删除了([label removeFromSuperview];)。
然后开始采用下面的一种方法:
[UIView animateWithDuration:1 animations:^{
NSLog(@"开始执行动画");
label.alpha = 1.0;
} completion:^(BOOL finished) {
[UIView animateWithDuration:1 animations:^{
NSLog(@"我(label)的alpha值又变成0.0啦");
label.alpha = 0.0;
} completion:^(BOOL finished) {
NSLog(@"动画完成,删除label");
[label removeFromSuperview];
}];
}];
NSLog(@"------------");
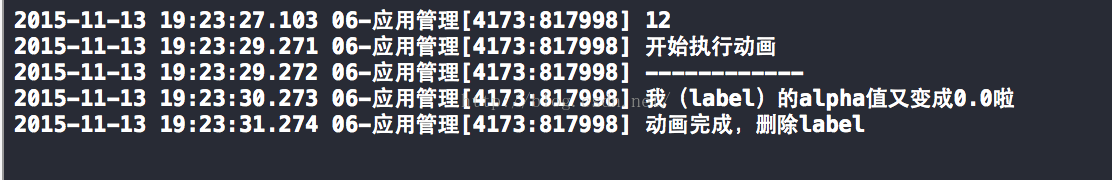
我尝试着去打印输出,输出结果如下:
虽然这种方法可行,但是,目前,我还不知道为什么是这样!等以后知道了,再补充说明






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








