实验 Vue3项目案例——简易计算器
一、任务目标:掌握vue3的常用组件与事件处理

二、实验步骤
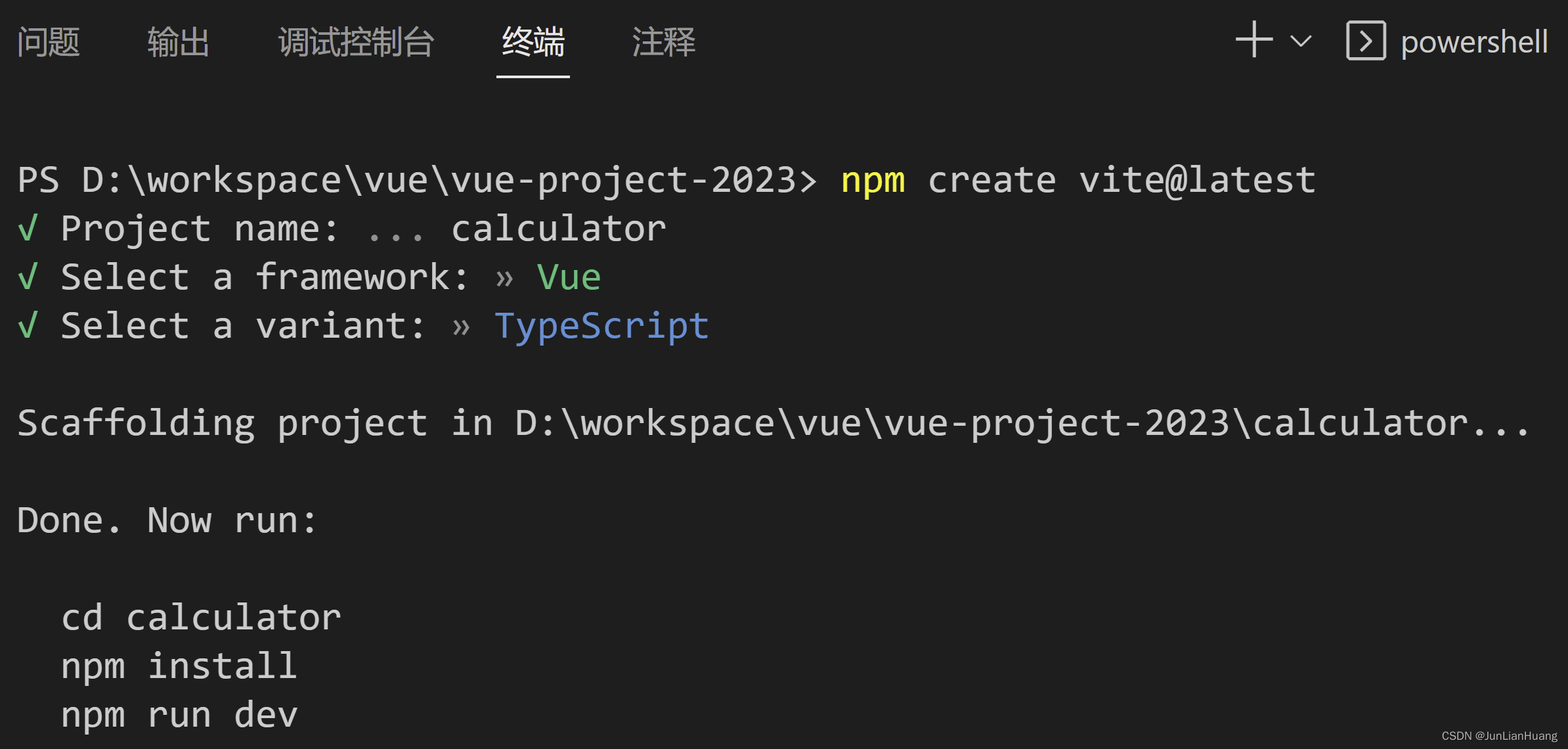
1、创建一个项目calculator
npm init vue@latest

2、删除src/components文件夹下所有文件
3、在src/components文件夹下新建Calculator.vue(TS版本)
<template>
<div id="box">
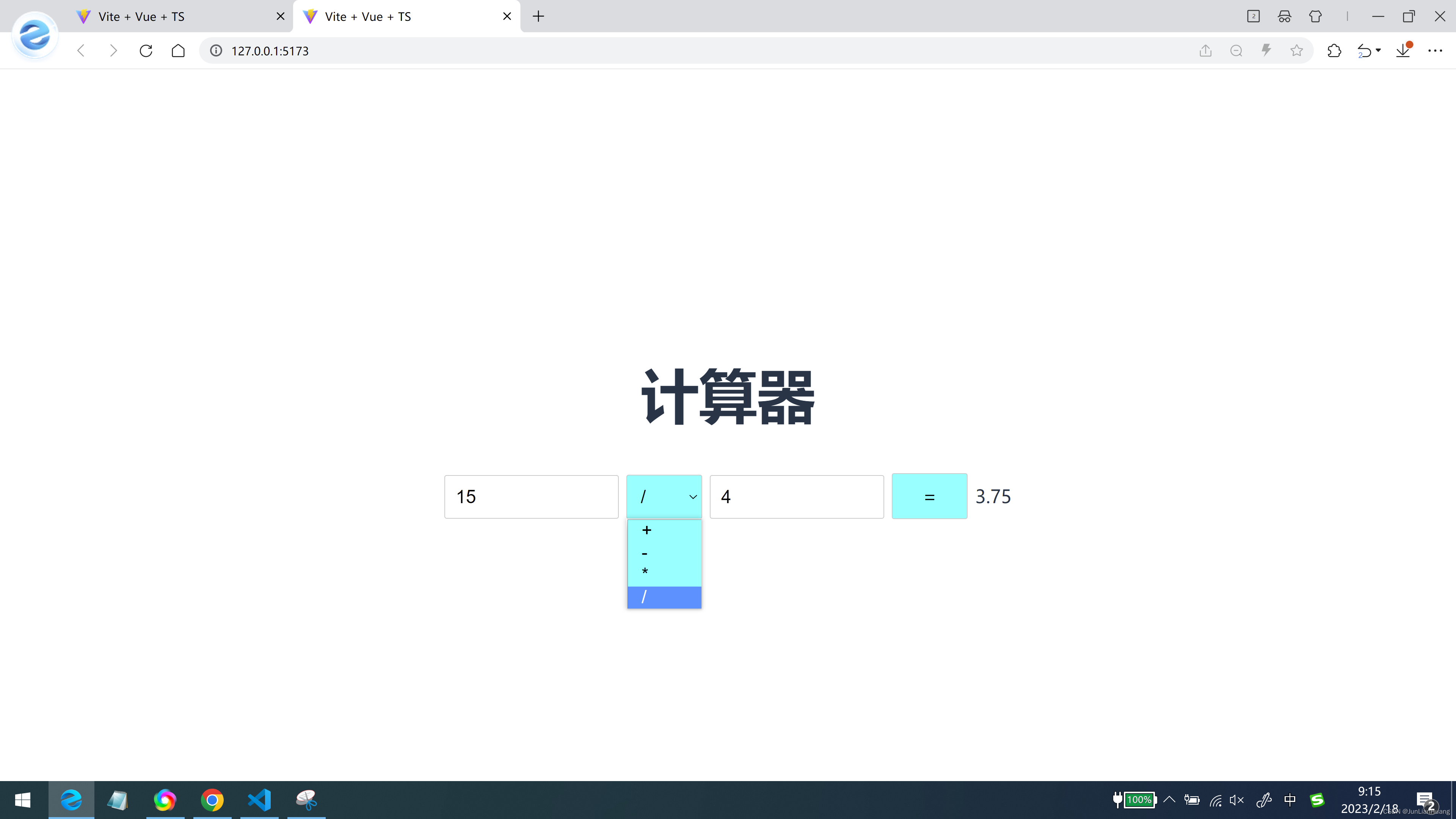
<h1>计算器</h1>
<input type="text" v-model="num1" />
<select v-model="op">
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">/</option>
</select>
<input type="text" v-model="num2" />
<button v-on:click="calculate">=</button>
<span id="span">{{ result }}</span>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
let num1 = ref(0);
let num2 = ref(0);
let result = ref(0);
let op = ref(0);
function calculate() {
if (op.value == 0) {
result.value = Number(num1.value) + Number(num2.value);
} else if (op.value == 1) {
result.value = Number(num1.value) - Number(num2.value);
} else if (op.value == 2) {
result.value = Number(num1.value) * Number(num2.value);
} else if (op.value == 3) {
result.value = Number(num1.value) / Number(num2.value);
}
}
</script>
4、在src/components文件夹下新建Calculator.vue(JS版本)
<template>
<div id="box">
<h1>计算器</h1>
<input type="text" v-model="num1" @keyup.enter="calculate" />
<select v-model="op">
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">/</option>
</select>
<input type="text" v-model="num2" @keyup.enter="calculate" />
<button v-on:click="calculate">=</button>
<span id="span">{{ result }}</span>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
let num1 = ref(0);
let num2 = ref(0);
let result = ref(0);
let op = ref(0);
function calculate() {
if (op.value == 0) {
result.value = Number(num1.value) + Number(num2.value);
} else if (op.value == 1) {
result.value = Number(num1.value) - Number(num2.value);
} else if (op.value == 2) {
result.value = Number(num1.value) * Number(num2.value);
} else if (op.value == 3) {
result.value = Number(num1.value) / Number(num2.value);
}
}
</script>
<style>
*{
font-size: 24px;
}
input{
outline-style: none ;
border: 1px solid #ccc;
border-radius: 3px;
padding: 14px 14px;
width: 200px;
font-size: 24px;
}
select, button{
outline-style: none ;
border: 1px solid #ccc;
border-radius: 3px;
padding: 14px 14px;
width: 100px;
font-size: 24px;
background-color: aqua;
margin: 10px;
}
</style>
5、修改App.vue
<script setup>
import Calculator from "./components/Calculator.vue";
</script>
<template>
<Calculator />
</template>
6、修改main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
7、修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简易计算器</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
8、运行项目
cd calculator
npm install
npm run dev





















 1688
1688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








